인프런 커뮤니티 질문&답변
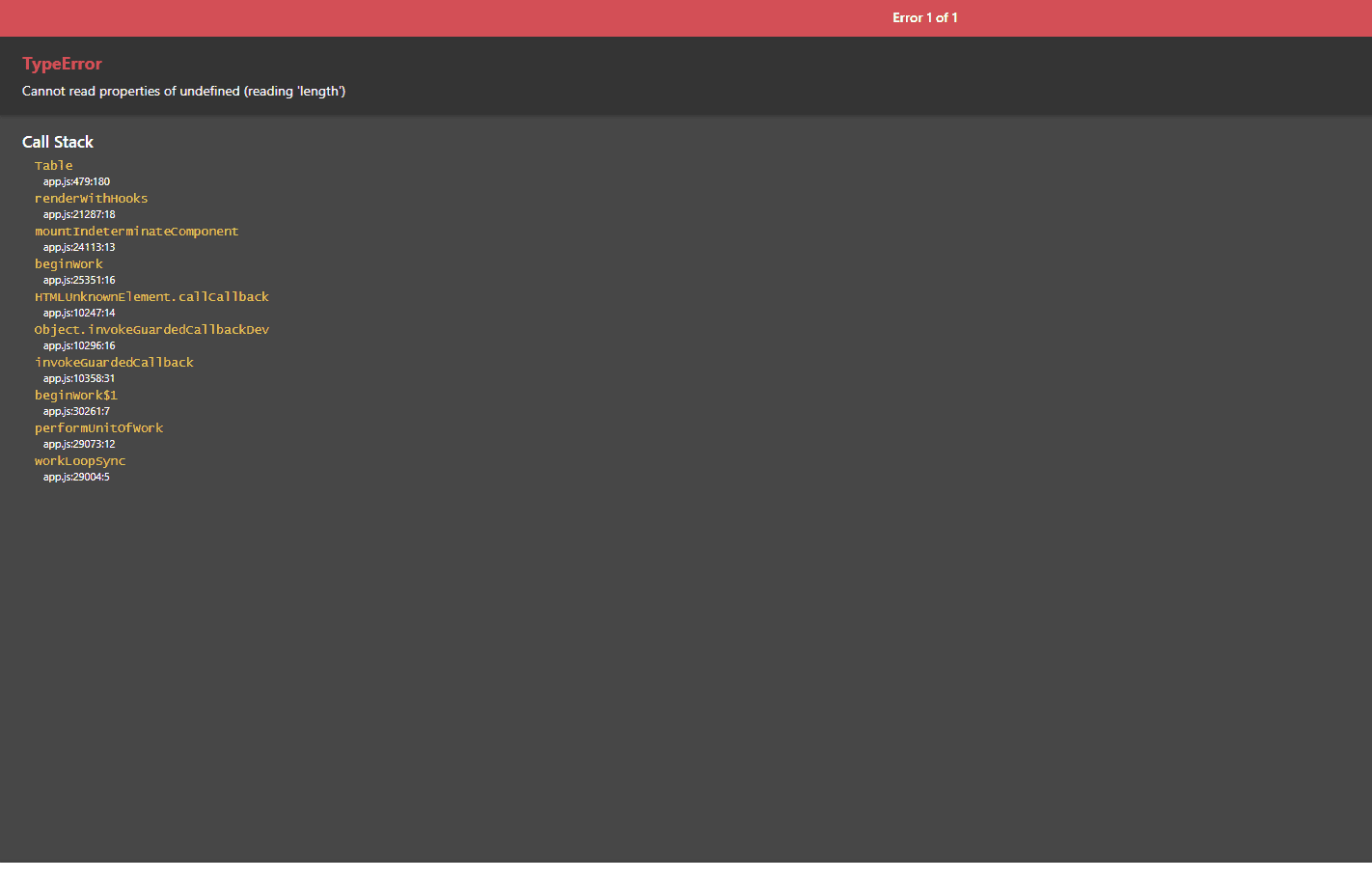
cannot read properties of undefined (reading 'length') 오류
21.11.04 00:08 작성
·
8.4K
0
안녕하세요, 제로초님!
리액트 강의 정말 감사하게 수강하고 있습니다.
다름이 아니라 cannot read properties of undefined (reading 'length') 오류가 발생했는데 해결이 안되어서 그러는데요. 이게 Table.jsx의 tableData.length 에서 발생하는 오류인 것 같은데 아무리 구글링을 해보고 제로초님 깃허브에 있는 파일을 그대로 옮겨봐도 해결이 안되어서 질문드립니다. 어느 부분에서 발생한 오류일까요?
import React from 'react';
import Tr from './Tr';
const Table = ({ tableData, dispatch }) => {
return (
<table>
<tbody>
{Array(tableData.length).fill().map((tr, i) => (
<Tr key={i} dispatch={dispatch} rowIndex={i} rowData={tableData[i]} />
))}
</tbody>
</table>
);
};
export default Table;
답변 1
0
제로초(조현영)
지식공유자
2021. 11. 04. 11:11
말 그대로 tableData가 undefined인 겁니다. 왜 undefined일까요? tableData를 추적해보면 되겠죠? Table 컴포넌트에 tableData를 넣은 곳을 역추적해나가는 겁니다.