인프런 커뮤니티 질문&답변
이미지 리사이징에 대해서 질문드립니다.
작성
·
583
2
나름대로 커스터마이징 하는 과정중에서 이미지 리사이징과 관련된 부분에서 질문드립니다.
정확히는 일정부분이상 사이즈가 큰 사진을 올릴경우 크기조절에관한 문제입니다.
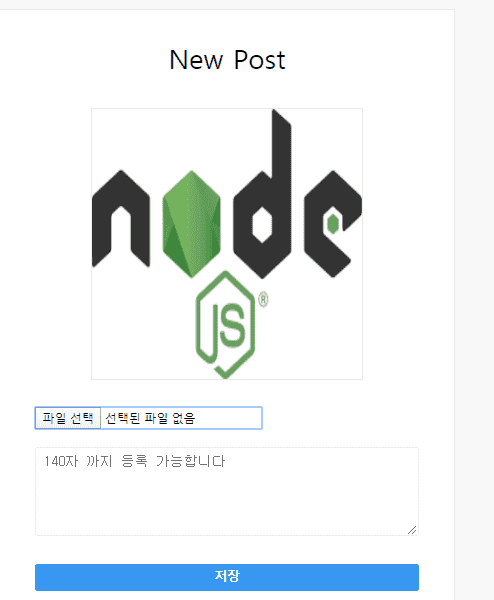
우선 새 게시글 작성을 통해 사진을 업로드하면 미리보기는 아래와 같이 나옵니다.

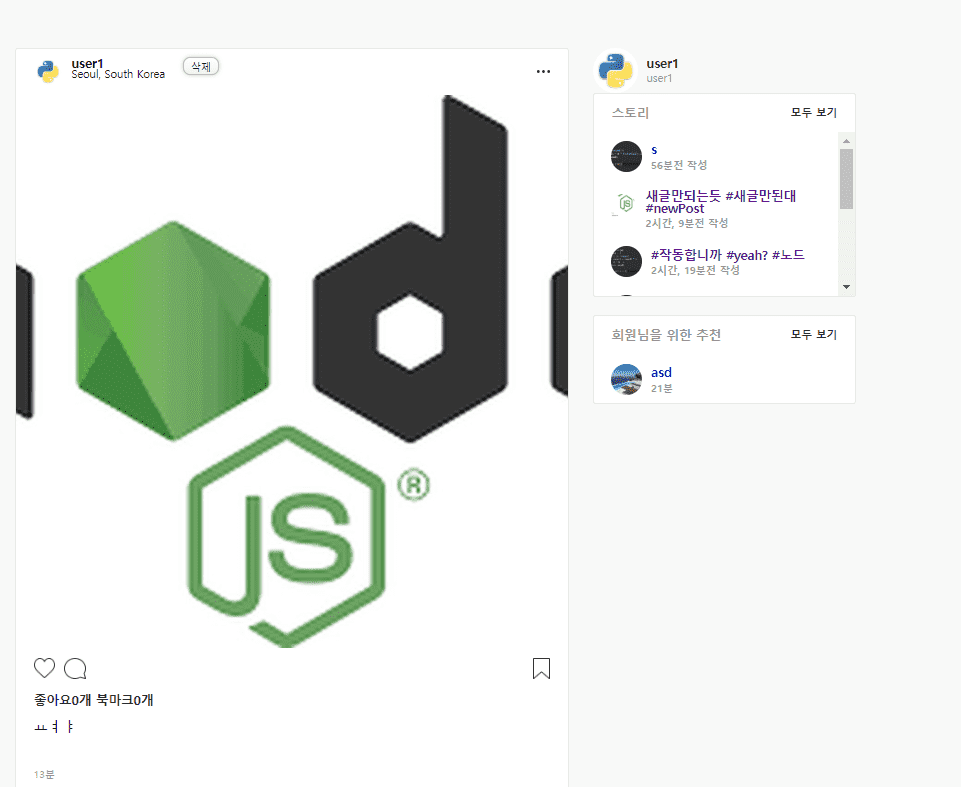
문제는 실제 사진이 업로드 되었을 경우, 아래와 같이 양 옆이 넘쳐서 올라간다는 것입니다.

위와 같은 문제 해결을 위해 제가한 방법들로는
1. <img> 태그에 직접 style을 먹여 margin = auto, 또는 itemcenter등 css를 적용해보았지만 미동도...하지않았습니다.
2. post/models 에서 ResizeToFill 필드 부분의 해상도를 300 300 또는 그 이하로 줄여보았지만 오히려 올라오는 사진의 크기는 위와동일해지면서 그림화질만 깨지는 효과가 나왔습니다.
3. save 메소드를 오버라이딩해서 리사이징을 시도해보았지만, 이 부분은 제가공부가 부족해서인지 아직 성과를 내진 못했습니다. (commit=false)를 통해서 그 실제 저장전 메소드를 구현해 리사이징해야한다는 데까진 알겠는데,
그 리사이징 메소드를 어떻게 구현해야할지 감이 안오네요...
이런 사진 해상도와 관련된 리사이징은 어떻게 접근해야할지 조언을 구하고 싶습니다.
답변 2
1
1
안녕하세요 조영찬님 kindtiger입니다 :)
1. 업로드 썸네일
해당 이미지 사이즈는 랜더 api 에서 캔버스의 크기로 넣고있기때문에 css로는 설정이 불가능합니다 ^^
우리수업에서는 전부 고정된 이미지의 크기들만 넣고있지만 이미지의 사이즈에 맞게 썸네일을 정하고싶으시다면
캔버스의 썸네일을 뿌려주는 곳에서 이미지의 크기를 변수로 지정하여 이미지를 불러올때마다 크기를 계산해 넣어주는 스크립트를 받아와서 넣어주는 작업을 해야합니다 ^-^
2. 피드 썸네일
해당 이미지에게 width:100%라는 속성을 사용하셨나요? 이미지에게 좌우값을 부모의 크기만큼 가져가라는 명령어를 입력해주셔야 이미지가 아무리 크더라도 부모의 형태에 맞춰 등장하게됩니다!