인프런 커뮤니티 질문&답변
에러 원인을 못 찾고 있습니다...!
작성
·
237
0
메인에서 상품 클릭하고 텍스트가 노출되는 이전 강의까지는 괜찮았는데, 이번 강의를 진행하면서 아래와 같은 에러코드가 노출되며 불러오지 못하고 있는데요, 고치지를 못하겠네요...어떻게 고칠 수 있을까요?
답변 3
0
터미널에 이런 에러 메시지가 뜨는데요,
혹시 이 정보가 도움이 되실 수 있을까요?
Warning: Each child in a list should have a unique "key" prop.
Check the render method of `MainScreen`. See https://fb.me/react-warning-keys for more information.
in ForwardRef (at main.js:73)
in MainScreen (at SceneView.tsx:126)
in StaticContainer
in StaticContainer (at SceneView.tsx:119)
in EnsureSingleNavigator (at SceneView.tsx:118)
in SceneView (at useDescriptors.tsx:210)
in RCTView (at View.js:34)
in View (at DebugContainer.native.tsx:27)
in DebugContainer (at NativeStackView.native.tsx:71)
in MaybeNestedStack (at NativeStackView.native.tsx:230)
in RNSScreen (at createAnimatedComponent.js:165)
in AnimatedComponent (at createAnimatedComponent.js:215)
in ForwardRef(AnimatedComponentWrapper) (at src/index.native.tsx:147)
in Screen (at NativeStackView.native.tsx:176)
in SceneView (at NativeStackView.native.tsx:278)
in RNSScreenStack (at NativeStackView.native.tsx:269)
in NativeStackViewInner (at NativeStackView.native.tsx:323)
in RNCSafeAreaProvider (at SafeAreaContext.tsx:76)
in SafeAreaProvider (at SafeAreaProviderCompat.tsx:46)
in SafeAreaProviderCompat (at NativeStackView.native.tsx:322)
in NativeStackView (at createNativeStackNavigator.tsx:67)
in NativeStackNavigator (at App.js:13)
in EnsureSingleNavigator (at BaseNavigationContainer.tsx:430)
in ForwardRef(BaseNavigationContainer) (at NavigationContainer.tsx:132)
in ThemeProvider (at NavigationContainer.tsx:131)
in ForwardRef(NavigationContainerInner) (at App.js:12)
in RCTSafeAreaView (at SafeAreaView.js:51)
in ForwardRef(SafeAreaView) (at App.js:11)
in App (created by ExpoRoot)
in ExpoRoot (at renderApplication.js:45)
in RCTView (at View.js:34)
in View (at AppContainer.js:106)
in DevAppContainer (at AppContainer.js:121)
in RCTView (at View.js:34)
in View (at AppContainer.js:132)
in AppContainer (at renderApplication.js:39)
at node_modules/react/cjs/react.development.js:315:4 in printWarning
at node_modules/react/cjs/react.development.js:287:16 in error
at node_modules/react/cjs/react.development.js:1630:9 in validateExplicitKey
at node_modules/react/cjs/react.development.js:1656:27 in validateChildKeys
at node_modules/react/cjs/react.development.js:1806:23 in createElementWithValidation
at screens/main.js:70:8 in MainScreen
at screens/main.js:31:19 in axios.get.then$argument_0
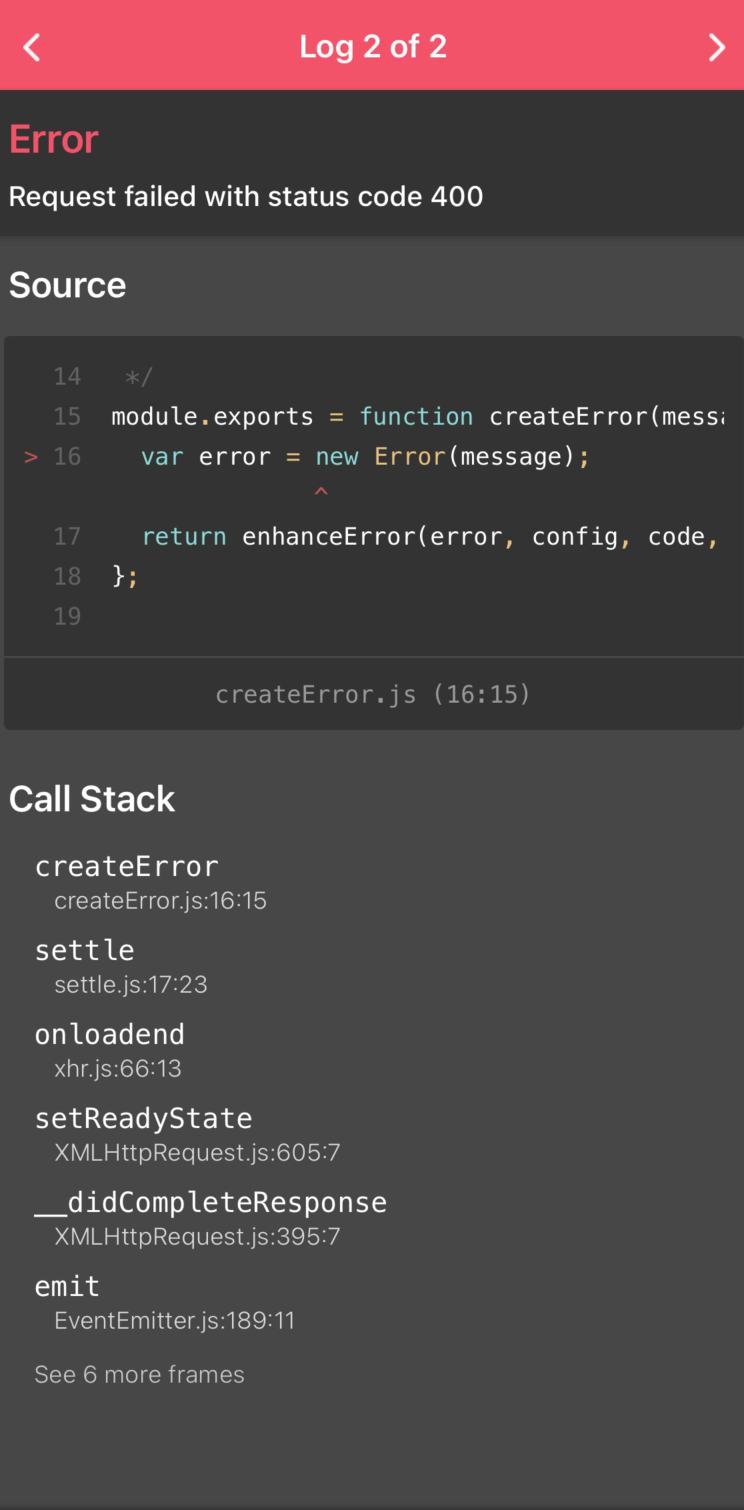
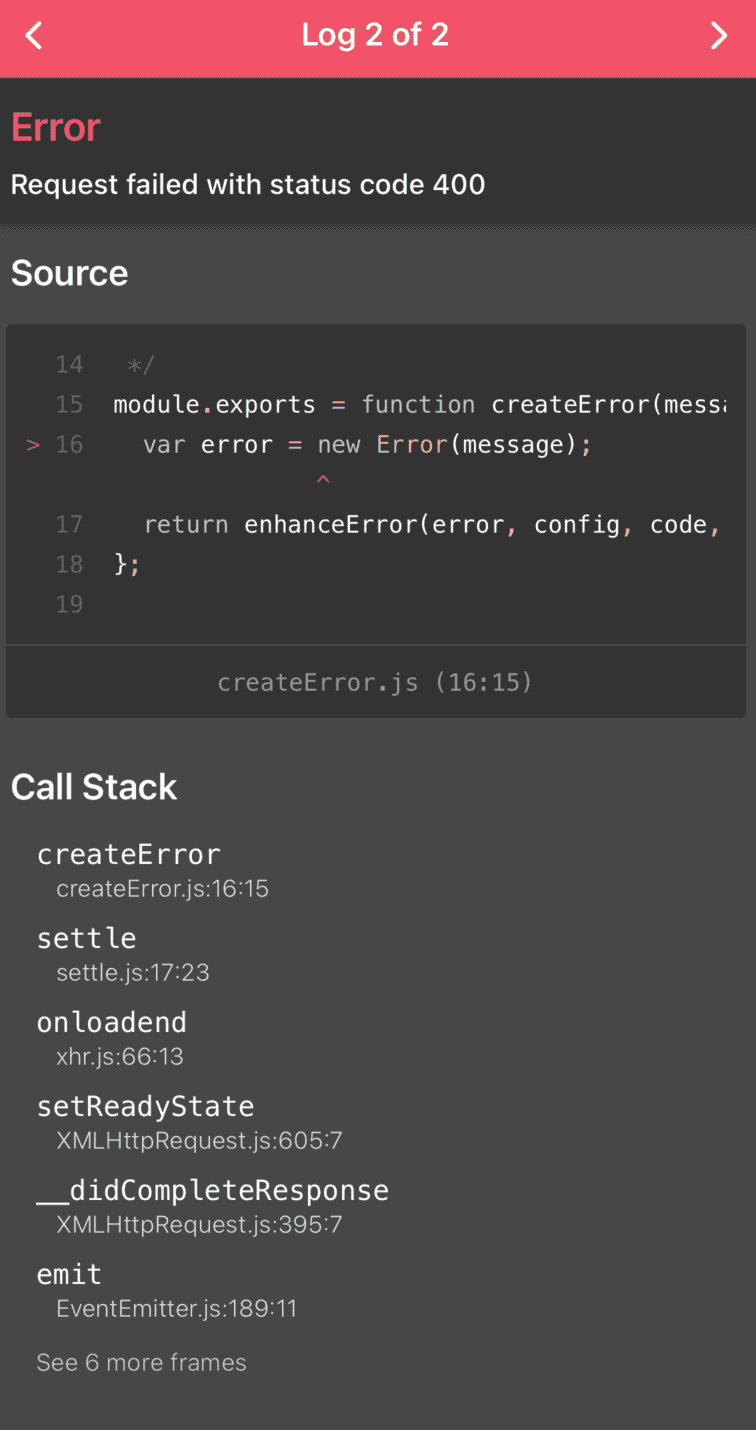
Request failed with status code 400
at node_modules/axios/lib/core/createError.js:16:14 in createError
at node_modules/axios/lib/core/settle.js:17:22 in settle
at node_modules/axios/lib/adapters/xhr.js:66:12 in onloadend
at node_modules/react-native/Libraries/Network/XMLHttpRequest.js:605:6 in setReadyState
at node_modules/react-native/Libraries/Network/XMLHttpRequest.js:395:6 in __didCompleteResponse
at node_modules/react-native/Libraries/vendor/emitter/EventEmitter.js:189:10 in emit
0



음 로그를 봤을 때 서버가 제대로 된 응답을 내리지 못했을 때 발생하는 에러같아요!
ngrok이 제대로 실행되는지 그리고 node.js서버가 잘 실행되고 있는지 확인해봐야 할 것 같아요 :)