인프런 커뮤니티 질문&답변
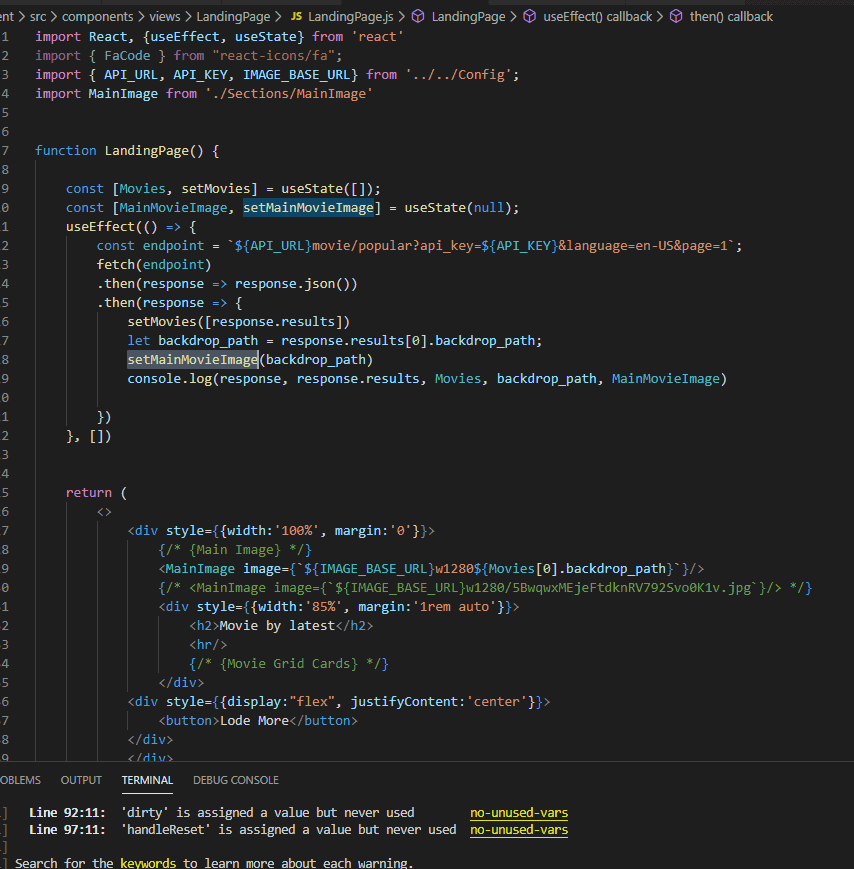
안녕하세요 setStatement관련해서 질문드립니다
작성
·
263
답변 2
0
0
김관김관
질문자
해결했습니다 useEffect 내부에서 선언하면 에러의 원인이 되는거같네요 따로 setState를 위한 function생성후 생성한 function을 useEffect내부에 선언하니 해결되었습니다
다른분들도 비슷한 에러가 날수도 있으니
react공식문서 주소와 참고내용을 첨부하겠습니다.
Hook 사용 규칙
Hook은 그냥 JavaScript 함수이지만, 두 가지 규칙을 준수해야 합니다.
- 최상위(at the top level)에서만 Hook을 호출해야 합니다. 반복문, 조건문, 중첩된 함수 내에서 Hook을 실행하지 마세요.
- React 함수 컴포넌트 내에서만 Hook을 호출해야 합니다. 일반 JavaScript 함수에서는 Hook을 호출해서는 안 됩니다. (Hook을 호출할 수 있는 곳이 딱 한 군데 더 있습니다. 바로 직접 작성한 custom Hook 내입니다. 이것에 대해서는 나중에 알아보겠습니다.)