인프런 커뮤니티 질문&답변
선생님! product 테이블에 컬럼이 일부 저장이 안됩니다
21.10.25 02:09 작성
·
156
0
선생님! 강의 너무 유용해요 잘 듣고있습니다~
그런데 마지막 부분에서 디비에 저장되는 컬럼에 body에서 보내준 내용 일부분만 저장이 되고 있습니다.
로그를 찍어봐도 body에는 정상적으로 잘 들어갔는데 오류 메세지도 없고.. 왜 이럴까요? 제가 누락한 부분이 있을까요..??
>client/UploadProductPage.js
const submitHandler = e => {
console.log("upload to DB");
e.preventDefault();
if (!TitleValue || !Description || !Price || !Continent || !Images) {
return alert("모든 값을 넣어주세요.");
}
const body = {
//로그인 된 사람의 ID를 넣어줘야 한다.
writer: props.user.userData._id,
title: TitleValue,
description: Description,
price: Price,
images: Images,
continents: Continent
};
Axios.post("/api/product", body).then(res => {
if (res.data.success) {
alert("상품 업로드에 성공했습니다.");
console.log(body);
props.history.push("/");
} else {
alert("상품 업로드에 실패했습니다.");
}
});
};
>server/model/Product.js
const mongoose = require("mongoose");
const Schema = mongoose.Schema;
const productSchema = mongoose.Schema(
{
writer: {
type: Schema.Types.ObjectId,
ref: "User"
},
title: {
type: String,
maxlength: 50
},
description: {
type: String
},
price: {
type: Number,
default: 0
},
images: {
type: Array,
default: []
},
sold: {
type: Number,
maxlength: 100,
default: 0
},
continents: {
type: Number,
default: 1
},
views: {
type: Number,
default: 0
}
},
{ timestamps: true }
);
productSchema.index(
{
title: "text",
description: "text"
},
{
weights: {
title: 5,
description: 1
}
}
);
const Product = mongoose.model("Product", productSchema);
module.exports = { Product };
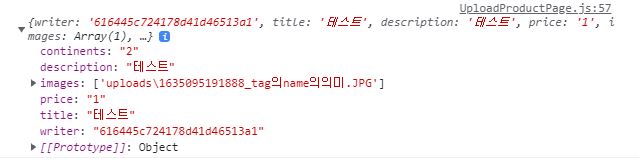
>console.log 결과
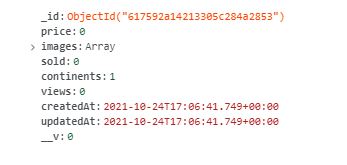
>mongo DB 저장 결과
바쁘시겠지만 알려주시면 감사하겠습니다!



2022. 08. 05. 22:37
저도 같은 문제인데 ㅠㅜ 혹시 인코딩 설정 어떻게 하셨나 공유해주실 수 있나요?