인프런 커뮤니티 질문&답변
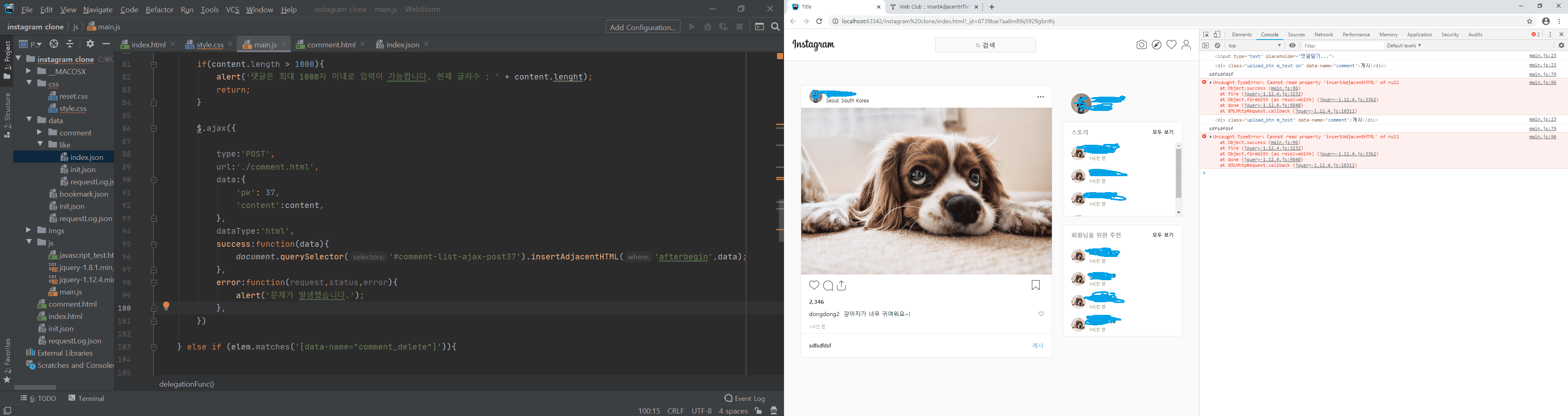
댓글 게시 버튼 누를때의 에러
작성
·
222
답변 10
1
2개의 문제점이 확인됐습니다.
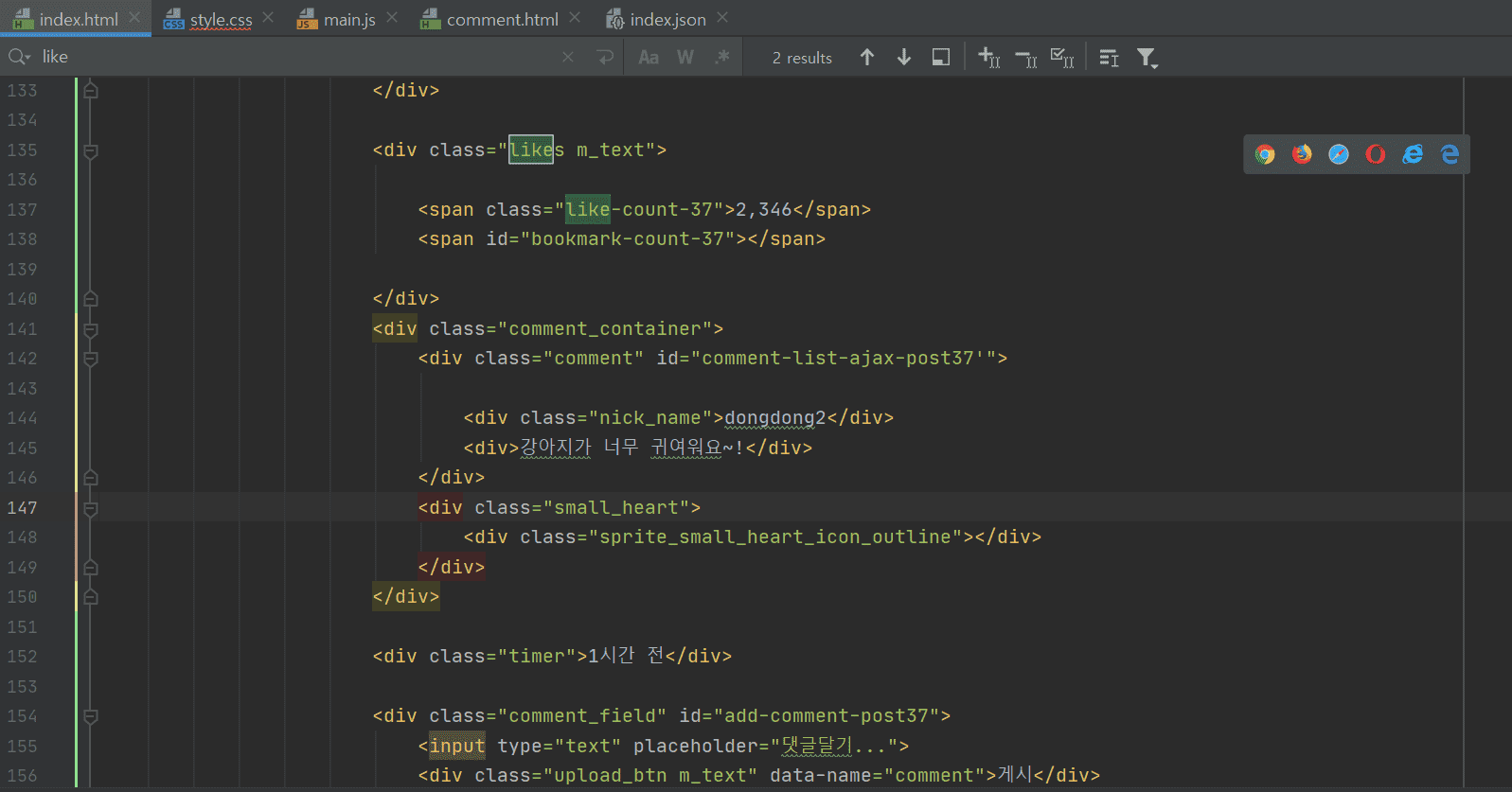
1. #comment-list-ajax-post37 선택자를 html에서 찾아보니
<div class="comment" id="comment-list-ajax-post37'">
결과가 나왔습니다, 자세히 보시면 선택자 마지막에 ' 따옴표가 표기가 되어있습니다.
<div class="comment" id="comment-list-ajax-post37">
로 수정해서 반영해주세요
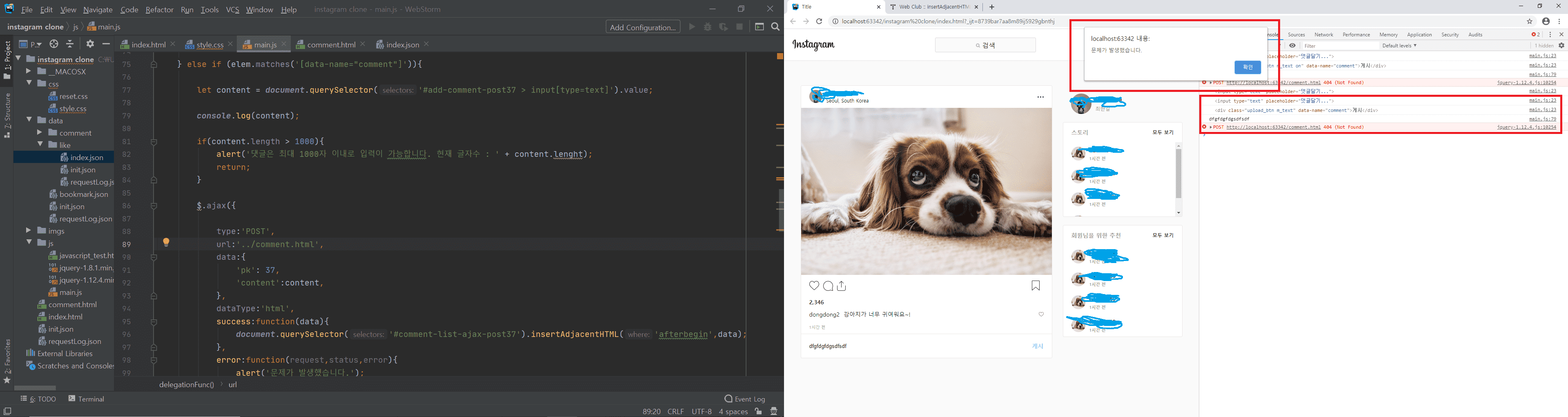
2. ajax url 경로 문제
현재
url:'../comment.html',
로 되어있는 부분을
url:'data/comment/comment.html',
로 바꿔 표기하셔야 합니다.^^
경로설정중 ../ 는 상위폴더로 올라가는 명령어이고 폴더명/ 하게되면 해당 폴더로 들어가는 명령어입니다^^
현재 hanky님은 comment.html을 data > comment > comment.html 안으로 넣어두셨기때문에 폴더위치를 정확하게 명시해주셔야 합니다 ~
감사합니다 :)
0
0
0
0
네 그러면 seonbeom2@gmail.com으로 파일 보내드리겠습니다.
제 이메일은 hank3149@naver.com입니다.
여기로 온 파일 한번 확인해주시면 감사드리겠습니다 ㅠ
아 그리고, 참고로 저는 like 부분은 mockup-server로 연동해서 진행중입니다.
감사합니다.
0
0
0
지금 main.js에서 comment ajax 부분의
url: './comment.html'를 '../comment.html'로 바꿨더니 에러내용이 바뀌었습니다.

에러가 뜰때 사용하는 alert('문제가 발생했습니다.')가 띄워지는데, 어떻게 해야 success로 넘어가게 될지 의문입니다..;; 도와주세요.
0
0
안녕하세요 hanky님 kindtiger입니다:)
insertAdjacentHTML 에러가 발생하는 이유는 선택자를 html안에서 찾을 수 없을 경우 적용할 수 없다는 메시지로 에러가 많이 발생합니다.
document,querySelector를 통해 잡은 대상이 먼저 html 안에 존재하는지 확인해보세요~!