인프런 커뮤니티 질문&답변
넷플릭스 반응형부분에서 막혔습니다.
작성
·
402
1
오랜만이네요 하도 또 놀았네요..저번주부터 열심히 다시 시작했어요..
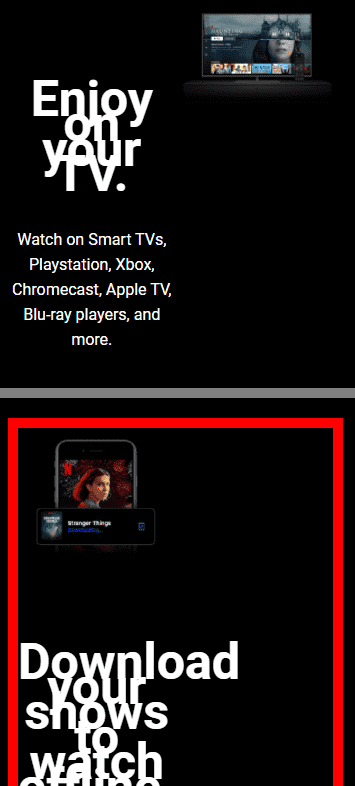
반응형강의 따라하다가 이렇게 나오는 이유가 뭘까요??


푸터도요ㅠㅠ
아래로 전문 첨부합니다.
답변 7
0
코딩웍스(Coding Works)
지식공유자
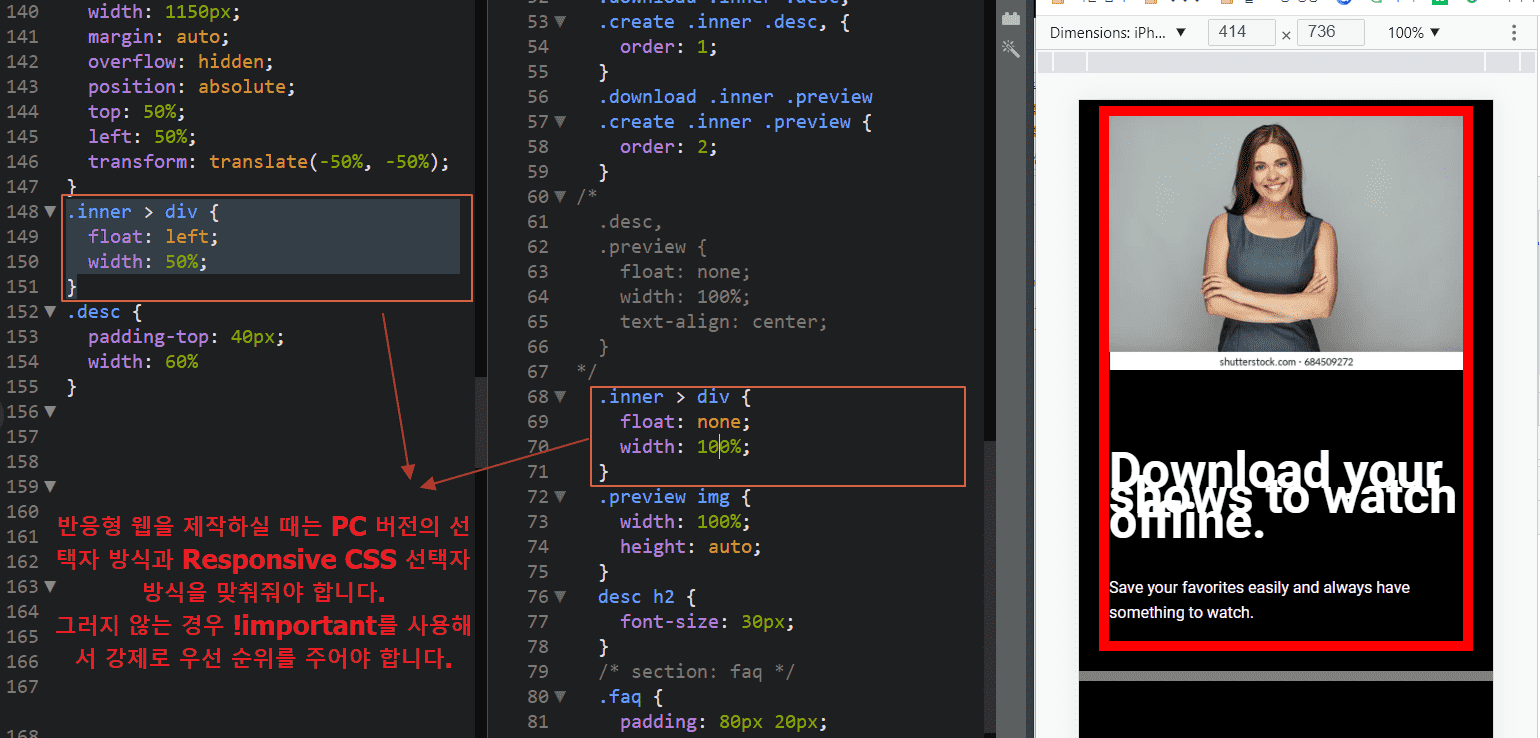
PC버전의 css에 아래처럼 되어 있어요.
.inner > div {
float: left;
width: 50%;
}
그러면 미디어쿼리에도 같은 선택자 형식으로 선택해서 수정해주어야 합니다.
.inner > div {
float: none;
width: 100%;
}
0
0
lololo
질문자
@media (max-width: 768px) {
body {
font-size: 16px;
}
.logo img {
width: 140px;
}
header {
padding: 35px 25px;
}
/* common css */
section {
padding: 20px;
}
/* section : selcome */
.welcome {
height: 100vh;
}
/* heading */
.heading {
width: 100%;
}
.heading h1 {
font-size: 34px;
}
/* getstarted */
.getstarted {
width: 90%;
}
.getstarted input[type=email] {
width: 100%;
margin-bottom: 15px;
}
/* section : enjoy, download, watch, create */
.enjoy, .download, .watch, .create {
height: auto;
position: static;
transform: translate(0);
}
.inner {
width: 100%;
position: static;
transform: translate(0);
}
/* change order */
.download .inner,
.create .inner {
border: 10px solid red;
display: flex;
flex-direction: column;
}
.download .inner .desc,
.create .inner .desc, {
order: 1;
}
/* 수정 */
.inner > div {
float: left;
width: 50%;
}
.desc h2 {
font-size: 26px;
}
/* 수정 */
.download .inner .preview
.create .inner .preview {
order: 2;
}
.desc,
.preview {
float: none;
width: 100%;
text-align: center;
}
.preview img {
width: 100%;
height: auto;
}
desc h2 {
font-size: 30px;
}
/* section: faq */
.faq {
padding: 80px 20px;
}
.faqinner {
width: 100%;
}
.faqinner h1 {
font-size: 30px;
line-height: 1.2em;
}
/* footer */
.footer-inner {
width: 100%;
}
.items {
width: 48%;
margin-bottom: 20px;
}
/* modal */
.login {
width: 100%;
}
}
0
0
lololo
질문자
반응형css
@media (max-width: 768px) {
body {
font-size: 16px;
}
.logo img {
width: 140px;
}
header {
padding: 35px 25px;
}
/* common css */
section {
padding: 20px;
}
/* section : selcome */
.welcome {
height: 100vh;
}
/* heading */
.heading {
width: 100%;
}
.heading h1 {
font-size: 34px;
}
/* getstarted */
.getstarted {
width: 90%;
}
.getstarted input[type=email] {
width: 100%;
margin-bottom: 15px;
}
/* section : enjoy, download, watch, create */
.enjoy, .download, .watch, .create {
height: auto;
position: static;
transform: translate(0);
}
.inner {
width: 100%;
position: static;
transform: translate(0);
}
/* change order */
.download .inner,
.create .inner {
border: 10px solid red;
display: flex;
flex-direction: column;
}
.download .inner .desc,
.create .inner .desc, {
order: 1;
}
.download .inner .preview
.create .inner .preview {
order: 2;
}
.desc,
.preview {
float: none;
width: 100%;
text-align: center;
}
.preview img {
width: 100%;
height: auto;
}
desc h2 {
font-size: 30px;
}
/* section: faq */
.faq {
padding: 80px 20px;
}
.faqinner {
width: 100%;
}
.faqinner h1 {
font-size: 30px;
line-height: 1.2em;
}
/* footer */
.footer-inner {
width: 100%;
}
.items {
width: 48%;
margin-bottom: 20px;
}
/* modal */
.login {
width: 100%;
}
}
0
lololo
질문자
/* Google Web Font */
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100;300;400;500;700;900&display=swap');
/* font-family: 'Roboto', sans-serif; */
/* XEION CDN */
@import url('http://cdn.jsdelivr.net/npm/xeicon@2.3.3/xeicon.min.css');
* {
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
}
body {
background-color: #000;
color: white;
margin: 0;
line-height: 1.6em;
font-size: 26px;
}
a {
text-decoration: none;
color: white;
}
section {
border-bottom: 10px solid gray;
position: relative;
}
/* ///////// header ///////////// */
header {
overflow: hidden;
padding: 40px 50px;
position: absolute;
width: 100%;
z-index: 10;
}
.logo {
float: left;
}
.logo img {
width: 170px;
}
.signin {
float: right;
}
.signin button {
background-color: crimson;
border: none;
color: white;
padding: 7px 16px;
border-radius: 5px;
text-transform: capitalize;
cursor: pointer;
font-size: 18px;
}
/* //////////// section : welcome /////////// */
.welcome {
height: 80vh;
background: url(images/bg.jpg) no-repeat center center;
position: relative;
background-size: cover;
}
.welcome::before {
content: '';
position: absolute;
background-color: rgba(0, 0, 0, 0.7);
width: 100%;
height: 100%;
left: 0;
top: 0;
}
/* heading */
.heading {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
width: 800px;
}
.heading h1 {
font-size: 64px;
line-height: 1.2em;
margin: 0;
}
.heading h5 {
font-weight: normal;
margin: 0;
font-size: 20px;
}
.heading p {
font-size: 20px;
}
.getstarted {
position: relative;
display: inline-block;
}
.getstarted input[type=email],
.getstarted button {
height: 60px;
border: none;
outline: none;
vertical-align: middle;
}
.getstarted input[type=email] {
width: 450px;
font-size: 18px;
padding-left: 10px;
}
.getstarted input[type=email] + span {
color: #999;
font-size: 16px;
position: absolute;
left: 10px;
top: 10px;
transition: 0.3s;
pointer-events: none;
}
.getstarted input[type=email]:focus + span {
transform: translateY(-18px);
font-weight: bold;
}
.getstarted button {
width: 220px;
margin-left: -6px;
cursor: pointer;
color: white;
font-size: 26px;
background: crimson;
}
/* /////////// section : enjoy, download, watch, create ///////////// */
.enjoy, .download, .watch, .create {
height: 500px;
}
.inner {
width: 1150px;
margin: auto;
overflow: hidden;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.inner > div {
float: left;
width: 50%;
}
.desc {
padding-top: 40px;
width: 60%
}
.desc h2 {
font-size: 50px;
}
.preview {
text-align: center;
width: 40%;
}
.preview img {
height: 350px;
}
/* ////////////// faq /////////////// */
.faq {
padding: 80px 0;
}
.faqinner {
width: 850px;
margin: auto;
}
.faqinner h1 {
text-align: center;
font-size: 50px;
}
input[name=faq-item] {
display: none;
}
input[name=faq-item] + label {
display: block;
background: #303030;
padding: 15px;
cursor: pointer;
}
.faq-content {
background-color: #303030;
padding: 15px;
margin-bottom: 10px;
margin-top: 5px;
max-height: 0;
overflow: hidden;
padding: 0;
transition: max-height 0.5s;
}
/* checked fuction */
input[name=faq-item]:checked + label + .faq-content {
max-height: 400px;
padding: 15px;
}
input[name=faq-item] + label span {
float: right;
margin-top: 2px;
transform: rotate(45deg);
transition: 0.3s;
}
input[name=faq-item]:checked + label span {
transform: rotate(0deg);
}
aside {
text-align: center;
}
/* ////////// footer ///////////// */
footer {
padding: 50px 0;
font-size: 14px;
color: #777;
line-height: 1.4em;
}
.footer-inner {
width: 850px;
margin: auto;
}
.sitemap {
border-bottom: 1px solid rgb(68, 68, 68);
padding-bottom: 20px;
}
.sitemap h6 {
font-size: 16px;
margin: 0;
padding-bottom: 50px;
}
.items {
display: inline-block;
margin-right: 50px;
vertical-align: top;
}
.items a {
color: #777;
display: block;
line-height: 2em;
}
.items a:hover {
text-decoration: underline;
}
/* /////////// modal //////////// */
.modal-login {
background-color: rgba(0, 0, 0, 0.4);
position: fixed;
width: 100%;
height: 100vh;
top: 0;
left: 0;
z-index: 100;
display: none;
}
.login {
width: 450px;
height: 500px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: rgba(0, 0, 0, 0.8);
font-size: 15px;
color: #777;
padding: 30px;
font-weight: 300;
}
.login h1 {
font-size: 30px;
color: white;
}
.login input[type=text],
.login input[type=password] {
background-color: #333;
padding: 20px 15px;
border-radius: 5px;
width: 100%;
border: none;
outline: none;
margin-bottom: 3px;
color: white;
}
.login input[type=button] {
font-size: 16px;background-color: crimson;
color: white;
border: none;
outline: none;
border-radius: 5px;
padding: 13px;
width: 100%;
margin-top: 5px;
cursor: pointer;
}
.login p a {
color: royalblue;
}
.save-info {
overflow: hidden;
margin-top: 10px;
}
.save-info label {
float: left;
}
.save-info a {
float: right;
}
.login a:hover {
text-decoration: underline;
}
.btn-close {
font-size: 40px;
cursor: pointer;
position: absolute;
right: 20px;
top: 20px;
}
0
lololo
질문자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Netflix</title>
<link rel="icon" href="Image/favicon.png">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="responsive.css">
<!-- jQuery CDN 3.5.1 -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<div class="container">
<header>
<div class="logo">
<img src="images/logo.png">
</div>
<div class="signin">
<button class="btn-open">Sign in</button>
</div>
</header>
<section class="welcome">
<div class="heading">
<h1>Unlimited movies, TV shows, and more.</h1>
<h5>Watch anywhere. Cancel anytime.</h5>
<p>
Ready to watch? Enter your email to create or restart your membership.
</p>
<div class="getstarted">
<input type="email"> <span>Email Address</span> <button>
Get Started <i class="xi-angle-right"></i>
</button>
</div>
</div>
</section>
<section class="enjoy">
<div class="inner">
<div class="desc">
<h2>Enjoy on your TV.</h2>
<p>
Watch on Smart TVs, Playstation, Xbox, Chromecast, Apple TV, Blu-ray players, and more.
</p>
</div>
<div class="preview">
<img src="images/1.JPG">
</div>
</div>
</section>
<section class="download">
<div class="inner">
<div class="preview">
<img src="images/2.JPG">
</div>
<div class="desc">
<h2>Download your shows to watch offline.</h2>
<p>
Save your favorites easily and always have something to watch.
</p>
</div>
</div>
</section>
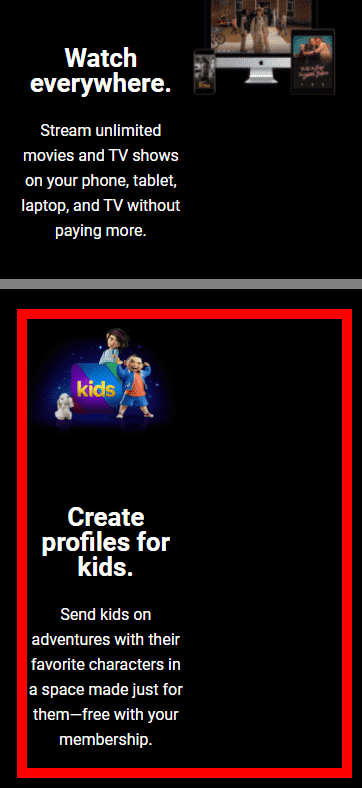
<section class="watch"><div class="inner">
<div class="desc">
<h2>Watch everywhere.</h2>
<p>
Stream unlimited movies and TV shows on your phone, tablet, laptop, and TV without paying more.
</p>
</div>
<div class="preview">
<img src="images/3.JPG">
</div>
</div></section>
<section class="create">
<div class="inner">
<div class="preview">
<img src="images/4.png">
</div>
<div class="desc">
<h2>Create profiles for kids.</h2>
<p>
Send kids on adventures with their favorite characters in a space made just for them—free with your membership.
</p>
</div>
</div>
</section>
<section class="faq">
<div class="faqinner">
<h1>Frequently Asked Questions</h1>
<article class="accordion">
<input type="radio" name="faq-item" id="faq1">
<label for="faq1">What is Netflix?<span><i class="xi-close"></i></span></label>
<div class="faq-content">
Netflix is a streaming service that offers a wide variety of award-winning TV shows, movies, anime, documentaries, and more on thousands of internet-connected devices.
<br> <br>
You can watch as much as you want, whenever you want without a single commercial – all for one low monthly price. There's always something new to discover and new TV shows and movies are added every week!
</div>
<input type="radio" name="faq-item" id="faq2">
<label for="faq2">How much does Netflix cost?<span><i class="xi-close"></i></span></label>
<div class="faq-content">
Watch Netflix on your smartphone, tablet, Smart TV, laptop, or streaming device, all for one fixed monthly fee. Plans range from KRW9,500 to KRW14,500 a month. No extra costs, no contracts.
</div>
<input type="radio" name="faq-item" id="faq3">
<label for="faq3">Where can I watch?<span><i class="xi-close"></i></span></label>
<div class="faq-content">
Watch anywhere, anytime, on an unlimited number of devices. Sign in with your Netflix account to watch instantly on the web at netflix.com from your personal computer or on any internet-connected device that offers the Netflix app, including smart TVs, smartphones, tablets, streaming media players and game consoles.
<br> <br>
You can also download your favorite shows with the iOS, Android, or Windows 10 app. Use downloads to watch while you're on the go and without an internet connection. Take Netflix with you anywhere.
</div>
<input type="radio" name="faq-item" id="faq4">
<label for="faq4">How do I cancel?<span><i class="xi-close"></i></span></label>
<div class="faq-content">
Netflix is flexible. There are no pesky contracts and no commitments. You can easily cancel your account online in two clicks. There are no cancellation fees – start or stop your account anytime.
</div>
<input type="radio" name="faq-item" id="faq5">
<label for="faq5">What can I watch on Netflix?<span><i class="xi-close"></i></span></label>
<div class="faq-content">
Netflix has an extensive library of feature films, documentaries, TV shows, anime, award-winning Netflix originals, and more. Watch as much as you want, anytime you want.
</div>
<input type="radio" name="faq-item" id="faq6">
<label for="faq6">Is Netflix good for kids?<span><i class="xi-close"></i></span></label>
<div class="faq-content">
The Netflix Kids experience is included in your membership to give parents control while kids enjoy family-friendly TV shows and movies in their own space.
<br> <br>
Kids profiles come with PIN-protected parental controls that let you restrict the maturity rating of content kids can watch and block specific titles you don’t want kids to see.
</div>
</article>
<aside>
<p>
Ready to watch? Enter your email to create or restart your membership.
</p>
<div class="getstarted">
<input type="email"> <span>Email Address</span> <button>
Get Started <i class="xi-angle-right"></i>
</button>
</div>
</aside>
</div>
</section>
<footer>
<div class="footer-inner">
<div class="sitemap">
<h6>Questions? Call 00-308-321-0161</h6>
<div class="links">
<div class="items">
<a href="#none">FAQ</a>
<a href="#none">Investor Relation</a>
<a href="#none">Privacy</a>
<a href="#none">Speed Test</a>
</div>
<div class="items">
<a href="#none">Help Center</a>
<a href="#none">Jobs</a>
<a href="#none">Cookie Preferences</a>
<a href="#none">Legal Notices</a>
</div>
<div class="items">
<a href="#none">Account</a>
<a href="#none">Ways to Watch</a>
<a href="#none">Corporate Information</a>
<a href="#none">Netflix Originals</a>
</div>
<div class="items">
<a href="#none">Media Center</a>
<a href="#none">Terms of Use</a>
<a href="#none">Contact Us</a>
</div>
</div>
</div>
<div class="copyright">
<p>
Netflix South Korea
<br><br>
Netflix Services Korea Ltd. E-Commerce Registration Number: Je 2018-Seoul Jong-ro-0426 Ho. Phone: 00-308-321-0161
<br>
Representative: Reginald Shawn Thompson
<br>
Email: korea@netflix.com
<br>
Address: 20F, Tower A, Centropolis Building 26, Ujeongguk-ro, Jongno-gu, Seoul, 03161 Republic of Korea
<br>
Business registration number: 165-87-00119
<br>
Hosted by: Amazon Web Services Inc.
<br>
KFTC website
</p>
</div>
</div>
</footer>
</div>
<!-- modal -->
<div class="modal-login">
<div class="login">
<i class="btn-close xi-close-thin"></i>
<h1>Login</h1>
<input type="text" placeholder="Email or phone number">
<input type="password" placeholder="Password">
<input type="button" value="Sign in">
<div class="save-info">
<label>
<input type="checkbox">Remember me
</label>
<a href="#none">Need help?</a>
</div>
<span>New to Netflix? <a href="#none"> Sign up now.</a></span>
<p>
This page is protected by Google reCAPTCHA to ensure you're not a bot.
<a href="#none">Learn more.</a>
</p>
</div>
</div>
<script>
$('.btn-open').click(function(){
$('.modal-login').fadeIn();
})
$('.btn-close').click(function(){
$('.modal-login').fadeOut();
})
</script>
</body>
</html>


헐 역시 천재 너무감사해요ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ