인프런 커뮤니티 질문&답변
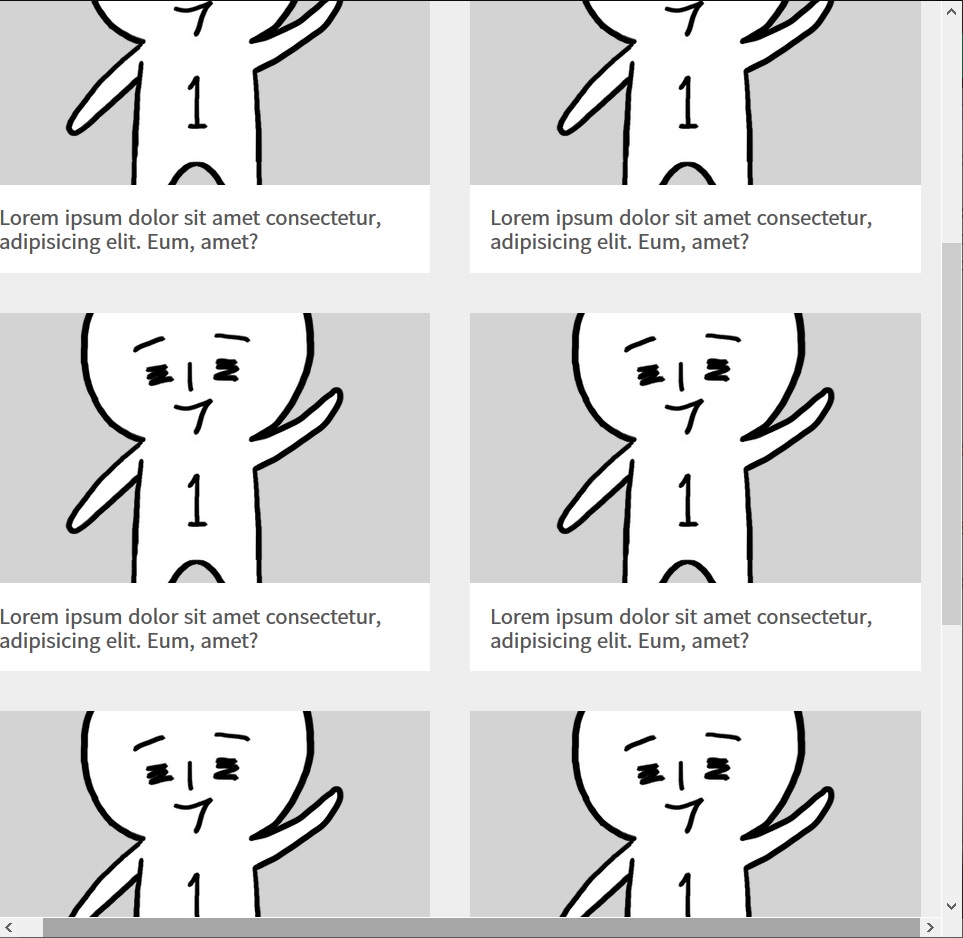
2단 카드 리스트 만들기에서 가로스크롤 문제가 있어요...
작성
·
635
답변 2
1
1분코딩
지식공유자
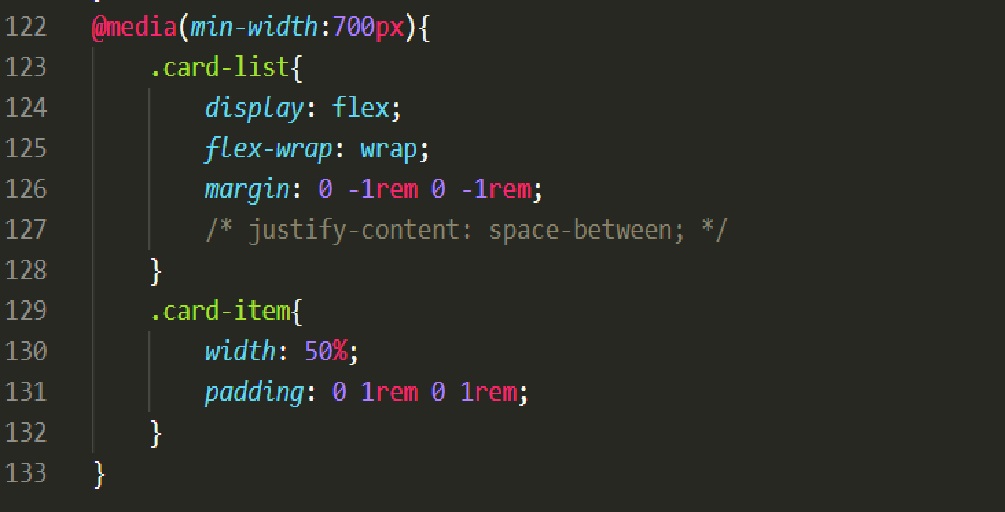
앗.. 리스트(card-list)가 포함되는 컨테이너에
overflow-x: hidden을 추가해 주거나
같은 패딩(padding: 1rem)을 적용해 주어야하는데,
보통 단독으로 사용할 일이 없다보니 해당 설명이 빠졌었네요;
이 소스에서는 컨테이너 요소가 따로 없고 body가 바로 컨테이너이기 때문에,
body { overflow-x: hidden; } 을 추가하시면 해결됩니다.
다음 챕터의 반응형 페이지를 확인해 보시면
거기서는 컨테이너에 패딩이 들어가기 때문에 문제가 없을 거에요.
알려주셔서 넘 감사합니다^^;;; 얼른 영상을 업데이트 해야겠네요!
0

 코드도 똑같이 했는데 왼쪽은 적용이 되고, 오른쪽은 적용이 안되는 상황이에요... 무엇이 잘못 되었을까요..?
코드도 똑같이 했는데 왼쪽은 적용이 되고, 오른쪽은 적용이 안되는 상황이에요... 무엇이 잘못 되었을까요..?