

인프런 커뮤니티 질문&답변
css랑 html 연결
작성
·
895
2
실시간 미리보기 에서 html에 css 효과들이 적용이 전혀 안되요.
처음 brackets 열때도 폴더 안에서 open as 브라켓 인걸로 실행하고
그 뒤에도 왼쪽창에서 css 폴더랑 index. html 파일 만든 뒤에, css 폴더 안에 style.css 파일을 만들었습니다.
그리고 html 에서
<link rel="stylesheet" href="style.css"> 링크도 추가하였는데
css에서 스타일 준 값들이 html 에서 미리보기 하였을 때 전혀 적용되지 않은 채로 나오는데 뭐가 문제일까요ㅜㅜ
답변 1
1
안녕하세요. 코딩웍스입니다.
질문주신 내용을 기준으로 답변 드리면..
css폴더에 style.css를 넣으셨는데, link 태그의 href에 style.css로 되어 있습니다. css폴더에 스타일 파일이 들어 있으니까 css/style.css 로 링크하셔야 합니다. 아래에 있는 것 처럼 변경해주시면 정상 작동 할거에요.
<link rel="stylesheet" href="style.css"> ▶ <link rel="stylesheet" href="css/style.css"> 로 변경해주세요.
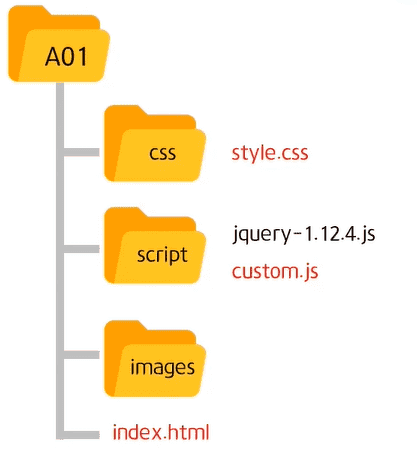
폴더구조는 아래 그림처럼 해주시고 파일 링크도
css/style.css
js/custom.js
이렇게 해주세요.

폴더구조 만들기에 대한 상세한 내용은...
섹션 8. 웹디자인 기능사 실기시험 최종본 실전 제작 밑에 있는 첫번째 영상인 '최종본 제작 준비작업(폴더 파일 구조 만들기)' 영상 초반에 폴더구조 만들기 자세한 내용이 있으니 참고하시기 바랍니다.
공부하시다가 또 궁금한 점 있으시면 언제든 질문주세요. 화이팅~^^
