인프런 커뮤니티 질문&답변
이미지의 원본비율을 유지하려고 합니다만...
작성
·
520
0
import React from 'react';
import { Col } from 'antd';
function GridCards(props) {
if(props.landingPage) {
return (
<Col lg={6} md={8} xs={24}>
<div style={{ position: 'relative' }}>
<a href={`/movie/${props.movieId}`}>
<img style={{ width: '100%', height: 'auto' }}src={props.image} alt={props.movieName} />
</a>
</div>
</Col>
);
} else {
return (
<Col lg={6} md={8} xs={24}>
<div style={{ position: 'relative' }}>
<img style={{ width: '100%', height: 'auto' }}src={props.image} alt={props.charactermame} />
</div>
</Col>
);
}
}
export default GridCards;
어떻게 해결하면 이런 문제를 없앨 수 있을까요?
antd의 Row, Col을 건드려봐도 잘 모르겠습니다.
답변 2
0
0
특정값 ex) 320px 등등 하면 원본비율이 유지되지 않습니다...
원본비율을 유지하면서 그리드 구조도 유지하고 싶습니다...!
<Col xxl={2} xl={4} lg={6} md={8} sm={12} xs={16}>
<div style={{ width: '189.0px', height: '283.5px', position: 'relative' }}>
<a href={`/movie/${props.movieId}`}>
<img style={{ width: '100%', height: 'auto' }}src={props.image} alt={props.movieName} />
</a>
</div>
</Col>
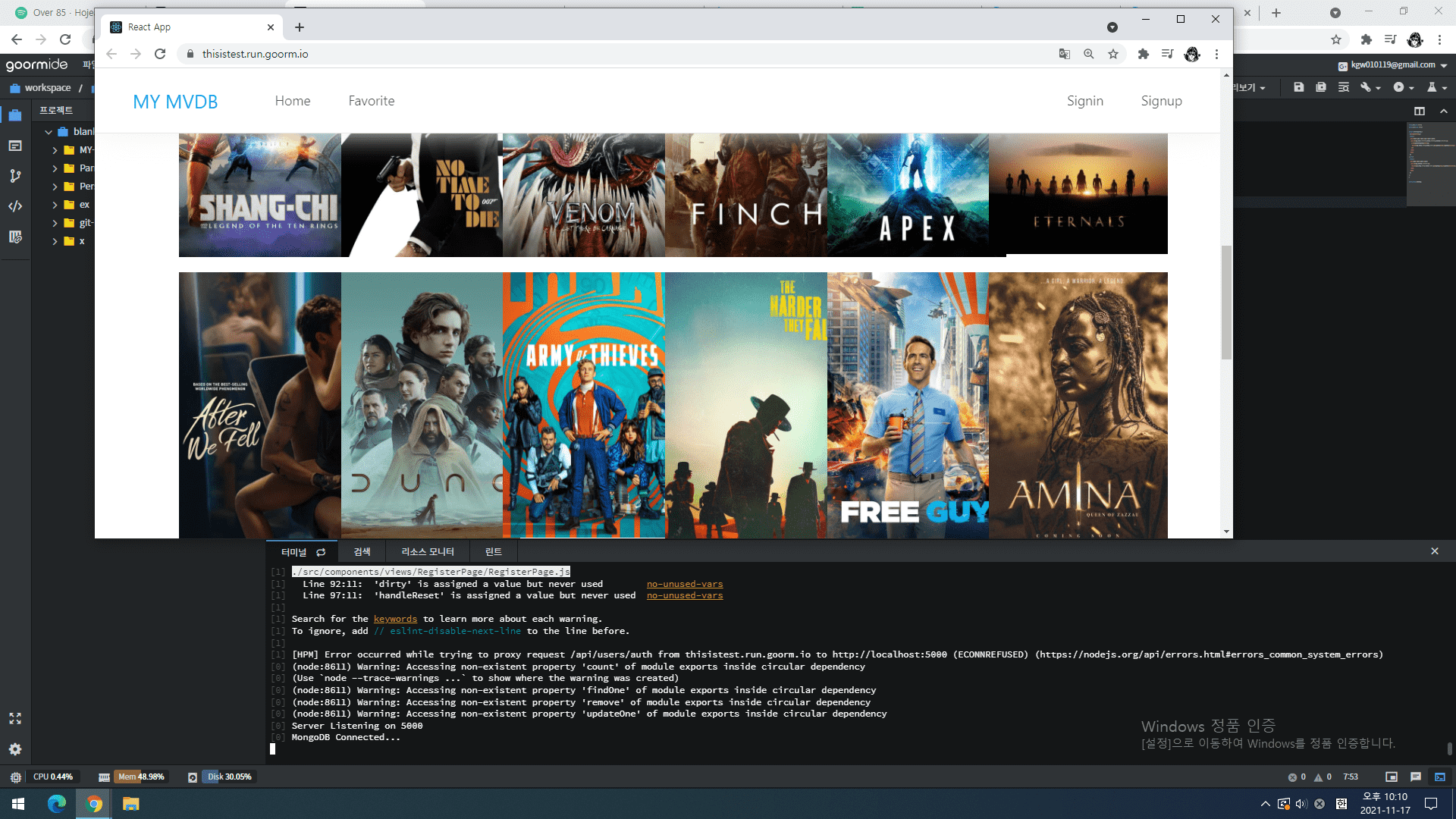
그래서 이런식으로 변경해서 얼추 제가 원하는대로 표시되고 있는데 여전히 문제가 있습니다.
Col 부분에 여러 수치들을 대입하며 최대한 안겹치게 해보았는데,
여전히 특정 비율에서는 저렇게 겹치고 맙니다.
애초에 겹치지 않게 하는 방법이 있을까요?
Col 부분에 둔 옵션과
div에 padding: '10px'
해당 옵션으로 거리를 두면 다른 곳에서는 괜찮은데
이런 비율에서는 공간이 너무 많이 남네요
asd




https://github.com/gonudayo/MY-MVDB/blob/master/client/src/components/views/commons/GridCards.js
옛날에 해서 잘 기억이 안나긴 하는데, 일단 저는 이렇게 해결 했으니 코드 한번 적용해 보시고 궁금한거 있으시면 더 설명드릴게요~!