인프런 커뮤니티 질문&답변
sourcemap 관련하여 궁금한 점이 있어 질문드립니다!
해결된 질문
20.04.12 16:10 작성
·
204
1
안녕하세요 캡틴판교님!!
제가 또 무엇을 잘못하였는지.. 부득이하게 질문을 드리게 되었는데욤 ㅠㅠㅋㅋ
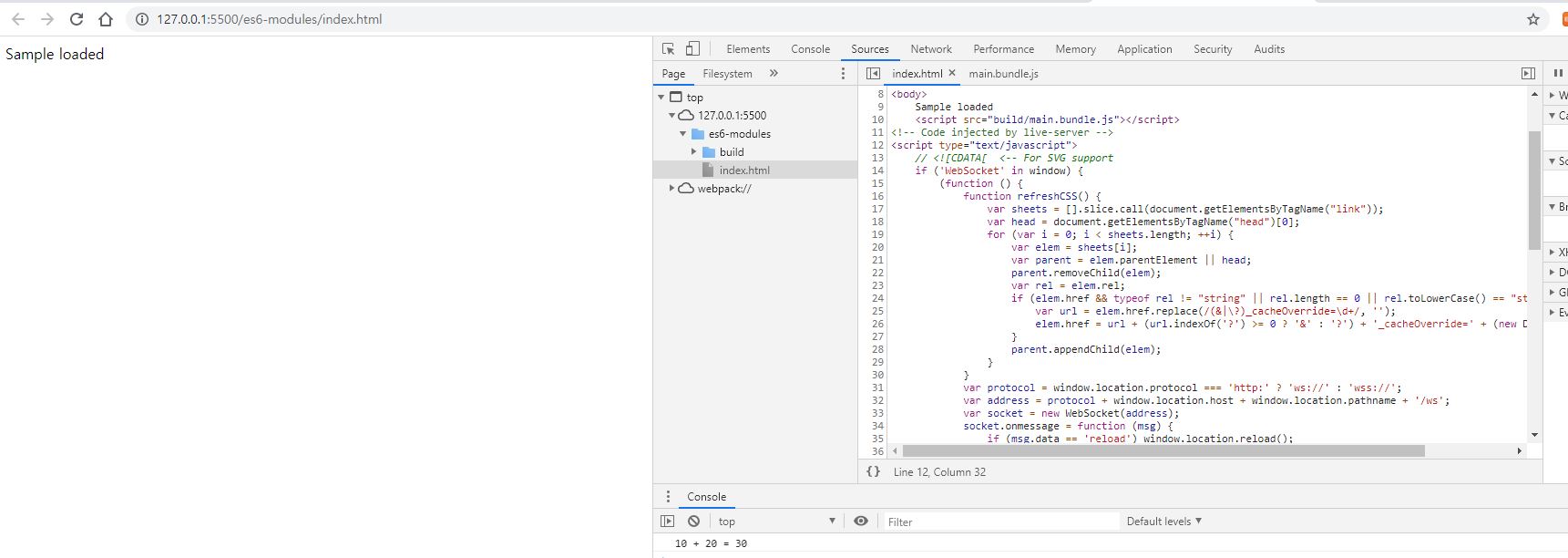
ES6 Modules 빌드 결과물 분석 - sourcemap 강의 내용중에
개발자도구를 통해 Sources 탭에 index.html 파일을 보는 내용이 있는데욤.
강의에선 소스가 app.js로 보이는데 저는 index.html, main.bundle.js 두개의 파일로 보이더라구욤..
(이미지 파일은 좀 깨져서 잘 안보이실 거예욤! ㅠㅠ)
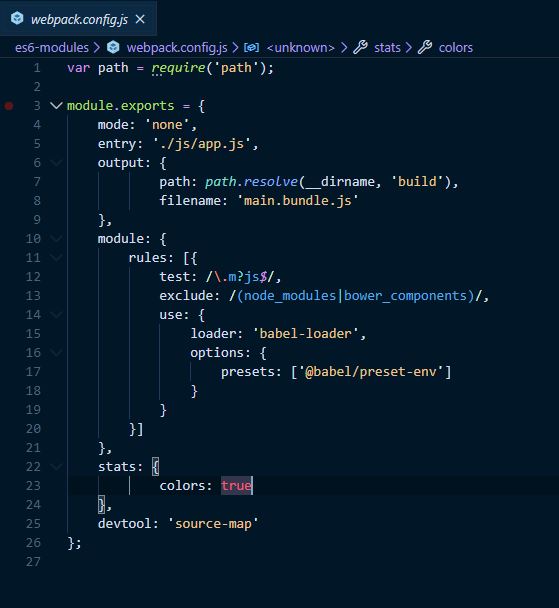
그래서 webpack.config.js 파일이 잘못되었는지 확인해봤는데 제눈이 이상한건지 무엇이 잘못되었는지 보이지가 않네요 ㅠㅠ
ㅜㅜ 이유를 잘 모르겠네요... 제가 뭔가 빠뜨린 것 같긴한데 말이죠..
아무튼 감사합니다 강사님!!
추가로 여담이지만 프론트엔드 웹 강의는 강사님 강의가 정말 좋은듯해요..
현업에 Vue.js, 웹팩 등 정말 도움이 많이 되고있습니다..
완강하게 되면 수강평을 좀 더 자세히 써서 올리도록 하겠습니다^^ 즐거운 하루 되세욤!
답변 2
2
2020. 04. 13. 13:24
안녕하세요 울룰룰랄랑님, 좋은 질문이네요 :) 이전에도 어떤 분이 동일한 증상을 겪으셨었는데 그 때는 그 분께서 로컬에 설치해놓은 기타 크롬 익스텐션과 충돌 났었던 것 같아요. 그리고 제 생각에는 소스 맵의 정상 동작을 확인하시고 싶다면 강좌 후반부에 다루는 웹팩 데브 서버(webpack-dev-server)에 소스맵을 연결해서 보시는게 좋을 것 같습니다. VSCode에서 제공하는 live-server 플러그인이 혹시 소스맵을 잘 수용하지 못할수도 있거든요 :)
제 강의에 대해서 극찬해주셔서 정말 감사합니다. 나중에 수강평 남겨주시면 꼭 챙겨서 볼게요 :)
1