

인프런 커뮤니티 질문&답변
useParams undefined 문제
작성
·
1.4K
1
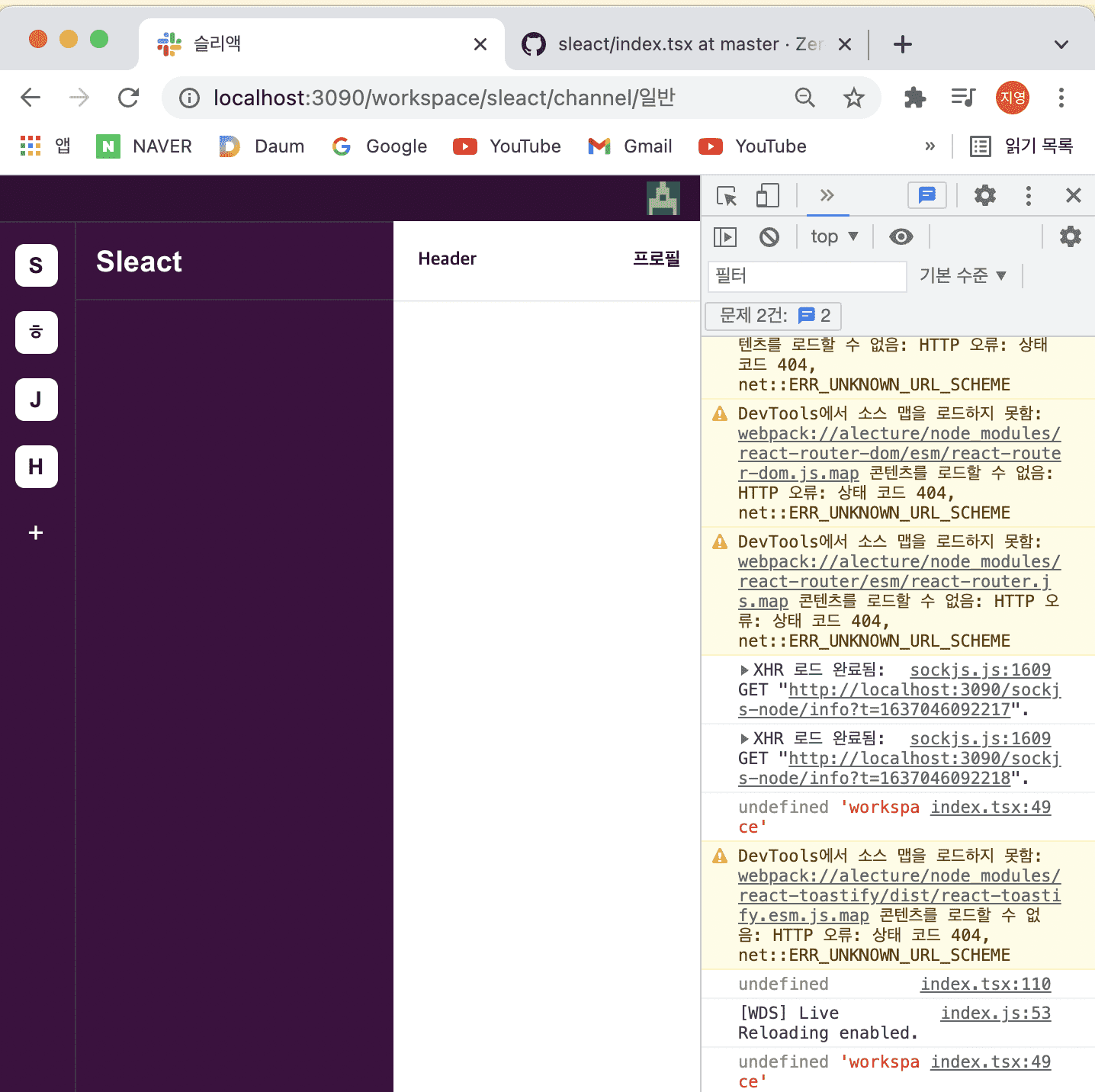
useParams로 workspace 파라미터를 가져오려고 했는데 undefined가 떠서 SWR로 get 요청 시 undefined가 들어가 오류가 나는 상황입니다.
const Workspace: VFC = () => {
const { workspace } = useParams<{
workspace: string;
}>();
console.log(workspace, 'workspace');
<Switch>
<Route
path="/workspace/:workspace/channel/:channel"
component={Channel}
/>
<Route
path="/workspace/:workspace/dm/:id"
component={DirectMessage}
/>
</Switch>workspace 컴포넌트 내부에서 라우팅할 때 주소값도 잘 설정했고 실제로 주소에도 잘 나오는데
useParams에서 왜 파라미터 값을 가져오지 못할까요?

App.tsx에는 적혀있지 않았습니다! 수정한 결과 잘 작동합니다 감사합니다 🙇♀️