인프런 커뮤니티 질문&답변
SCSS 파일명 대문자 안되는데..
해결된 질문
작성
·
486
1
저희 회사에서는 파일명 작성시 카멜표기법을 권장하고있습니다.
vue, js 파일은 카멜표기법으로 가능한데 scss 파일이 대문자를 사용하면 에러가 나서요
이 부분은 어쩔 수 없나 싶은지 문의글 남겨 놓습니다.
답변 2
1
장지훈
질문자
캡틴님 원인을 찾았씁니다.!
CI/CD 과정에서 오류가 있었는데
SassError: File to import not found or unreadable: @/assets/scss/recruit/recruitBohum.scss.
111 on line 637 of src/views/recruit/RecruitBohum.vue
112 >> @import '@/assets/scss/recruit/recruitBohum.scss';
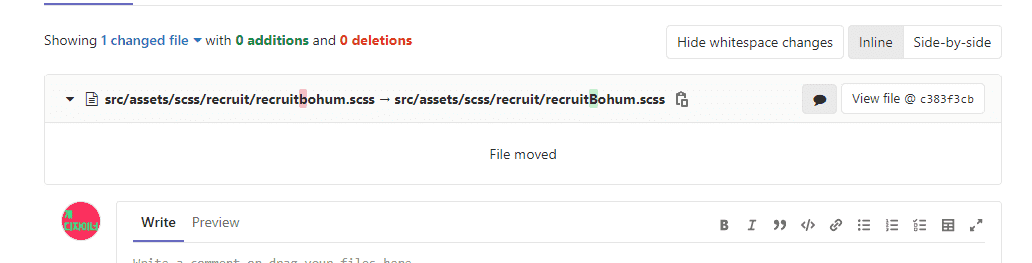
원인은 로컬에서 파일 소대문자 변경하고 commit 하면, 파일명은 동일해서 그런지 소대문자로 변경이 안된거에요. 그래서 빌드과정에서 해당 파일명 없다고 오류가 났던 것 같고

GIT 페이지 파일명 찾아 수정하니 여기서는 적용이 되서 정상 빌드가 되었습니다.!!
오호~
0
