인프런 커뮤니티 질문&답변
Link가 아닌 브라우저를 통한 직접 접근
작성
·
185
0
안녕하세요 강사님
현재 프로젝트에서 /workspace/channel 처럼 중첩 라우팅을 한 페이지의 경우 Router를 통한 접근에서는 정상적으로 동작하고 브라우저에 직접 검색할 때는 404 에러를 응답받습니다. 왜 그런지 알 수 있을까요? 강의 진행에서는 브라우저로 직접 접근해도 에러가 발생하지 않아서요.
어디서 발생한 문제인지 감이 안잡혀서 구글링을 할 수가 없습니다... 일단 historyApiFallback 설정은 되어있어 depth 1단계의 페이지는 브라우저를 통해 직접 접근해도 잘 접근이 됩니다.
답변 3
0
0
강의가 아직 남아있기는 한데 현재 진행상황에서는 /workspace/channel 로 접근하고 있습니다. historyApiFallback: true 로 설정되어 있으면 에러 발생 시 index.html 을 반환하고 index.html이 로드한 js파일에 있는 라우터 로직에 따라 페이지를 렌더링하는 것으로 동작 방식을 이해하고 있습니다. 따라서 브라우저로 직접 접근할 때 처럼 history 객체를 읽을 수 없는 경우 에러가 발생하는 대신 index.html을 반환해야 하는데 404페이지가 반환됩니다.
historyApiFallback: false인 경우엔 루트 페이지를 제외하고 어떤 페이지도 브라우저로 직접 접근이 안됩니다...
"/workspace/channel"
"/"
0
historyApiFallback으로 해결하는 게 맞긴 합니다. 그런데 저는 /workspace/channel이라는 페이지를 만든 적이 없는데 정확한 주소가 맞나요? /workspace/제로초/channel/일반
이런 꼴입니다.



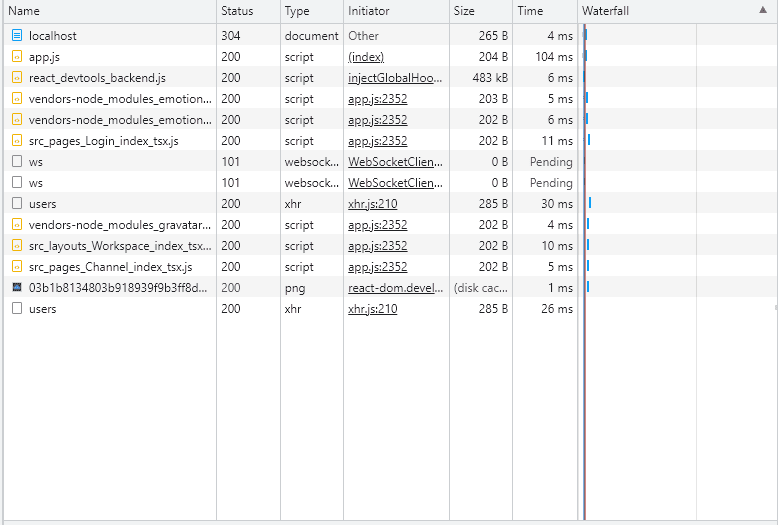
app.js 파일이 404인것 같은데요.
https://github.com/ZeroCho/sleact/blob/master/front/index.html#L32
혹시 이 부분도 똑같나요? ./dist/app.js는 아닌가요?