인프런 커뮤니티 질문&답변
postDetail scss 문제
작성
·
164
0
안녕하세요.
지금 게시글 상세보기 강의 듣고 있는데
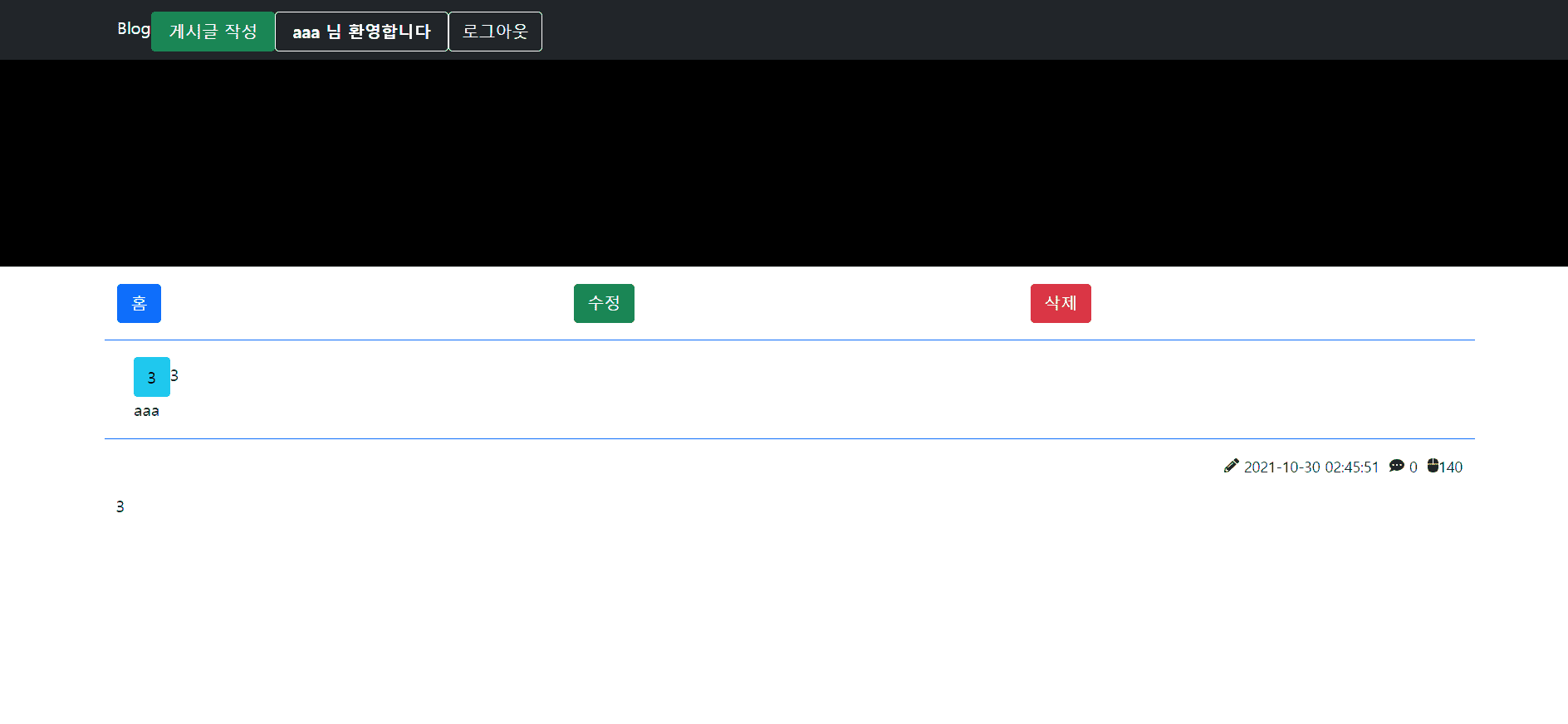
강사님과 똑같이 코드를 쳤는데 레이아웃의 버튼 배치나 사이즈가 똑같이 안됩니다.
node-scss node-loadr 도 다 설치되었는데 무엇이 문제일까요..
haeder.js 부분도 이상하게 보입니다.
상세보기 화면
client/package.json
{
"name": "client",
"version": "0.1.0",
"private": true,
"dependencies": {
"@babel/core": "7.12.3",
"@babel/plugin-transform-react-jsx": "^7.14.9",
"@babel/plugin-transform-react-jsx-self": "^7.14.9",
"@ckeditor/ckeditor5-adapter-ckfinder": "^31.0.0",
"@ckeditor/ckeditor5-alignment": "^31.0.0",
"@ckeditor/ckeditor5-autoformat": "^31.0.0",
"@ckeditor/ckeditor5-basic-styles": "^31.0.0",
"@ckeditor/ckeditor5-block-quote": "^31.0.0",
"@ckeditor/ckeditor5-build-balloon": "^31.0.0",
"@ckeditor/ckeditor5-build-classic": "^31.0.0",
"@ckeditor/ckeditor5-build-inline": "^31.0.0",
"@ckeditor/ckeditor5-dev-utils": "^25.4.5",
"@ckeditor/ckeditor5-dev-webpack-plugin": "^25.4.5",
"@ckeditor/ckeditor5-easy-image": "^31.0.0",
"@ckeditor/ckeditor5-editor-balloon": "^31.0.0",
"@ckeditor/ckeditor5-editor-classic": "^31.0.0",
"@ckeditor/ckeditor5-essentials": "^31.0.0",
"@ckeditor/ckeditor5-font": "^31.0.0",
"@ckeditor/ckeditor5-heading": "^31.0.0",
"@ckeditor/ckeditor5-image": "^31.0.0",
"@ckeditor/ckeditor5-indent": "^31.0.0",
"@ckeditor/ckeditor5-link": "^31.0.0",
"@ckeditor/ckeditor5-list": "^31.0.0",
"@ckeditor/ckeditor5-media-embed": "^31.0.0",
"@ckeditor/ckeditor5-paragraph": "^31.0.0",
"@ckeditor/ckeditor5-paste-from-office": "^31.0.0",
"@ckeditor/ckeditor5-react": "^3.0.3",
"@ckeditor/ckeditor5-table": "^31.0.0",
"@ckeditor/ckeditor5-theme-lark": "^31.0.0",
"@ckeditor/ckeditor5-typing": "^31.0.0",
"@ckeditor/ckeditor5-upload": "^31.0.0",
"@fortawesome/fontawesome-svg-core": "^1.2.36",
"@fortawesome/free-solid-svg-icons": "^5.15.4",
"@fortawesome/react-fontawesome": "^0.1.16",
"@pmmmwh/react-refresh-webpack-plugin": "0.4.3",
"@svgr/webpack": "5.5.0",
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"@typescript-eslint/eslint-plugin": "^4.5.0",
"@typescript-eslint/parser": "^4.5.0",
"axios": "^0.23.0",
"babel-eslint": "^10.1.0",
"babel-jest": "^26.6.0",
"babel-loader": "8.1.0",
"babel-plugin-named-asset-import": "^0.3.7",
"babel-preset-react-app": "^10.0.0",
"bfj": "^7.0.2",
"bootstrap": "^5.1.3",
"camelcase": "^6.1.0",
"case-sensitive-paths-webpack-plugin": "2.3.0",
"connected-react-router": "^6.9.1",
"css-loader": "4.3.0",
"dotenv": "8.2.0",
"dotenv-expand": "5.1.0",
"eslint": "^7.11.0",
"eslint-config-react-app": "^6.0.0",
"eslint-plugin-flowtype": "^5.2.0",
"eslint-plugin-import": "^2.22.1",
"eslint-plugin-jest": "^24.1.0",
"eslint-plugin-jsx-a11y": "^6.3.1",
"eslint-plugin-react": "^7.21.5",
"eslint-plugin-react-hooks": "^4.2.0",
"eslint-plugin-testing-library": "^3.9.2",
"eslint-webpack-plugin": "^2.5.2",
"file-loader": "6.1.1",
"fs-extra": "^9.0.1",
"history": "^4.7.2",
"html-webpack-plugin": "4.5.0",
"identity-obj-proxy": "3.0.0",
"jest": "26.6.0",
"jest-circus": "26.6.0",
"jest-resolve": "26.6.0",
"jest-watch-typeahead": "0.6.1",
"mini-css-extract-plugin": "0.11.3",
"node-sass": "^4.14.1",
"optimize-css-assets-webpack-plugin": "5.0.4",
"pnp-webpack-plugin": "1.6.4",
"postcss-flexbugs-fixes": "4.2.1",
"postcss-loader": "3.0.0",
"postcss-normalize": "8.0.1",
"postcss-preset-env": "6.7.0",
"postcss-safe-parser": "5.0.2",
"prompts": "2.4.0",
"raw-loader": "^3.1.0",
"react": "^17.0.2",
"react-app-polyfill": "^2.0.0",
"react-bootstrap": "^2.0.1",
"react-dev-utils": "^11.0.3",
"react-dom": "^17.0.2",
"react-helmet": "^6.1.0",
"react-redux": "^7.2.5",
"react-refresh": "^0.8.3",
"react-router-dom": "^5.3.0",
"reactstrap": "^8.10.0",
"redux": "^4.1.1",
"redux-saga": "^1.1.3",
"resolve": "1.18.1",
"resolve-url-loader": "^3.1.2",
"sass-loader": "^10.0.5",
"semver": "7.3.2",
"style-loader": "1.3.0",
"terser-webpack-plugin": "4.2.3",
"ts-pnp": "1.2.0",
"url-loader": "4.1.1",
"web-vitals": "^1.0.1",
"webpack": "4.44.2",
"webpack-dev-server": "3.11.1",
"webpack-manifest-plugin": "2.2.0",
"workbox-webpack-plugin": "5.1.4"
},
"scripts": {
"start": "node scripts/start.js",
"build": "node scripts/build.js",
"test": "node scripts/test.js"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"proxy": "http://localhost:700",
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"jest": {
"roots": [
"<rootDir>/src"
],
"collectCoverageFrom": [
"src/**/*.{js,jsx,ts,tsx}",
"!src/**/*.d.ts"
],
"setupFiles": [
"react-app-polyfill/jsdom"
],
"setupFilesAfterEnv": [],
"testMatch": [
"<rootDir>/src/**/__tests__/**/*.{js,jsx,ts,tsx}",
"<rootDir>/src/**/*.{spec,test}.{js,jsx,ts,tsx}"
],
"testEnvironment": "jsdom",
"testRunner": "C:\\Users\\skylm\\vscode\\blog\\client\\node_modules\\jest-circus\\runner.js",
"transform": {
"^.+\\.(js|jsx|mjs|cjs|ts|tsx)$": "<rootDir>/config/jest/babelTransform.js",
"^.+\\.css$": "<rootDir>/config/jest/cssTransform.js",
"^(?!.*\\.(js|jsx|mjs|cjs|ts|tsx|css|json)$)": "<rootDir>/config/jest/fileTransform.js"
},
"transformIgnorePatterns": [
"[/\\\\]node_modules[/\\\\].+\\.(js|jsx|mjs|cjs|ts|tsx)$",
"^.+\\.module\\.(css|sass|scss)$"
],
"modulePaths": [],
"moduleNameMapper": {
"^react-native$": "react-native-web",
"^.+\\.module\\.(css|sass|scss)$": "identity-obj-proxy"
},
"moduleFileExtensions": [
"web.js",
"js",
"web.ts",
"ts",
"web.tsx",
"tsx",
"json",
"web.jsx",
"jsx",
"node"
],
"watchPlugins": [
"jest-watch-typeahead/filename",
"jest-watch-typeahead/testname"
],
"resetMocks": true
},
"babel": {
"presets": [
"react-app"
]
}
}
postDetail.js
import React, { useEffect } from 'react';
import { useDispatch, useSelector } from 'react-redux';
import { Helmet } from 'react-helmet';
import {
POST_DETAIL_LOADING_REQUEST,
POST_DELETE_REQUEST,
USER_LOADING_REQUEST
} from '../../redux/types';
import { Col, Row, Button } from 'reactstrap';
// import {Col, Row, Button} from 'react-bootstrap';
import { CKEditor } from "@ckeditor/ckeditor5-react";
import { Link } from 'react-router-dom';
import { GrowingSpinner } from '../../components/spinner/Spinner';
import {FontAwesomeIcon} from '@fortawesome/react-fontawesome';
import {
faPencilAlt,
faCommentDots,
faMouse,
} from "@fortawesome/free-solid-svg-icons";
import BalloonEditor from "@ckeditor/ckeditor5-editor-balloon/src/ballooneditor";
import { editorConfiguration } from '../../components/editor/EditorConfig';
const PostDetail = (req) => {
const dispatch = useDispatch();
const { postDetail, creatorId, title, loading} = useSelector((state) => state.post);
const { userId, userName } = useSelector((state) => state.auth);
console.log(req, "postDetail REQ");
useEffect(() => {
dispatch({
type : POST_DETAIL_LOADING_REQUEST,
payload : req.match.params.id,
});
//작성자만 삭제 버튼 보이게
dispatch({
type : USER_LOADING_REQUEST,
payload : localStorage.getItem("token")
});
}, []);
const onDeleteClick = () => {
dispatch({
//작성자만 게시글 삭제
type : POST_DELETE_REQUEST,
payload : {
id : req.match.params.id,
toekn : localStorage.getItem("token")
}
});
};
const EditButton = (
<>
<Row className="d-flex justify-content-center pb-3">
<Col className="col-md3 mr-md-3">
<Link to="/" className="btn btn-primary btn-block">
홈
</Link>
</Col>
<Col className="col-md3 mr-md-3">
<Link to={`/post/${req.match.params.id}/edit`} className="btn btn-success btn-block">
수정
</Link>
</Col>
<Col className="col-md3">
<Button className="btn-block btn-danger" onClick={onDeleteClick}>
삭제
</Button>
</Col>
</Row>
</>
)
const HomeButton = (
<>
<Row className="d-flex justify-content-center pb-3">
<Col className="col-sm-12 com-md-3">
<Link to="/" className="btn btn-primary btn-block">
홈
</Link>
</Col>
</Row>
</>
);
const Body = (
<>
{userId === creatorId ? EditButton : HomeButton}
<Row className="border-bottom border-top border-primary p-3 mb-3 d-flex justify-content-between">
{(() => {
if (postDetail && postDetail.creator) {
return (
<>
<div className="font-weight-bold text-big">
<span className="mr-3">
<Button color="info">
{postDetail.category.categoryName}
</Button>
</span>
{postDetail.title}
</div>
<div className="align-self-end">{postDetail.creator.name}</div>
</>
);
}
})()}
</Row>
{postDetail && postDetail.comments ? (
<>
<div className="d-flex justify-content-end align-items-baseline small">
<FontAwesomeIcon icon={faPencilAlt} />
<span> {postDetail.date}</span>
<FontAwesomeIcon icon={faCommentDots} />
<span>{postDetail.comments.length}</span>
<FontAwesomeIcon icon={faMouse} />
<span>{postDetail.views}</span>
</div>
<Row className="mb-3">
<CKEditor
editor={BalloonEditor}
data={postDetail.contents}
config={editorConfiguration}
disabled="true"
/>
</Row>
</>
) : (
<h1>hi</h1>
)}
</>
);;
return (
<div>
<Helmet title={`Post | ${title}`} />
{loading === true ? GrowingSpinner : Body }
</div>
);
};
export default PostDetail;
header.js
import React from 'react';
import {Row, Col} from 'reactstrap';
// import {Row, Col} from 'react-bootstrap';
const Header = () => {
return (
<div id="page-header" className="mb-3">
<Row>
<Col md="6" sm="auto" className="text-center m-auto">
</Col>
</Row>
</div>
)
};
export default Header;
server package.json
{
"name": "blog",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"dev": "nodemon ./server/server.js --exec babel-node --ignore './client'"
},
"author": "heymi",
"license": "ISC",
"keywords": [],
"description": "",
"dependencies": {
"aws-sdk": "^2.1016.0",
"babel-watch": "^7.6.0",
"bcryptjs": "^2.4.3",
"cors": "^2.8.5",
"dotenv": "^8.2.0",
"express": "^4.17.1",
"helmet": "^3.22.0",
"hpp": "^0.2.3",
"jsonwebtoken": "^8.5.1",
"moment": "^2.26.0",
"mongoose": "^5.9.18",
"multer": "^1.4.3",
"multer-s3": "^2.10.0",
"node-sass": "^6.0.1",
"path": "^0.12.7",
"sass-loader": "^12.2.0"
},
"devDependencies": {
"@babel/cli": "^7.10.1",
"@babel/core": "^7.10.2",
"@babel/node": "^7.10.1",
"@babel/polyfill": "7.10.1",
"@babel/preset-env": "^7.10.2",
"babel-loader": "^8.1.0",
"morgan": "^1.10.0",
"nodemon": "^2.0.4"
},
"repository": {
"type": "git",
"url": "git+https://github.com/jazzyfact/my-blog-site.git"
},
"bugs": {
"url": "https://github.com/jazzyfact/my-blog-site/issues"
},
"homepage": "https://github.com/jazzyfact/my-blog-site#readme"
}
답변 3
1
싸플
지식공유자
대부분 이런 경우는 대부분 오타인데... 확인해보니... 오타가 있네요...
컴퓨터는 단순히 빠른 계산기에 지나지 않기에, 에러가 발생하면 분명 작성자가 더 입력하거나 입력하지 않아 에러가 발생하는 것입니다.
제 본래 코드랑 비교해보시면서 찾아보시기 바랍니다.
0
노을
질문자
네.. App.js에서 css 불러오는데도 화면에 저렇게 보입니다
재설치 해봤는데도 똑같습니다
import "bootstrap/dist/css/bootstrap.min.css";
import "./assets/custom.scss";
0
싸플
지식공유자
혹시 app.js에서 css 파일은 불러오셨나요? 잘못된 css를 불러오면 배치가 이상하게 됩니다.
import "bootstrap/dist/css/bootstrap.min.css";
import "./assets/custom.scss";