인프런 커뮤니티 질문&답변
countryflag 사이트가 지금 막혔나요?!
작성
·
272
답변 3
3
저도 같은 방법으로 고민하다 해결방법을 찾았습니다!
FLOURISH 사이트 내에서 해당 템플릿으로 들어가면, 데이터 탭에 기본으로 주어지는 링크가 있습니다. 해당 열을 활용하시면 됩니다.
'https://public.flourish.studio/country-flags/svg/af.svg' <- 예시입니다.
다만 코딩하는 과정에서 조금 문제가 있었는데, 저희가 사용하고 있는 코드 안에 iso2는 대문자로 구성되어, 오류가 생기는 문제가 있는데 해당 오류는 create_flag_link 함수 내에서 row를 소문자하는 과정으로 해결됩니다!
또한 이후 시각화한 자료를 보면 미국의 국기가 이상한 걸 볼 수 있는데, 해당 오류는 제 경우에는 row 값이 'AS'로 되는 과정이 있어, if문으로 'AS' -> 'US'로 잡아줬습니다.
def create_flag_link(row):
if row == 'AS':
row = 'US'
row = row.lower()
flag_link = "https://public.flourish.studio/country-flags/svg/" + row + ".svg"
return flag_link
doc_final_country['iso2'] = doc_final_country['iso2'].apply(create_flag_link)함수 내에서 if 문과 소문자 처리 순서는 바뀌면 안됩니다!
1
국기 페이지도 flagcdn이랑 다른분이 올린 홈페이지 둘다 해봤는데
똑같이 해도 국기 사진이 물음표로 뜨네요 ㅠㅠ
그거 말고 오류나는건 없는데 국기 사진이 안 뜨는 이유를 도저히 모르겠습니다 ..
0
안녕하세요.
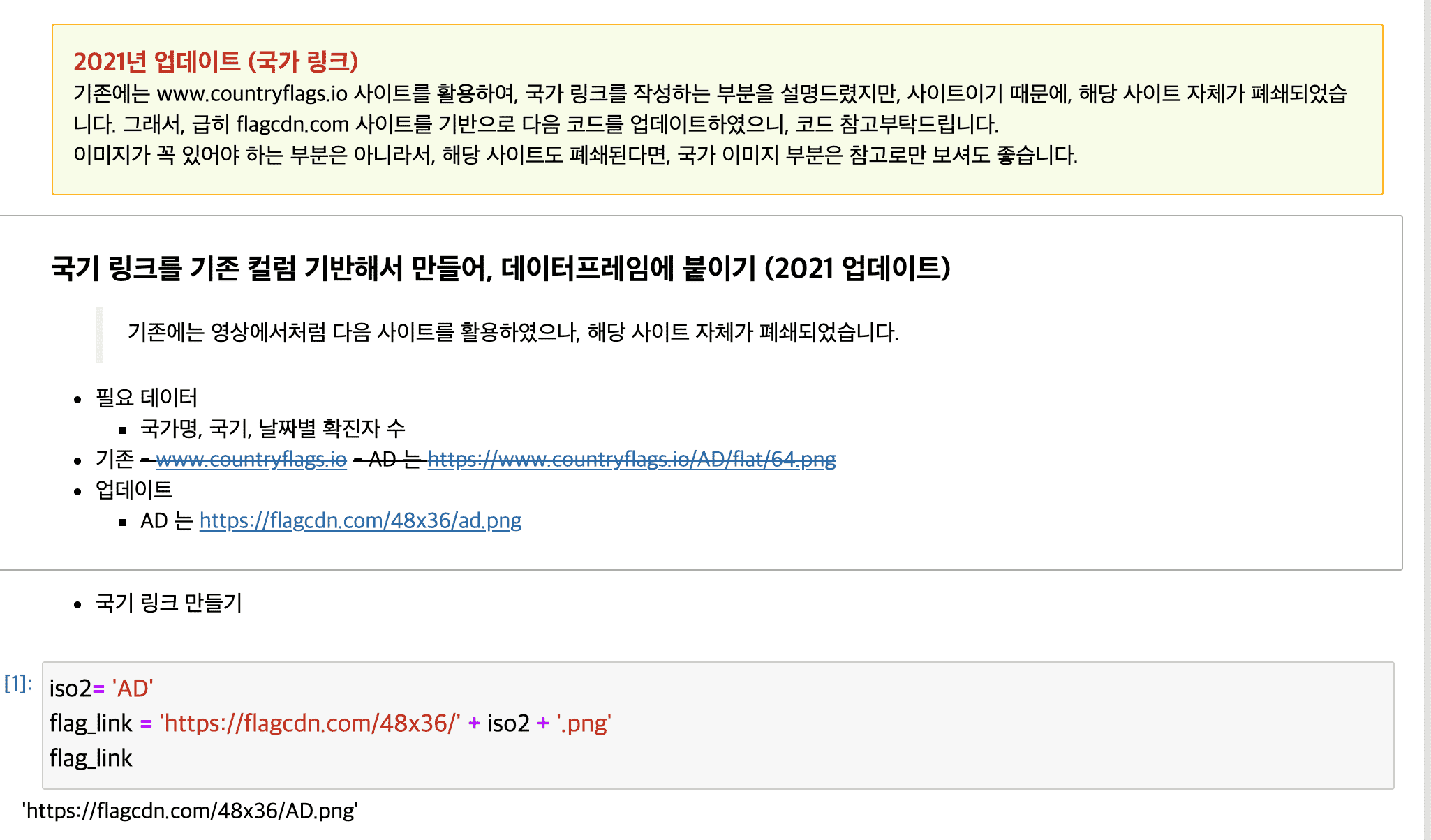
해당 사이트가 아무래도 아예 폐쇄된 것 같습니다. 국가 이미지는 참고로 재미있는 기능으로 공유드린 것이긴 해서 해당 부분을 skip 하셔도 괜찮긴 합니다. 다만, 최대한 대체제도 찾아봤는데요. 국가 이미지 사이트를 찾기가 좀 무리가 있는 것 같긴 하더라고요. 우선 다음 사이트를 한참 찾아서, 해당 문서에 다음과 같이 업데이트해보았습니다.
수업 준비 방법과 주피터 노트북 사용법 에서 다시 다운받으실 수도 있습니다.
감사합니다.


참고로 소문자 AD로 접속할 경우 404 에러가 나타나오니
소문자화(flag_link = flag_link.lower()) 하시면 됩니다.
def create_flag_link(row):
flag_link = 'https://flagcdn.com/48x36/' + row +'.png'
flag_link = flag_link.lower()
return flag_link
doc_final_country['iso2'] = doc_final_country['iso2'].apply(create_flag_link)