인프런 커뮤니티 질문&답변
질문입니다.
작성
·
490
0
CSR와 SSR의 의미를 공부해보면서 느낀게, 우리 프로젝트의 정확한 아키텍쳐가 어떤지에 대해서 이해가 잘 가지않습니다..
궁금한 것과 질문이 많아서 최대한 대답하기 쉽게 번호를 먹여서 적었습니다. 바쁘신 제로초님께 대답을 잘 들어보고싶어 꽤 오랜시간 고민하며 작성했네요 ㅠ 바쁘시겠지만 답변부탁드립니다..
1. 서버가 모든 페이지를 그려서 던져주는 것이 SSR 이라고 하셨고 우리는 SRR 프레임워크인 NEXT를 쓰니 우리 프로젝트는 2번째 구조가 맞나요?
2. 본 프로젝트에서 CSR과 SRR의 의미에 대해서 생각을 해보았는데 혹시 이 것이 맞는지요?
2-1. 만일 우리 프로젝트가 CSR이라면
CSR 에서는 프론트 서버(CRA), 벡 엔드서버(익스프레스)로 구성된다고 할때, 브라우저가 요청을 보내면 프론트 서버는 브라우저의 요청을 처리한 후 브라우저에게 필요한 HTML, JS, CSS, 기타 정적파일(이미지, 비디오..)를 보내준다. 그리고 브라우저는 이를 해석해서 렌더링한다
2-2. 본 프로젝트의 경우
SSR 에서는 프론트 서버(NEXT), 벡 엔드서버(익스프레스)로 구성된다고 할 때, 브라우저가 요청을 보내면 프론트 서버가 온갖 처리를 다 한후에 최종적으로는 HTML과 기타 정적파일(이미지, 비디오..)만을 보내게 된다. HTML을 받은 브라우저는 이를 화면에 띄운다. 본인이 렌더링하진 않는다.
3. 저는 SSR이 HTML만을 결국엔 보내게 된다는 것을 이해했는데 사실 리액트를 통한 프로젝트를 할 때 구글 개발자 도구 network tab을 보면 그렇지가 않은 것 같습니다. index.js(next의 경우) 또는 0.chunk.js(cra의 경우)라는 파일과 잡다한 것들도 같이 보게 됩니다. 즉 html과 js와 css는 어디갔느냐 이 말입니다.. 위에 있는 index.js, 0.chunck.js과 같은 파일이 html과 js와 css를 하나로 통합한 파일인 겁니까? 이 과정에서 리액트가 하는 역할을 무엇이죠?
4. 생각해보면 SSR이 더 손해라는 생각이 들어요. 물론 APP의 특성에 따라 다르겠지만, CSR은 첫 로딩의 패널티가 있지만, 그 후에는 더 빠르고 좋은 사용자 경험을 주는 것 같거든요. NEXT를 쓰면 매번 요청을 보내면 서버의 상황에 따라서 굉장히 느릴 수도 있고, 올때까지 오매불망 기다려야 하는 문제가 있습니다. NEXT는 그러면 그런 문제에 대해서는 어떤 대책을 내놓고 있죠 ? 혹시 첫 페이지를 로딩한 후 부터는 CSR을 적용하는 방식도 가능한가요?
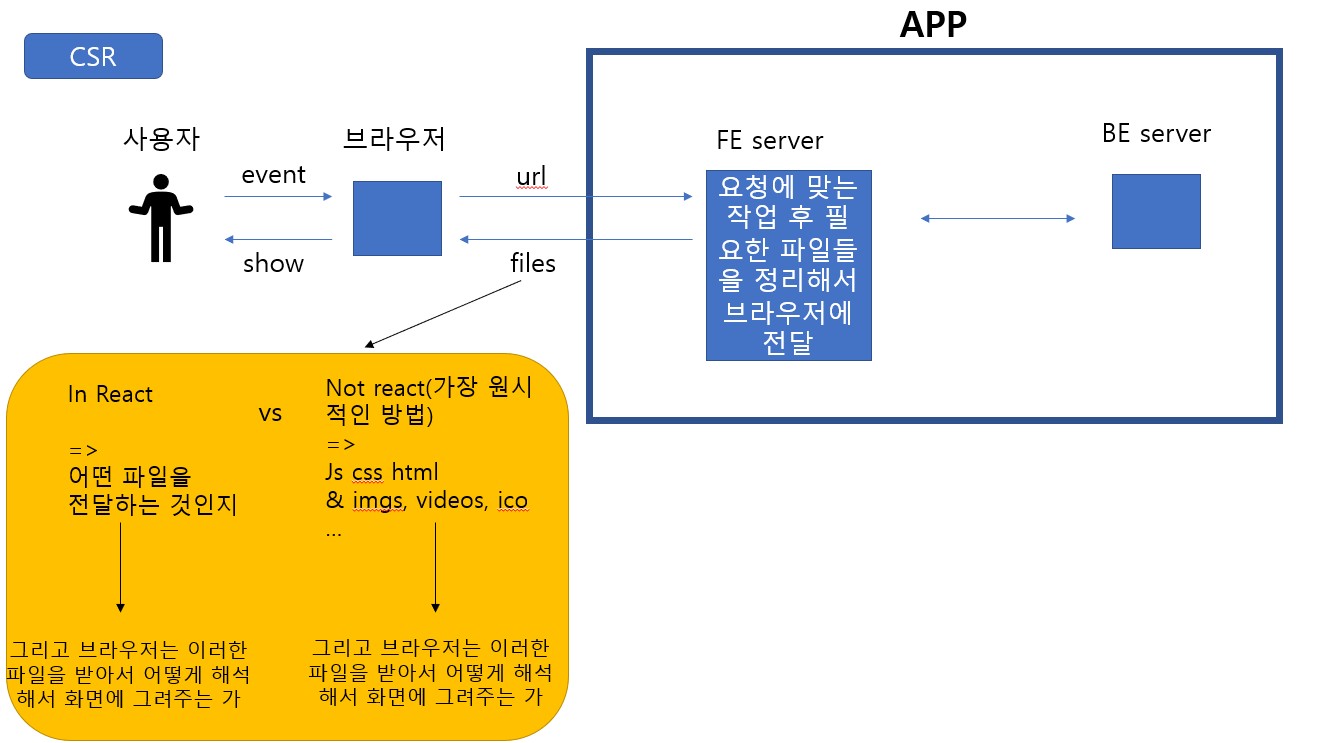
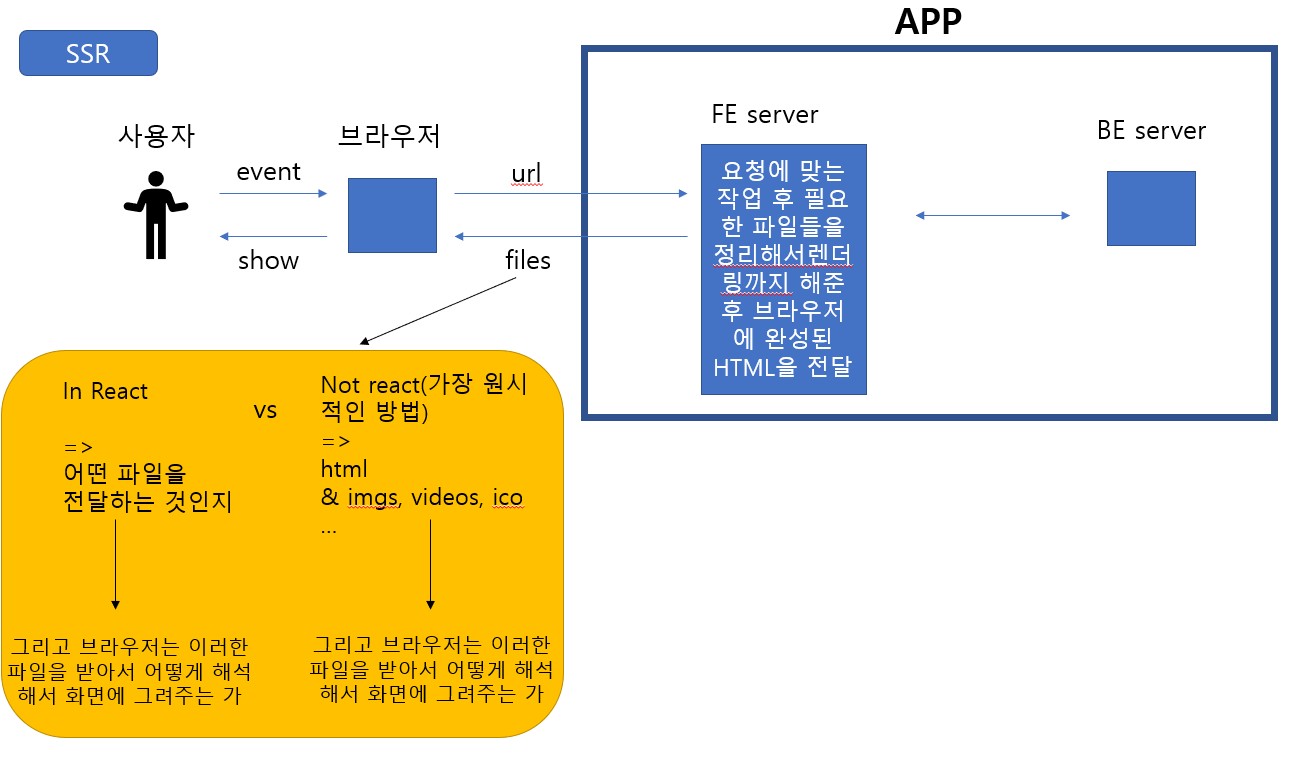
5. 마지막으로 제가 그린 그림이 있는데요 ( 아래첨부) 여기에서 노란색 박스에 대한 질문이 해결이 안됩니다.. ㅠ
요청에 대한 응답으로 SSR과 CSR에서 보내는 것이 리액트를 사용했을 때와 사용하지 않았을 때의 차이와 그것을 브라우저에서 해석하는 방법에 대한 답을 얻어 볼 수 있을까요?


양질의 강의 항상 감사드립니다. 어렵지만 매일 성장하는 기분이 들어서 좋습니다. 긴 글 읽어주셔서 감사합니다.
답변 5
0
Link 태그를 누를 때 프론트엔드 서버로 청크를 달라는 요청이 하나 갑니다. 만약 기존에 받은 청크가 있다면 요청 없이 바로 csr이 됩니다. 이 과정을 자동으로 해줘서 마치 next가 csr로 동작하는 것 같은 느낌이 듭니다. 알아서 해주므로 청크나 코드 스플리팅은 코딩 시 신경 안 쓰셔도 되는 부분이고요.
front/server.js 코드는 첫 요청때만 필요합니다. 브라우저 주소창에 localhost:3060/user/3 이렇게 요청을 보내면 그걸 localhost:3060/user?id=3 이렇게 바꿔주는 역할일 뿐입니다. 그 외에는 아무 필요 없습니다. 한 번만 사용되는 코드라도 사용자가 많아지면 각 사용자마다 한 번씩은 사용하는 것이므로 프론트엔드 서버도 상당히 많은 요청을 받게 됩니다.
0
상세하고 친절한 답변 감사드립니다. 조금씩 이해가 되어 가는 것 같습니다.
'넥스트는 첫 화면만 SSR(프론트 서버 개입)이고 그 다음부터는 CSR이라고 보시면(브라우저-백엔드 간 통신) 됩니다.'
라고 말씀하셔서 그 부분에 대한 의문을 또 여쭤보고 싶습니다.
1. 첫 화면만 프론트 서버가 개입하고 그 후엔 청크정도만 주는 것이 역할의 전부라고 하셨습니다. 그러면 첫 화면 이후엔 벡엔드하고만 통신을 한다는 것인데 코드 스플리팅에 대한 요구는 어떻게 프론트 엔드 서버가 알 수가 있죠? 완전히 다른 페이지로 넘어갈 때 또 다시 그때만 프론트 엔드 서버에 접속하여 관련된 코드 스플리팅된 js를 얻어오는 건가요?
2. '브라우저에서 Link 태그를 눌러도 프런트서버로 요청이 가는게 아니라 csr로 계속 동작하는 것입니다.' 에 대한 질문입니다.
Front\server.js 에 있는 모든 코드들은 프론트 엔드 서버안에서 돌아가는 코드니까 첫 화면 로딩 후 브라우저가 요청을 하지 않는 것이니 첫 화면 로딩 후 무쓸모한 코드가 될 것 같습니다.
위와 같은 코드들은 프론트 엔드 서버에 접속해야만 반응하는 기능들일 텐데 브라우저는 어짜피 첫 화면만 받은 후에 말씀하신대로 벡엔드하고만 대화를 할테니까요. 저는 강의를 들으면서
'아 서버라는 것은 get과 post와 같은 api 호출을 브라우저를 통해서 받고 이에 적절한 데이터로써 화답하는 것이구나' 라 생각했는데 브라우저에서 호출도 안하고 관심도 없다고 하니 저 코드의 존재 의미가 뭔지 이해가 안가네요..
저 코드는 초기 ssr할 때에만 사용하는 코드인가요? 동적 라우팅을 돕는다는 설명으로는 저한테 이해가 안가네요..
읽어주셔서 감사합니다.
0
강의 중간에 프론트에 요청을 보내면 app.render때문에 리로딩이 되기때문에 위 코드로 요청을 보내지 않는다고 하고 Link태그의 속성을 수정하셨습니다.
제가 이렇게 말을 했나요? 브라우저에서 프론트엔드 서버로 요청을 보내면 보통 문제가 발생합니다. 백엔드서버로만 요청을 보내야 합니다.
처음 SSR이 된 후에는 Next는 CSR로 동작합니다. 브라우저에서 Link 태그를 눌러도 프런트서버로 요청이 가는게 아니라 csr로 계속 동작하는 것입니다. 브라우저에서 axios로 /user/:id/posts를 요청하면 바로 백엔드로 요청이 갑니다. 프론트엔드 서버는 아무런 일도 하지 않습니다. (굳이 하나 한다고 하면 코드스플리팅된 청크 보내주는 정도)
넥스트는 첫 화면만 SSR(프론트 서버 개입)이고 그 다음부터는 CSR이라고 보시면(브라우저-백엔드 간 통신) 됩니다.
0
답변 감사드립니다.
답변의 윗 부분은 이해가 갔으나 본 프로젝트에서 Next가 작동되는 원리에 대해서는 절차에 대해서 이해가 가질 않습니다..
웹 페이지 초기 접속 후, 홍길동이라는 해시태그를 클릭해서 해시태그를 가진 게시글들을 모조리 불러오는 페이지를 렌더링하기까지 과정을 말로 설명한다고 가정하겠습니다.
=============================================
현재 프론트 엔드 서버(express with next) , 벡엔드 서버( express ) 가 돌아가고 있음
(웹 페이지 초기 접속 )
1. 웹 브라우저는 URL로써 프론트 엔드 서버에 요청
2. 프론트 엔드 서버는 해당 요청에 맞는 데이터까지 벡 엔드에서 다 긁어 온 후에, 완성된 형태의 HTML 문자열과 해당 하는 화면에 대한 코드 스플리팅 된 JS를 브라우저에 전달.
3. 브라우저는 SSR된 HTML 문자열과 JS를 다운로드 받고, HTML을 렌더링 하여 사용자에게 보여줌
( 여기까지가 웹 페이지 초기 접속 끝,
이제부턴 CSR적용? )
4. 그 후 원하는 해시태그를 클릭
5. 브라우저는 user/:id/posts 와 같은 형태를 백 엔드 서버에 요청해서 받아오기
5번에서 이해가 안갑니다. next(버젼 8기준)가 동적 라우팅이 안되서 express위에다 돌렸다고 했는데, 그래서 아래 코드와 같은 것을 쓴 것 이죠.
그런데 강의 중간에 프론트에 요청을 보내면 app.render때문에 리로딩이 되기때문에 위 코드로 요청을 보내지 않는다고 하고 Link태그의 속성을 수정하셨습니다. 이게 무슨 소리인지 이해가 안갑니다. 동적 라우팅을 하기위해서 그 통로로써 이 부분이 존재하는 것 아닌가요..? 저는 당연히 브라우저에서 user/:id/posts를 요청하면 당연히 이 곳을 거쳐야 한다고 생각을 합니다. 아니 그냥 NEXT의 전체적인 순서가 이해가 안가는 것 같습니다.SSR CSR 각각은 이해가 가려는데 하이브리드에 동적 라우팅이런 주제랑 섞이니 기존의 지식이랑 연동이 안되는 것 같네요..
조금 만 더 설명을 해주실 수 있을 까요?
감사합니다.
0
일단 그림이 모두 틀렸습니다. 기본적인 전제는, 맨 처음 브라우저는 html만 해석해서 화면에 렌더링하고 이미지, js, css, 동영상, 폰트 등은 그 다음에 요청해서 렌더링합니다.
또한 용어에서 서버쪽에서 렌더링하는 것은 html 문자열을 만드는 것이고 브라우저의 렌더링은 화면에 표시하는 것을 말합니다.
CSR은 일단 요청이 프론트 서버로 (예시 /post/1) 한 번 갑니다. 그러면 프론트 서버에서 post에 대한 화면만 렌더링해서 html로 만들어 내려줍니다. 브라우저는 화면만 받아서 렌더링하고 비어있는 데이터에 대한 요청(/api/post/1)을 한 번 더 백엔드 서버로 보냅니다. 그러면 백엔드에서 데이터를 json으로 내려보내주고 그걸 브라우저가 렌더링합니다.
SSR은 일단 요청이 프론트 서버로 (예시 /post/1) 한 번 갑니다. 그러면 프론트 서버에서 백엔드 서버에 post에 대한 데이터(/api/post/1)을 요청하고 결과를 받아서 화면과 조합한 html 문자열을 만들어냅니다. 그걸 브라우저가 받아 렌더링합니다.
CSR의 단점은 백엔드 데이터를 한 번 더 받아와야해서 로딩 창이 뜨는 것이고, 장점은 화면 렌더링 시간은 더 빠르기때문에 고객 경험이 좋은 것입니다.
Next는 첫 접근만 SSR이고 그 다음부터는 CSR로 하이브리드 방식입니다. 이건 SSR, CSR과 상관없긴 한데 SPA는 처음에 모든 화면에 대한 JS를 내려받습니다. 이게 용량이 크기 때문에 코드 스플리팅을 하는거고요. 그러면 화면별로 js가 나뉩니다. 거기서 chunk.js들이 생성됩니다. 또한 html은 처음 한 번만 필요합니다. 그 후에는 js가 화면을 컨트롤하니까요. css도 js가 컨트롤합니다.
