

인프런 커뮤니티 질문&답변
Chart.js 3.5.1 버전으로 차트를 렌더링 할때 destroy하고 다시 렌더링해야 하는 이슈
해결된 질문
작성
·
5.1K
2
안녕하세요 강사님 :)
저는 현재 Chart.js 3.5.1 버전으로 프로젝트를 따라가는 중입니다.
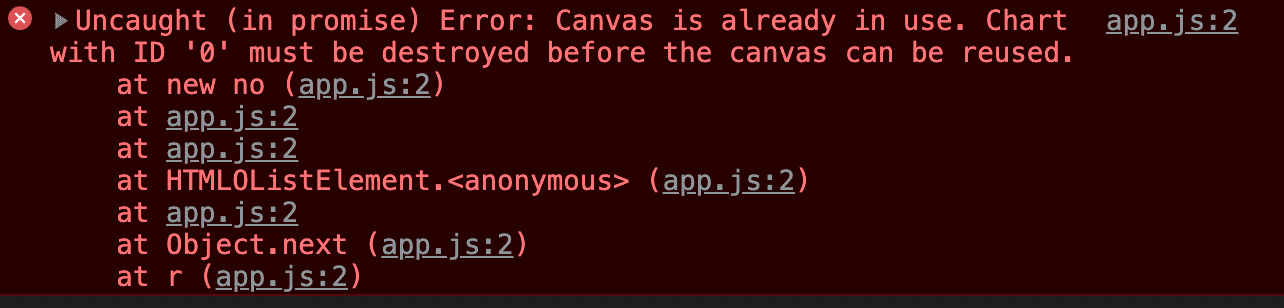
그런데 아래와 같은 코드로 할 경우에 서로 다른 나라를 클릭해서 차트를 렌더링하게 되면 차트를 destroy 해야한다는 에러메세지가 뜹니다.
function renderChart(data: number[], labels: string[]) {
const ctx = ($('#lineChart') as HTMLCanvasElement).getContext('2d');
Chart.defaults.color = '#f5eaea';
Chart.defaults.font.family = 'Exo 2';
Chart.register(
LineElement,
LineController,
CategoryScale,
LinearScale,
PointElement,
Filler
);
new Chart(ctx, {
type: 'line',
data: {
labels,
datasets: [
{
label: 'Confirmed for the last two weeks',
backgroundColor: '#feb72b',
borderColor: '#feb72b',
data,
fill: true,
},
],
},
options: {},
});
}
그래서 이를 해결하기 위해 아래와 같은 코드를 작성했더니, 제대로 렌더링이 됐습니다.
그러나 제대로된 해결 방법인지 잘 모르겠어서 질문 드립니다.
casetChart라는 변수에 any 대신 Chart 인스턴스의 타입을 넣어야할거같은데, chart.js 노드모듈 폴더의 index.esm.d.ts 파일을 봤는데 어떤걸 가져와서 넣어야하는지 모르겠습니다.
그리고 아래와 같은 방식으로 destroy 하는 게 맞는 방법인지 궁급합니다.
let casesChart: any;
function renderChart(data: number[], labels: string[]) {
const ctx = ($('#lineChart') as HTMLCanvasElement).getContext('2d');
if (casesChart !== undefined) {
casesChart.destroy();
}
Chart.defaults.color = '#f5eaea';
Chart.defaults.font.family = 'Exo 2';
Chart.register(
LineElement,
LineController,
CategoryScale,
LinearScale,
PointElement,
Filler
);
casesChart = new Chart(ctx, {
type: 'line',
data: {
labels,
datasets: [
{
label: 'Confirmed for the last two weeks',
backgroundColor: '#feb72b',
borderColor: '#feb72b',
data,
fill: true,
},
],
},
options: {},
});
}답변 1
1
장기효(캡틴판교)
지식공유자
차트 렌더링 하실 때 이미 차트를 그릴 Canvas 태그가 사용 중이어서 렌더링이 안된다는 에러 메시지인 것 같아요. 차트를 그리고 나서 새로운 데이터 셋으로 다시 차트를 그리는 API가 있으면 그걸 사용하시면 되고 아니면 지금 처럼 destroy 하시고 다시 생성해 주시는 것도 괜찮을 것 같습니다 :)


https://www.chartjs.org/docs/latest/developers/api.html
위 문서를 참고해서 update 메소드를 사용해봤으나 똑같은 에러가 발생해서 :(
지금 코드 그대로 destory해서 렌더링하는 방식으로 유지했습니다!