인프런 커뮤니티 질문&답변
hook error 입니다..
작성
·
654
답변 2
1
0
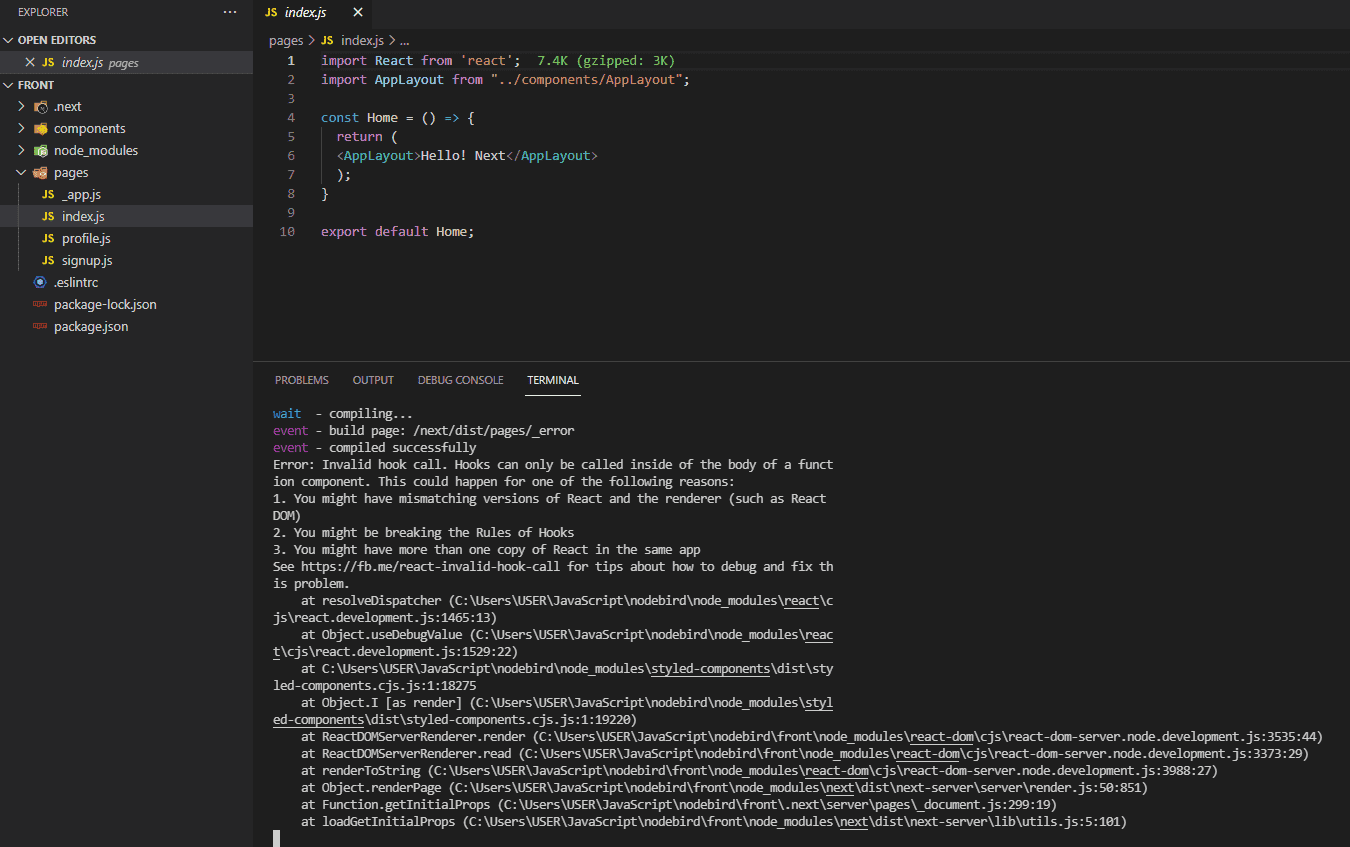
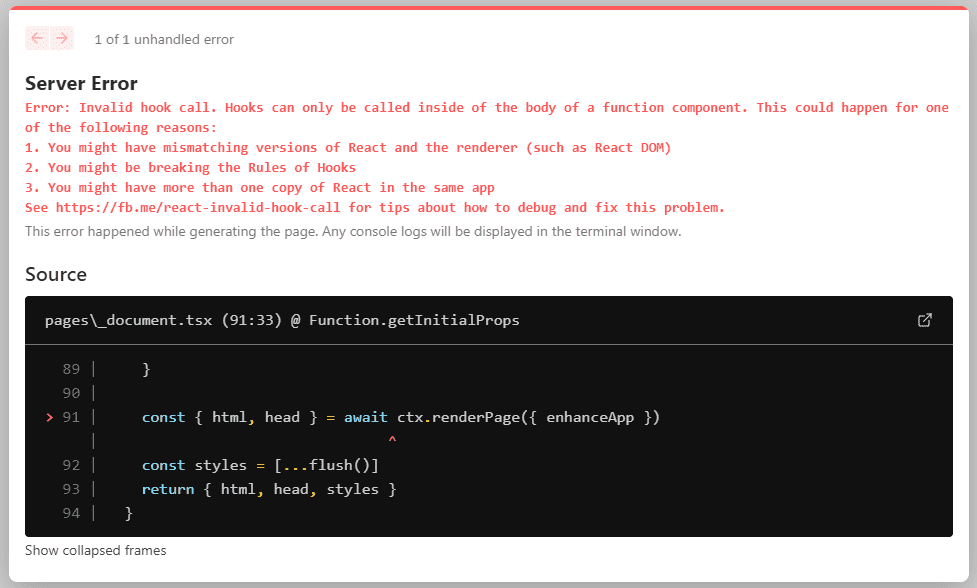
Error: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
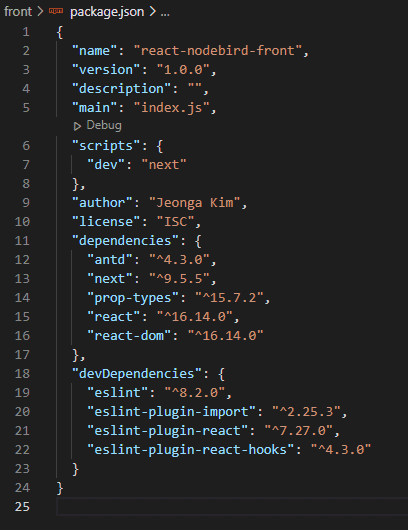
1. You might have mismatching versions of React and the renderer (such as React DOM)
2. You might be breaking the Rules of Hooks
3. You might have more than one copy of React in the same app
See https://fb.me/react-invalid-hook-call for tips about how to debug and fix this problem.
at resolveDispatcher (C:\Users\USER\JavaScript\nodebird\node_modules\react\cjs\react.development.js:1465:13)
at Object.useDebugValue (C:\Users\USER\JavaScript\nodebird\node_modules\react\cjs\react.development.js:1529:22)
at C:\Users\USER\JavaScript\nodebird\node_modules\styled-components\dist\styled-components.cjs.js:1:18275
at Object.I [as render] (C:\Users\USER\JavaScript\nodebird\node_modules\styled-components\dist\styled-components.cjs.js:1:19220)
at ReactDOMServerRenderer.render (C:\Users\USER\JavaScript\nodebird\front\node_modules\react-dom\cjs\react-dom-server.node.development.js:3535:44)
at ReactDOMServerRenderer.read (C:\Users\USER\JavaScript\nodebird\front\node_modules\react-dom\cjs\react-dom-server.node.development.js:3373:29)
at renderToString (C:\Users\USER\JavaScript\nodebird\front\node_modules\react-dom\cjs\react-dom-server.node.development.js:3988:27)
at Object.renderPage (C:\Users\USER\JavaScript\nodebird\front\node_modules\next\dist\next-server\server\render.js:50:851)
at Function.getInitialProps (C:\Users\USER\JavaScript\nodebird\front\.next\server\pages\_document.js:299:19)
at loadGetInitialProps (C:\Users\USER\JavaScript\nodebird\front\node_modules\next\dist\next-server\lib\utils.js:5:101)







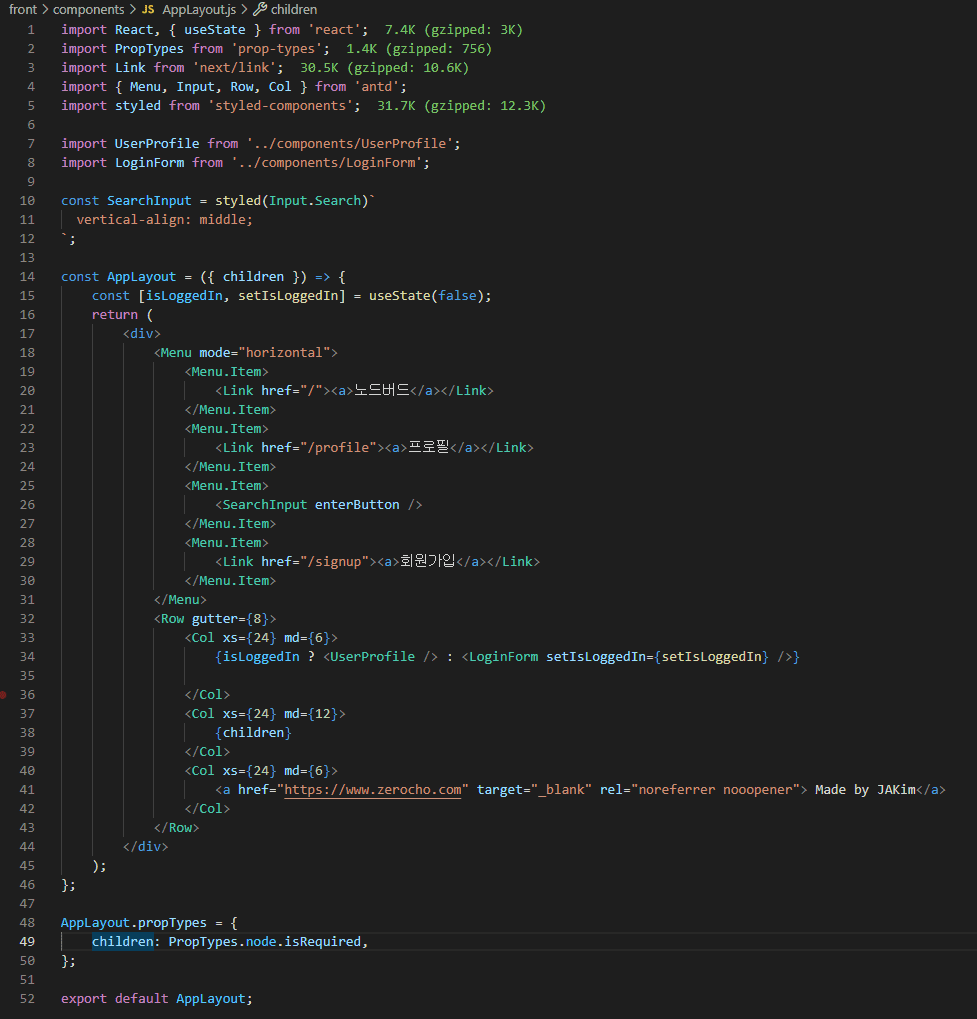
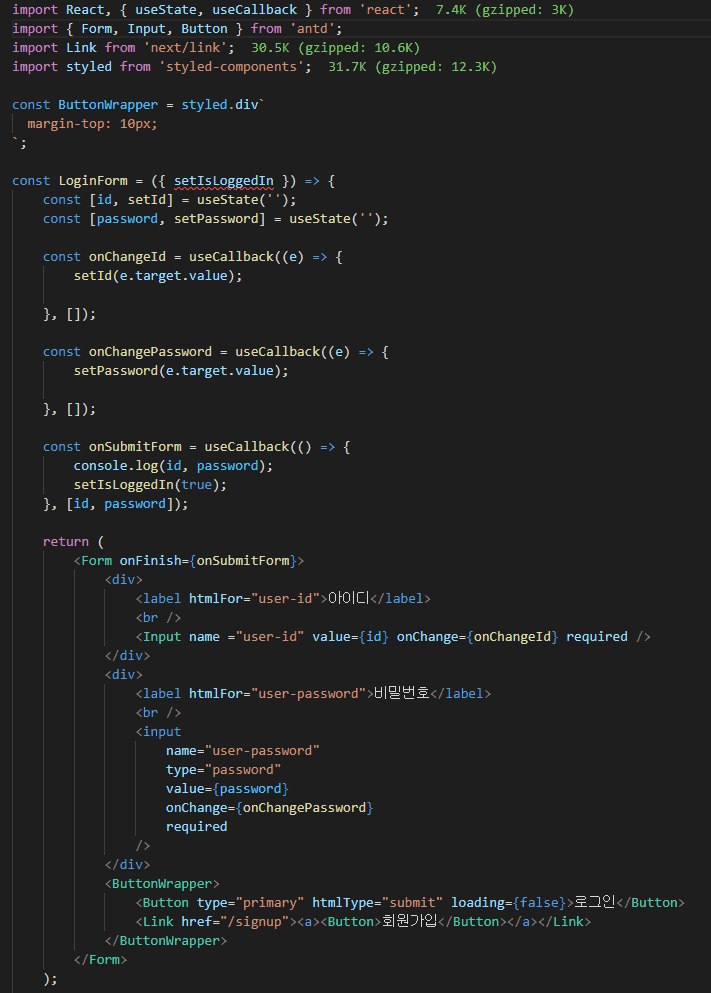
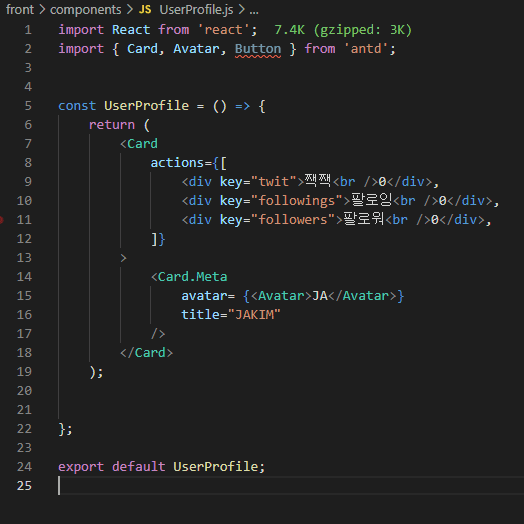
올려주신 코드에는 문제가 없네요. 정확한 에러메시지 전체를 올려주세요. 거기에 에러가 나는 위치나 컴포넌트명이 나와있을 겁니다.