인프런 커뮤니티 질문&답변
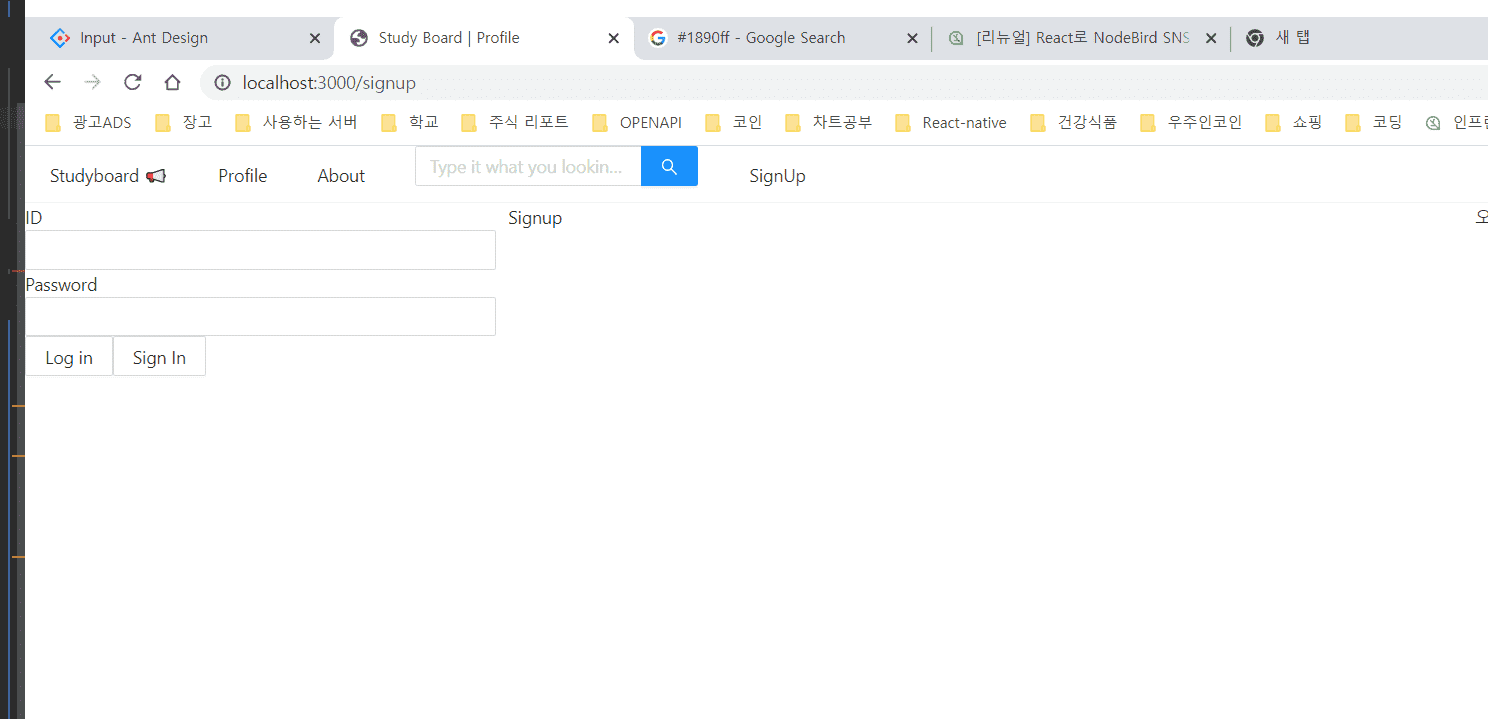
저가 CSS 를 버튼색을 바꾸려고하는데 아예 먹히지도 않아요
작성
·
173
0
-const SearchInput = styled(Input.Search)`
vertical-align: middle;
color: #ffb618;
`
const AppLayout = ({ children }) => {
const [isLoggedIn, setIsLoggedIn] = useState(false);
return(
<div>
<Menu mode="horizontal">
<Menu.Item>
<Link href="/"><a>Studyboard 📢</a></Link>
</Menu.Item>
<Menu.Item>
<Link href="/profile"><a>Profile </a></Link>
</Menu.Item>
<Menu.Item>
<Link href="/about"><a>About </a></Link>
</Menu.Item>
<Menu.Item>
<SearchInput placeholder="Type it what you looking for" enterButton />
</Menu.Item>
<Menu.Item>
<Link href="/signup"><a>SignUp </a></Link>
</Menu.Item>
</Menu>
{/*컬럽 사이에 간격 gutter*/}
<Row gutter={10}>
{/*24개 컬럼 화면 100퍼센트 다사용 6개를 사용 25퍼센트 */}
<Col xs={24} md={6} >
{isLoggedIn ? <UserProfile /> : <LoginForm /> }
</Col>
<Col xs={24} md={12} >
{ children }
</Col>
<Col xs={24} md={6} >
오른쪽 메뉴
</Col>
</Row>
</div>
이렇게 했는데
적용이 안돼는 듯해요


개발자도구 열어서 Element 탭에 가서 저 search 부분(.ant-input-search)을 검색해보세요. css가 적용되었을 겁니다. 다만 우선순위에서 밀렸거나 그럴 겁니다.