인프런 커뮤니티 질문&답변
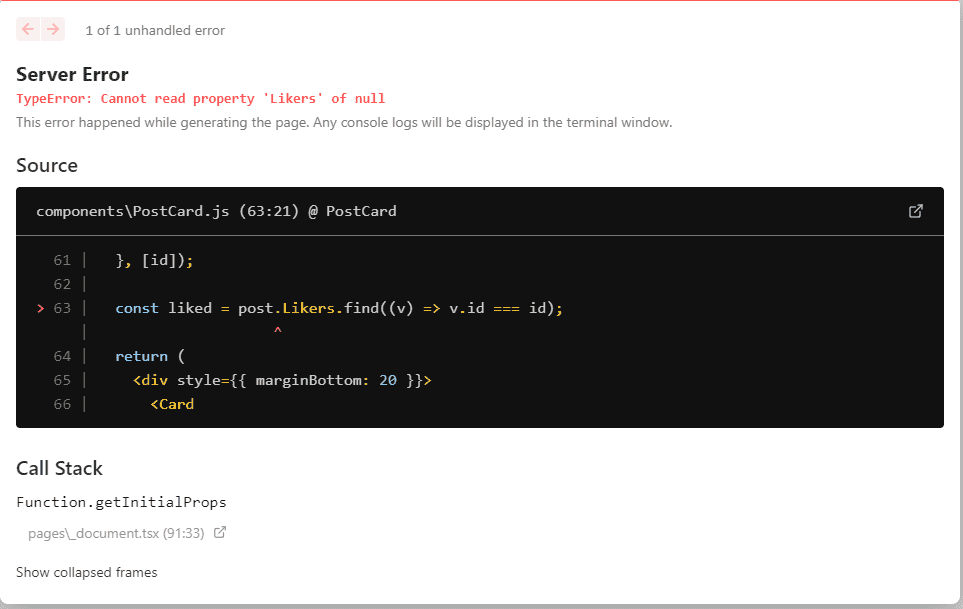
http://localhost:3060/post/1에서 에러가 발생했습니다..ㅠ
작성
·
258
답변 2
0
에러가 안뜨게 하고싶은데요,,
if (!post) return <Redirect to="/" />;
이 부분을 return 문 위에 넣으라고 하시는건가요..?
코드 그대로 넣으면.. 오류가떠서 제가 잘못넣은거같아서여쭤봅니다 ㅠ
제로초(조현영)
지식공유자
네, 그러니까 저걸 리턴문 위에 넣으신 게 맞나요? 혹시 더 위에 post.Likers가 있는 것 아닌가요? 그것보다 더 위에 넣어야 에러가 발생하지 않습니다.
생각해보세요. 이것도 자바스크립트입니다.
0
제로초(조현영)
지식공유자
post가 null인 상황인데요. 서버쪽에서 post가 제대로 안 불러와지고 있는 것 같습니다. 서버쪽에서 제대로 불러온 것이면 null이 불러와진 것인데 이 경우에는 DB에 포스트가 저장되지 않았을 수도 있습니다. DB에 1번 포스트가 저장된 것이 맞나요?


네 맞습니다. 어떤 에러가 뜨시나요?