

인프런 커뮤니티 질문&답변
아이콘 안보이실 때
작성
·
261
5
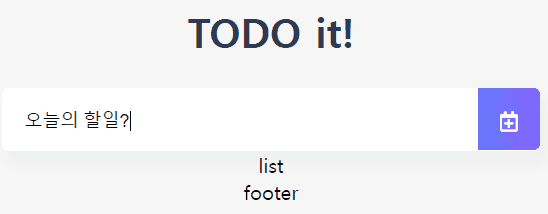
아이콘 안보이실 때 제가 한 방법 공유해드려요
우선 아이콘은 이렇게 하시고
<!-- 아이콘 들고오기 -->
<i class="far fa-calendar-plus addBtn"></i>
인풋 박스는 이렇게
.inputBox input{
height: 40px;
width: 80%;
border-style: none;
font-size: 0.9rem;
}
addBtn 은 이렇게 수정하시면
.addBtn{
color: white;
width: 50px;
vertical-align: middle;
}

이렇게 나옵니다!!
