인프런 커뮤니티 질문&답변
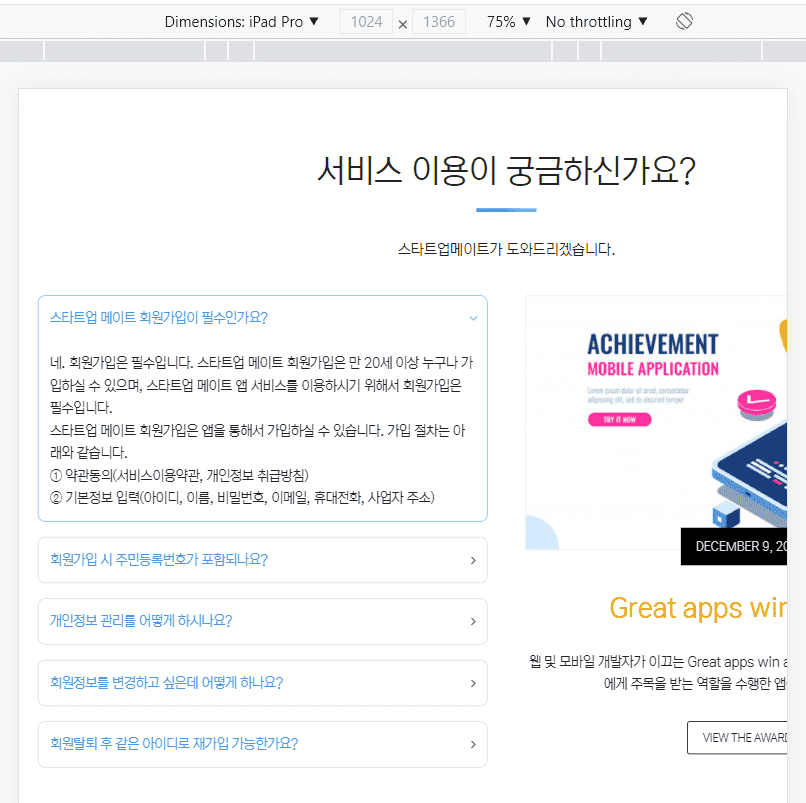
아이패드프로 세로양식 에러
작성
·
282
답변 3
0
코딩웍스(Coding Works)
지식공유자
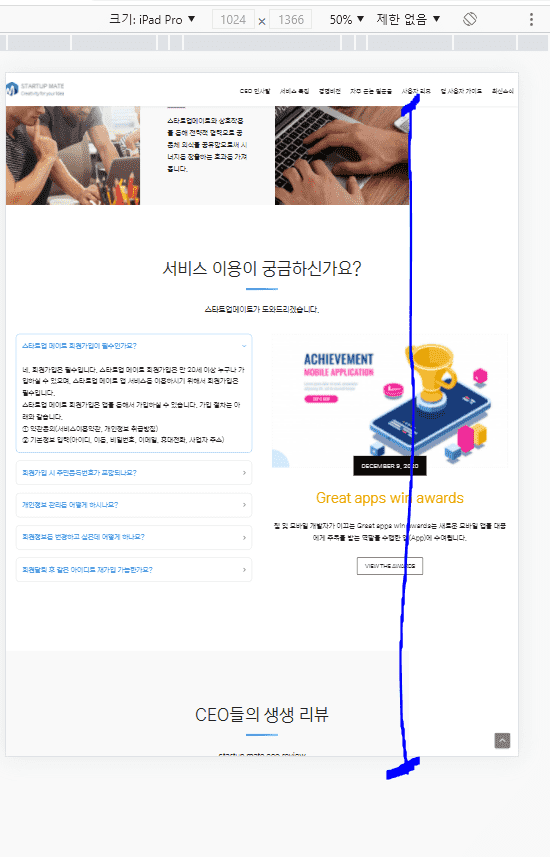
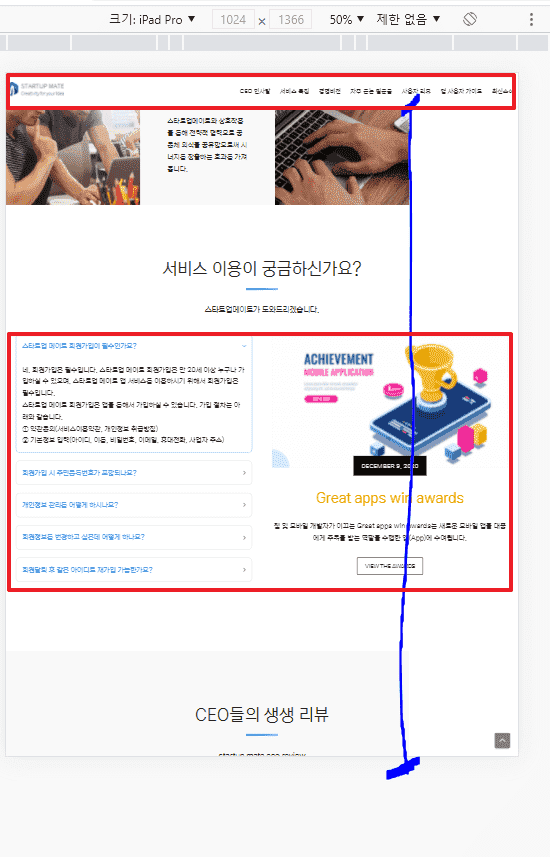
한가지 더 말씀 드리면 아래 그림에서 붉은 박스가 widith: 1300px로 고정되어 있는 부분입니다. 그래서 저 부분이 100%가 되면 오른쪽이 비어 있는 섹션들도 좌우로 딱 맞게 됩니다.
0
코딩웍스(Coding Works)
지식공유자
이 부분은 코드 문제는 아니구요. PC 상태에서 크롬 개발자 도구에서 모바일 또는 태블릿으로 전환할 때 갱신이 안되는 부분이에요. 새로고침하시면 오른쪽에 비어 보이이는 부분 사라집니다.
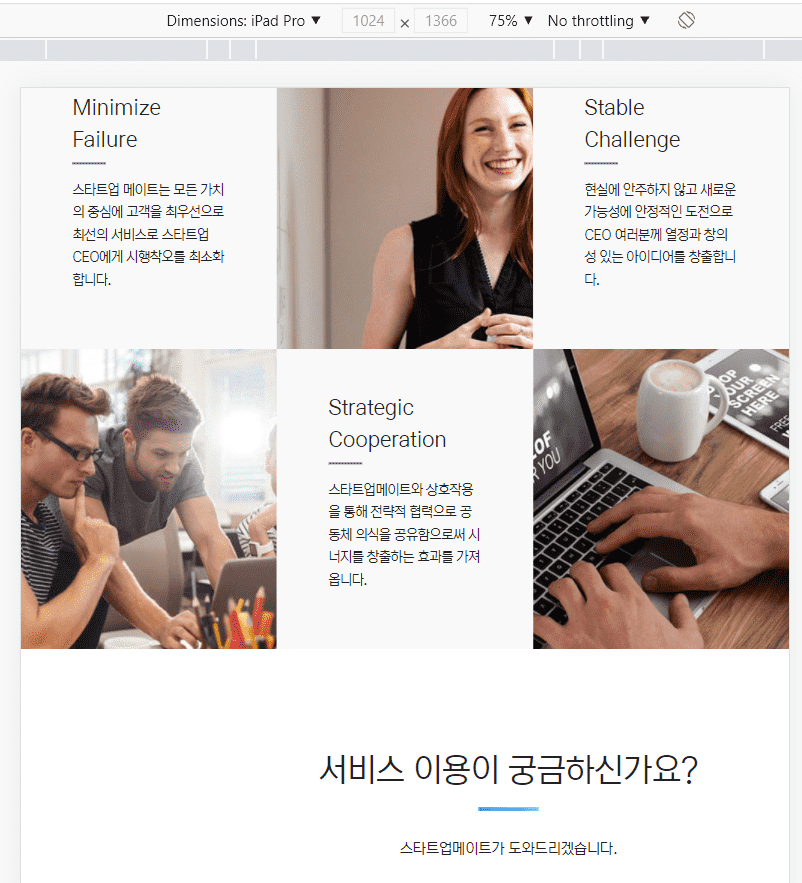
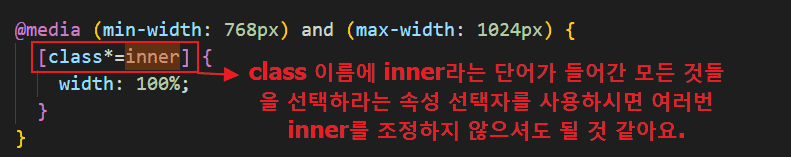
해당 강의는 태블릿 구간까지 미디어쿼리로 조정하는 부분이 없지만 섹션 바로 밑에 inner의 너비를 태블릿 구간에서 100%로 해주는 구문 정도 넣으시면 아래처럼 태블리에서 컨텐츠가 잘리는 부분은 없앨 수 있으실거에요. 각 섹션의 inner의 너비가 width: 1300px;으로 되어 있으니까 width: 100% 해주시면 됩니다. inner 내부의 div는 퍼센트로 되어 있으니까... 아래 예시를 참고해보세요.
0
코딩웍스(Coding Works)
지식공유자
제가 질문 내용을 잘못봤네요. 저는 하시다가 안되신다고 하신줄 알고 화면이랑 코드 올리시라고 한거에요. 제가 작업하면서 태블릿 구간은 작업을 하지 않아서 확인을 안했는데 vision 섹션이 태블릿에서 저렇게 보이는군요. 제가 내일 파일 열어서 저도 태블릿으로 보고 확인해서 문제가 뭔지 알려드릴게요~

 안녕하세요.
안녕하세요.



" 섹션 16. 반응형 앱 오피셜 랜딩사이트 제작 - 모바일 레이아웃 제작"
강의에서 제공해 주신 단계별 완성본 코드 그대로 입니다.
vosion섹션뿐아니라 일부 다른 세션도 같은 현상입니다.