인프런 커뮤니티 질문&답변
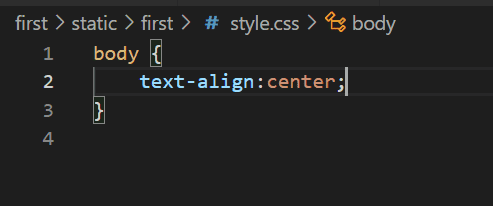
CSS 가운데 정렬 적용 안됨
21.10.17 23:57 작성
·
4.5K
답변 3
0
박순영
지식공유자
2021. 12. 29. 23:01
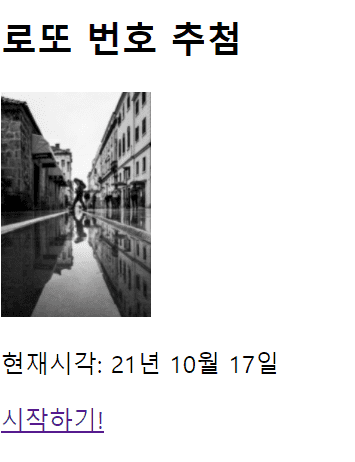
body의 콘텐츠를 중앙정렬로 하더라도 내부의 이미지나, 제목 등은 전부 div, h 태그 등의 내부에 있으므로 가운데 정렬이 되지 않을 수 있습니다.
구조를 본다면
<body>
<div>내용</div>
</body>
이런식으로 내부에 블록 요소(div, h, 등의 태그)가 있다면 이것들은 text-align 속성과 상관없이 화면 양 옆을 꽉 채우고 있습니다. (html block 요소의 특징) 크롬 개발자 모드로 한 번 확인해보시면 이해가 빠르실 듯 합니다.
또는 body가 콘텐츠 크기에 맞게 너비가 제한되어 있을수도 있고요.
내부 콘텐츠를 정렬하고 싶다면 body, div를 width: 100%으로 해서 화면 양 옆으로 꽉 채운 후 텍스트나 이미지가 들어있는 요소에 다가 직접 text-align: center를 주셔야 합니다.
위의 예시에서는 아래 처럼 됩니다.
body {
width: 100%;
}
div {
text-align:center;
width: 100%;
}