

인프런 커뮤니티 질문&답변
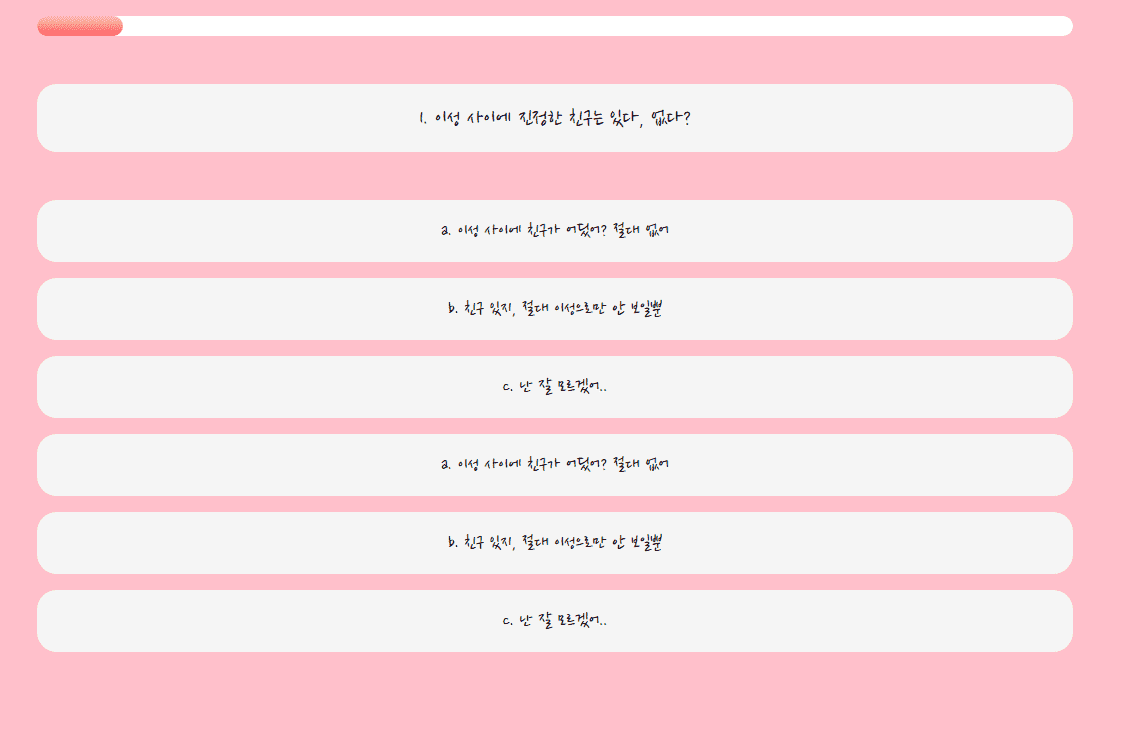
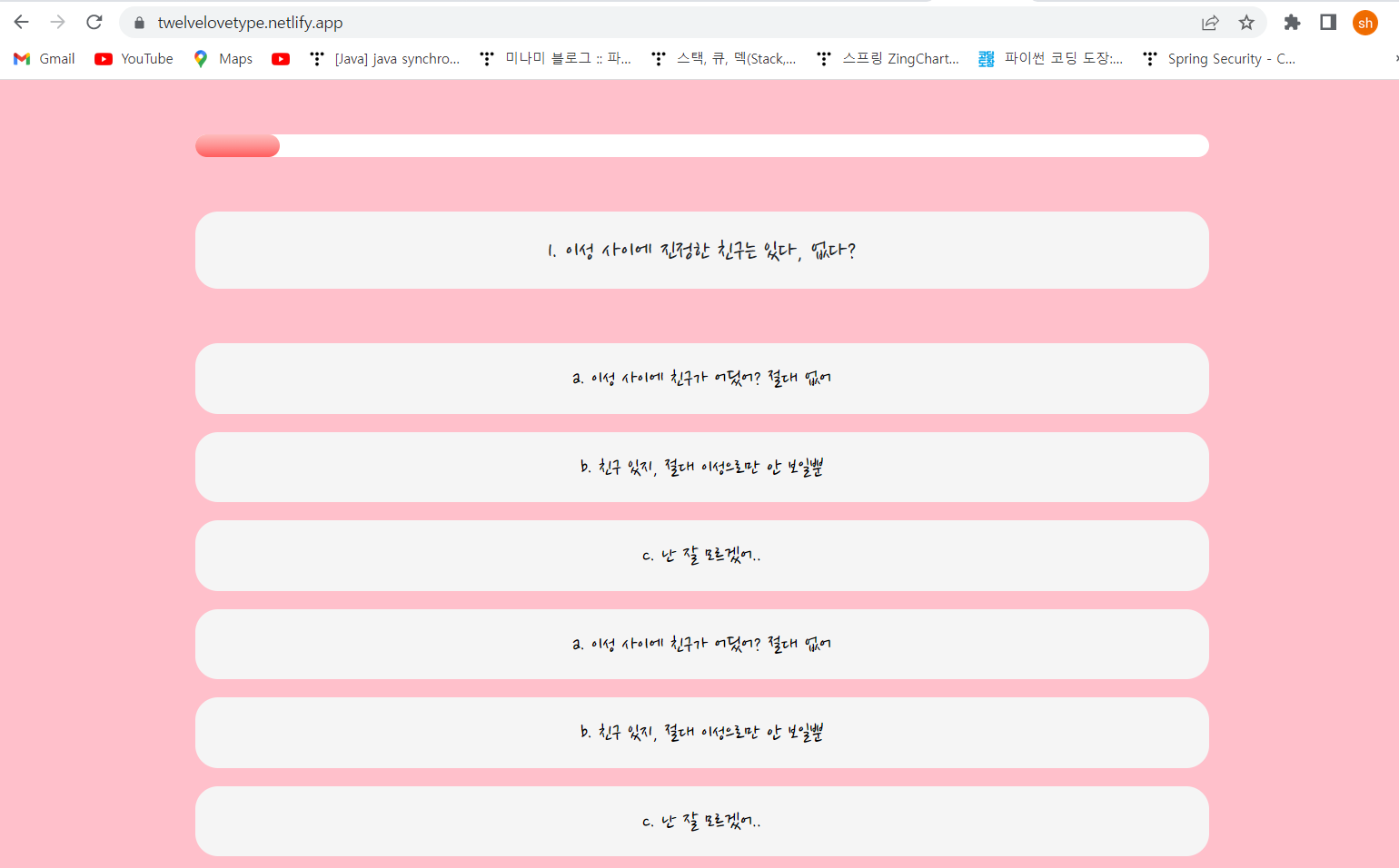
answer 여러 개 나옵니다.
작성
·
309
답변 3
0
아래처럼 하니 해결됐습니다
let isClickable = true;
function start() {
main.style.WebkitAnimation = "fadeOut 1s";
main.style.animation = "fadeOut 1s";
setTimeout(()=>{
qna.style.WebkitAnimation = "fadeIn 1s";
qna.style.animation = "fadeIn 1s";
isClickable = false;
setTimeout(()=>{
main.style.display = "none";
qna.style.display = "block";
},450)
let qIdx = 0;
goNext(qIdx);
},450);
}
function begin() {
if(!isClickable) {
return false;
}
isClickable = false;
start();
setTimeout(()=>{
isClickable = true;
}, 1000)
}

 최초 질문자 님이 제시한 절차대로
최초 질문자 님이 제시한 절차대로
아하!
그 문제라면 button의 css에 disabled 속성을 걸어주면,
더 간편하게 해결할 것 같습니다~