

인프런 커뮤니티 질문&답변
리액트 설치 에러 질문 남깁니다!
작성
·
4K
2
안녕하세요 그랩님, 다름이 아니라 node.js 설치를 마치고 리액트 설치 방법까지 따라한 후 package.json 에서 npm start를 하려고 하니까 자꾸 오류가 발생하는데 이유를 모르겠습니다 ㅠㅠ
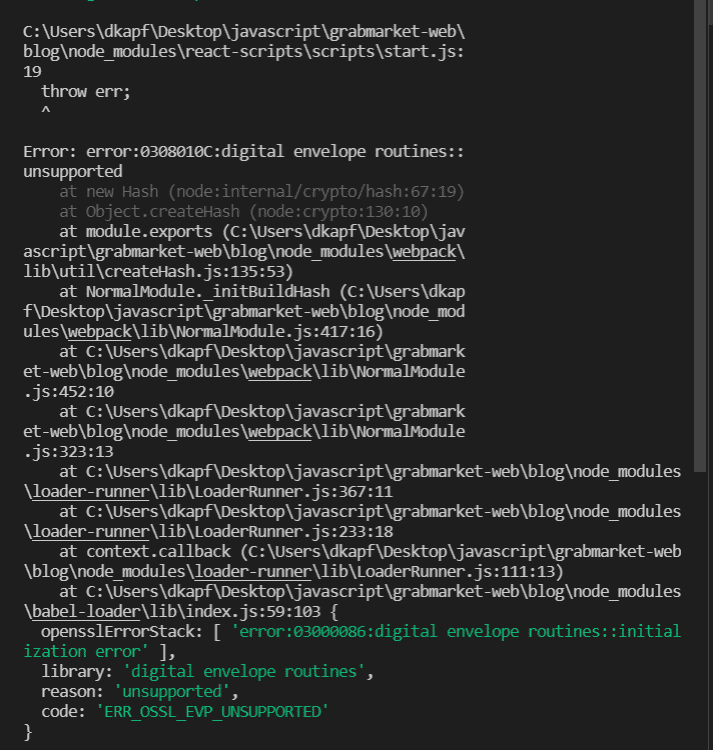
오류창은 밑에 처럼 나오구요 설치 파일은 이렇게 되어있습니다.
답변 기다리겠습니다. 감사합니다.
답변 1
2
그랩
지식공유자
최신 Node 17 버전에서 생기는 이슈인 것 같습니다.
https://github.com/webpack/webpack/issues/14532
우선 해당 링크에 가장 많은 추천을 받은 해결책으로 아래 명령어를 먼저 입력하고 해보시겠어요?
export NODE_OPTIONS=--openssl-legacy-provider
문제가 지속되며 해당 node 버전을 삭제하고 다른 버전(안정적인 LTS 버전) 설치하는 걸 추천드립니다.
일단 아쉬운 방법으로 윈도우의 경우에는
명령창에
set NODE_OPTIONS=--openssl-legacy-provider를 직접 치고 난 뒤에 build 또는 serve가 동작했습니다. 저의 경우는 vue3 입니다. 하지만 react에서도 동일한 것으로 압니다.
저도 package.json에서 scripts 부분에 start에 이걸 추가해서 기동은 됐는데, 임시 방편이라고 하는 글을 보아서요 ?
다른방법이 또 있는건가요 ? 구글링중에 질문 답글이 있어서 저도 남겨봅니다.



해결되었습니다! 감사합니다 :)