인프런 커뮤니티 질문&답변
cannot get/ 에러 원인
해결된 질문
작성
·
3.5K
0
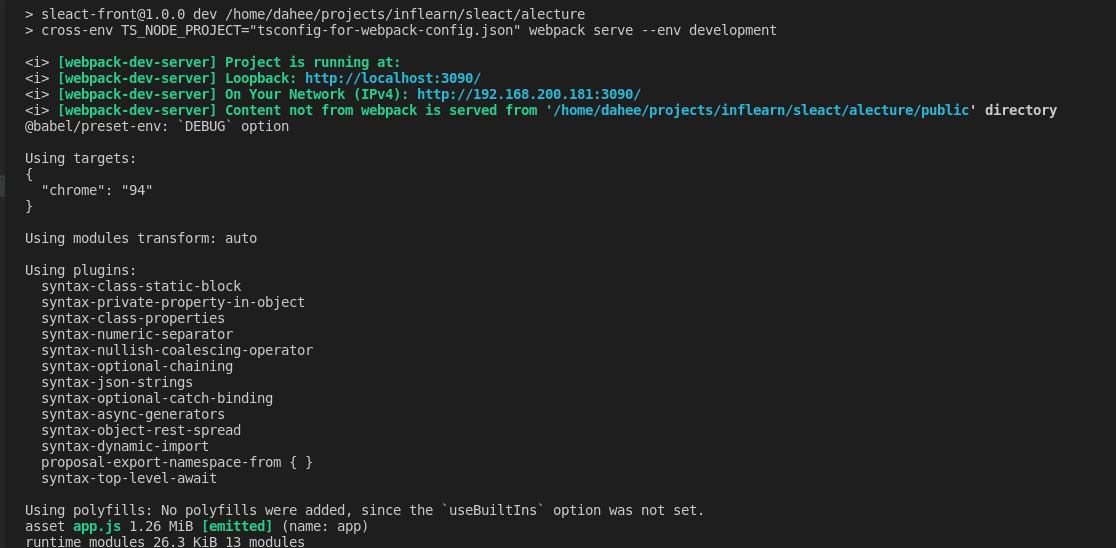
1. npm run dev를 실행하면
아래와 같은 코드가 나오고 compiled successfully 라고 뜹니다.
하지만 상단에 보시면, project is running at : ________빈칸
&
컴포넌트 내부에 작성한 문자가 아닌, 로컬을 열면 cannot get / 이 뜨는데 원인이 뭘까요 ?

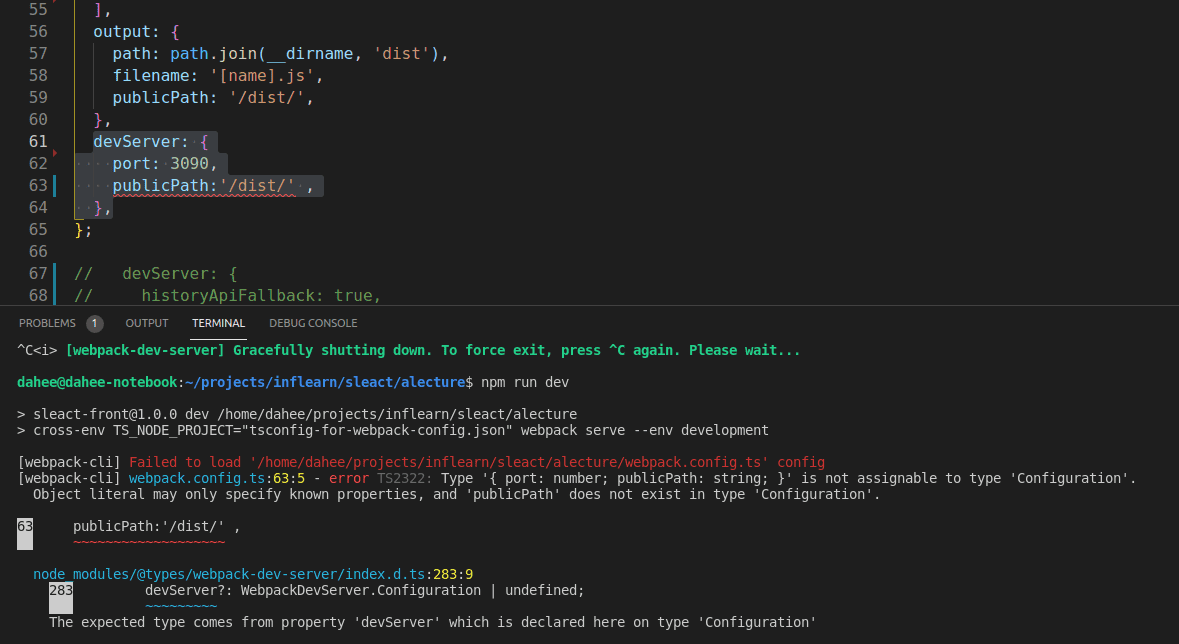
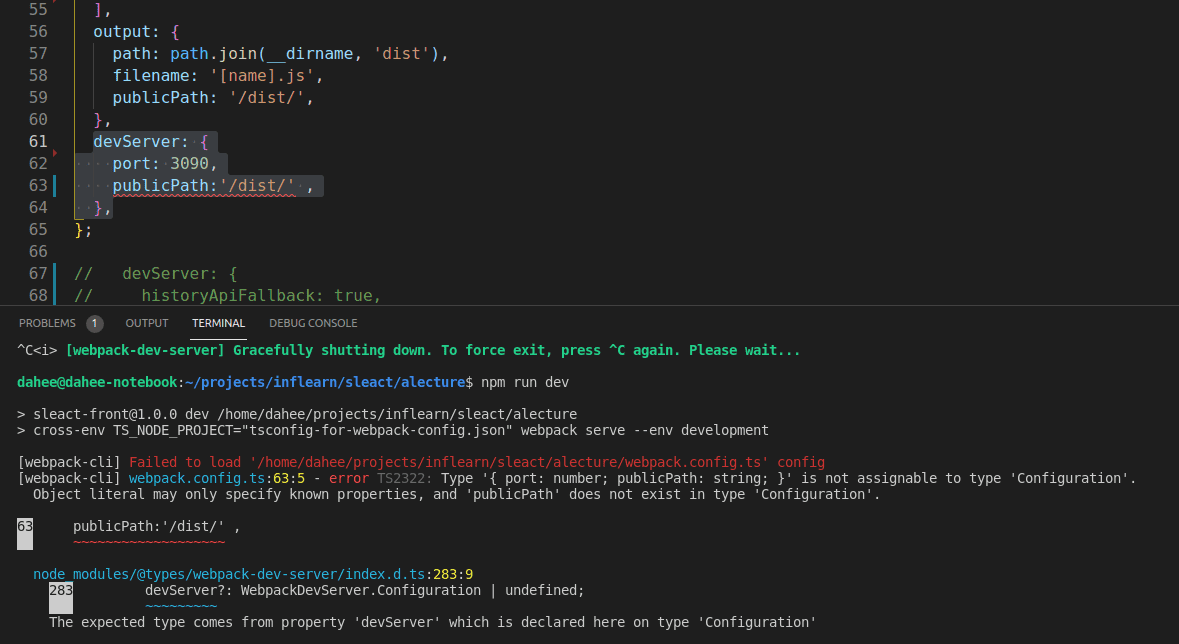
2. devServer:{
port: 3090,
publicPath:'/dist/'
}
윗 코드 작성 자체가 에러가 뜹니다..(빨간밑줄) 

해결시도1) publicPath코드 삭제
해결시도2) static :{}안에 넣어주기
시도해봤는데도 cannot get/ 이 뜨네요
아래는 webpack.config,ts파일 입니다
```js
import path from 'path';
// import ReactRefreshWebpackPlugin from '@pmmmwh/react-refresh-webpack-plugin';
import webpack from 'webpack';
// import ForkTsCheckerWebpackPlugin from 'fork-ts-checker-webpack-plugin';
// import { BundleAnalyzerPlugin } from 'webpack-bundle-analyzer';
const isDevelopment = process.env.NODE_ENV !== 'production';
const config: webpack.Configuration = {
name: 'sleact',
mode: isDevelopment ? 'development' : 'production',
devtool: !isDevelopment ? 'hidden-source-map' : 'eval',
resolve: {
extensions: ['.js', '.jsx', '.ts', '.tsx', '.json'],
alias: {
'@hooks': path.resolve(__dirname, 'hooks'),
'@components': path.resolve(__dirname, 'components'),
'@layouts': path.resolve(__dirname, 'layouts'),
'@pages': path.resolve(__dirname, 'pages'),
'@utils': path.resolve(__dirname, 'utils'),
'@typings': path.resolve(__dirname, 'typings'),
},
},
entry: {
app: './client',
},
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'babel-loader',
options: {
presets: [
[
'@babel/preset-env',
{
targets: { browsers: ['last 2 chrome versions'] },
debug: isDevelopment,
},
],
'@babel/preset-react',
'@babel/preset-typescript',
],
},
exclude: path.join(__dirname, 'node_modules'),
},
{
test: /\.css?$/,
use: ['style-loader', 'css-loader'],
},
],
},
plugins: [
],
output: {
path: path.join(__dirname, 'dist'),
filename: '[name].js',
publicPath: '/dist/app.js',
},
devServer: {
port: 3090,
static : {publicPath:'/dist/'} ,
},
};
// devServer: {
// historyApiFallback: true,
// port: 3090,
// devMiddleware: { publicPath: '/dist/' },
// static: { directory: path.resolve(__dirname) },
// proxy: {
// '/api/': {
// target: 'http://localhost:3095',
// changeOrigin: true,
// ws: true,
// },
// },
// },
// };
// if (isDevelopment && config.plugins) {
// config.plugins.push(new webpack.HotModuleReplacementPlugin());
// config.plugins.push(
// new ReactRefreshWebpackPlugin({
// overlay: {
// useURLPolyfill: true,
// },
// }),
// );
// config.plugins.push(new BundleAnalyzerPlugin({ analyzerMode: 'server', openAnalyzer: false }));
// }
// if (!isDevelopment && config.plugins) {
// config.plugins.push(new webpack.LoaderOptionsPlugin({ minimize: true }));
// config.plugins.push(new BundleAnalyzerPlugin({ analyzerMode: 'static' }));
// }
export default config;
```
아래는 package.json파일입니다
```js
{
"name": "sleact-front",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "cross-env TS_NODE_PROJECT=\"tsconfig-for-webpack-config.json\" webpack serve --env development"
},
"author": "dahee",
"license": "MIT",
"dependencies": {
"@babel/core": "^7.16.0",
"@babel/preset-env": "^7.16.0",
"@babel/preset-react": "^7.16.0",
"@babel/preset-typescript": "^7.16.0",
"@types/react": "^17.0.34",
"@types/react-dom": "^17.0.11",
"babel-loader": "^8.2.3",
"cross-env": "^7.0.3",
"css-loader": "^6.5.1",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"style-loader": "^3.3.1",
"typescript": "^4.4.4",
"webpack": "^5.63.0"
},
"devDependencies": {
"@types/node": "^16.11.7",
"@types/webpack": "^5.28.0",
"@types/webpack-dev-server": "^4.3.1",
"eslint": "^8.2.0",
"eslint-config-prettier": "^8.3.0",
"eslint-plugin-prettier": "^4.0.0",
"prettier": "^2.4.1",
"ts-node": "^10.4.0",
"webpack-cli": "^4.9.1",
"webpack-dev-server": "^4.4.0"
}
}
```
아래는 tsconfig-for-webpack-config.son파일입니다.
```js
{
"compilerOptions": {
"module": "commonjs",
"moduleResolution": "Node",
"target": "es5",
"esModuleInterop": true
}
}
```

감사합니다 덕분에 해결했습니다.