인프런 커뮤니티 질문&답변
Dropzone 같은 경우에는 설명해주시면서 강의해주시면 더 좋을것같아요!
작성
·
305
답변 2
4
안녕하세요 릴롱궤님 ~ ㅎㅎ
릴롱궤는 뜻이 있는건가요 ? ㅎㅎ
우선 getRootprops, getInputProps 이 두개에 대해서 설명을 드릴게요 !
우선 props라는 것을 보면 이게 어떤거 같다는 생각이 드시나요 ?
리액트에서는 자녀 컴포넌트에게 필요한 정보를 넘겨 줄때 props를 사용을 하죠 !
그래서 이 두개는 dropzone을 쓸때 필요한 정보들이 담겨있는것이라고 먼저 유추할수 있습니다.
그래서 제가 직접 console.log를 찍어봤어요
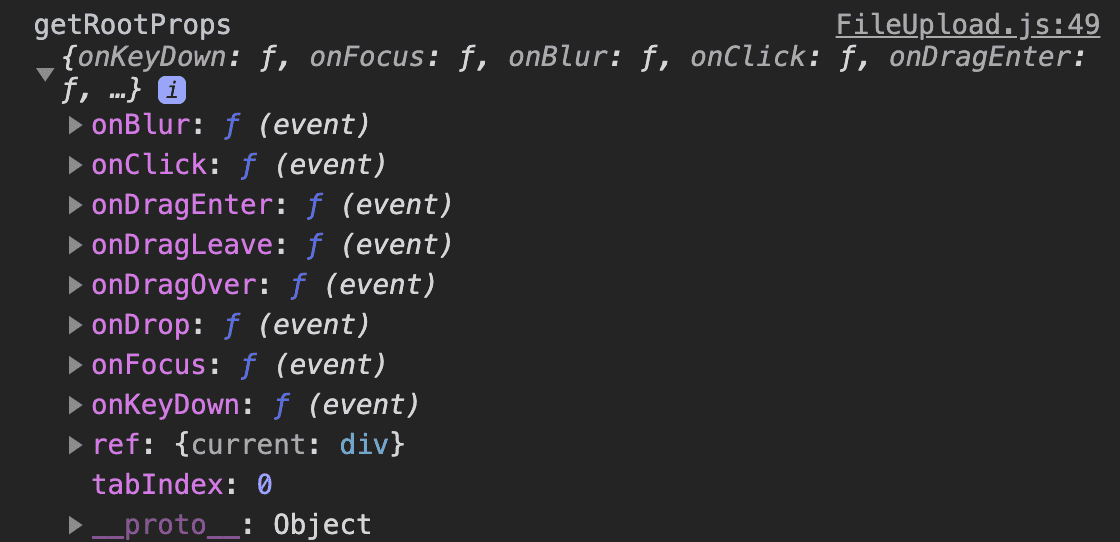
우선 getRootprops는요

이렇게 나오는데요
보면 각각 Event들이 일어났을때 (이미지를 dropzone에 내려놨을때나 dropzone을 클릭했을때 등등) 어떻게 대응해야 할지에 대한 정보가 들어있네요 !
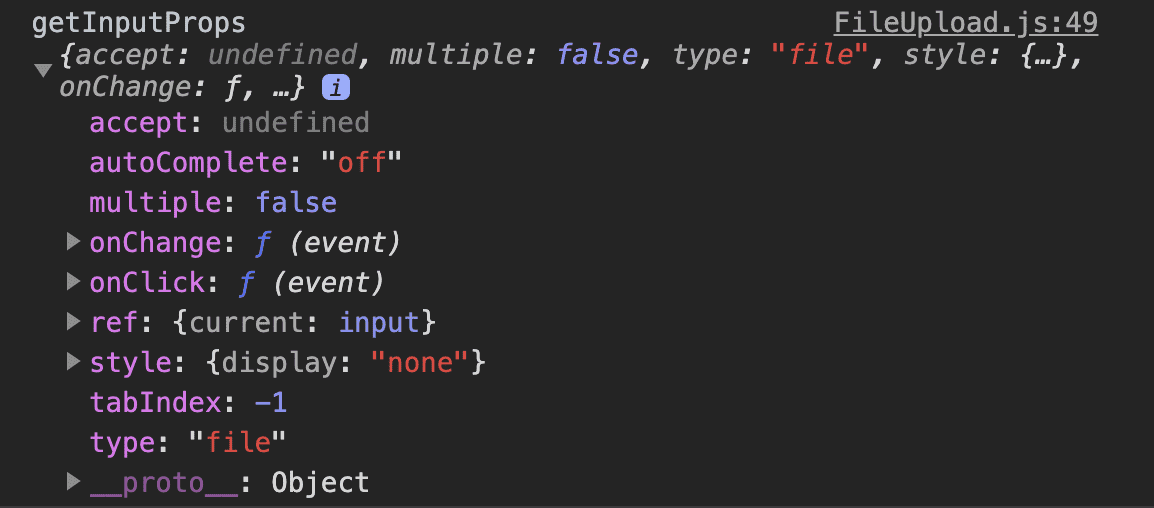
그리고 getInputProps 은요

여기는 보시면 처음에 accept 같은경우는 어떠한 파일을 받을지를 알려주는 건데요
undefined 로 되있으니깐 모두다 받는다는 것입니다.
하지만 저희가 이 dropzone은 image만 받게 하고 싶다면
accept: 'image/*' 이렇게 해주면 됩니다 !
autoComplete은 자동 완성기능을 없애주는 것이며
multiple은 파일을 여러개 한번에 올릴것인지에 관한것인데 현재는 false 가 되어있네요 ^^
이렇식으로 정보를 담고 있는 props 입니다 ~!
0
감사합니다 ! 강의 잘 듣고 있습니다. ㅎㅎ 좋은 강의 올려주셔서 감사합니다! ㅎㅎ
릴롱궤는 말라위라는 아프리카 섬나라의 수도이름인데.. 초등학교때부터 그냥 입에 익어서 닉네임으로 쓰고있어요 ㅎㅎ
