인프런 커뮤니티 질문&답변
npm run build 가 되지 않습니다.
작성
·
888
0
강의를 수강하다가 이번에는 npm run build 명령어를 입력하면 다음과 같은 오류가 발생하여 문의드립니다.
> @ build C:\tidory\second-app
> cross-env NODE_ENV=production tidory build
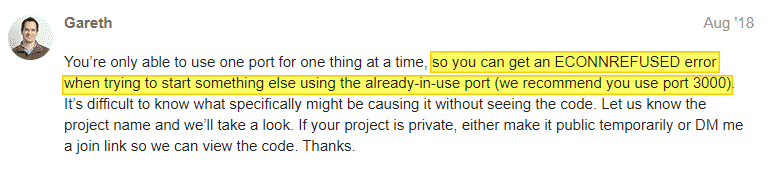
Error: connect ECONNREFUSED 127.0.0.1:80
at TCPConnectWrap.afterConnect [as oncomplete] (net.js:1137:16) {
errno: -4078,
code: 'ECONNREFUSED',
syscall: 'connect',
address: '127.0.0.1',
port: 80,
config: {
adapter: [Function: httpAdapter],
transformRequest: { '0': [Function: transformRequest] },
transformResponse: { '0': [Function: transformResponse] },
timeout: 0,
xsrfCookieName: 'XSRF-TOKEN',
xsrfHeaderName: 'X-XSRF-TOKEN',
maxContentLength: -1,
validateStatus: [Function: validateStatus],
headers: {
Accept: 'application/json, text/plain, */*',
'Content-Type': 'application/json',
Referer: null,
Cookie: 'TSSESSION=null',
'User-Agent': 'axios/0.18.1'
},
method: 'get',
baseURL: null,
url: '/manage/design/skin/html.json',
data: undefined
},
request: <ref *1> Writable {
_writableState: WritableState {
objectMode: false,
highWaterMark: 16384,
finalCalled: false,
needDrain: false,
ending: false,
ended: false,
finished: false,
destroyed: false,
decodeStrings: true,
defaultEncoding: 'utf8',
length: 0,
writing: false,
corked: 0,
sync: true,
bufferProcessing: false,
onwrite: [Function: bound onwrite],
writecb: null,
writelen: 0,
afterWriteTickInfo: null,
bufferedRequest: null,
lastBufferedRequest: null,
pendingcb: 0,
prefinished: false,
errorEmitted: false,
emitClose: true,
autoDestroy: false,
errored: false,
bufferedRequestCount: 0,
corkedRequestsFree: [Object]
},
writable: true,
_events: [Object: null prototype] {
response: [Function: handleResponse],
error: [Function: handleRequestError]
},
_eventsCount: 2,
_maxListeners: undefined,
_options: {
protocol: 'http:',
maxRedirects: 21,
maxBodyLength: 10485760,
path: '/manage/design/skin/html.json',
method: 'get',
headers: [Object],
agent: undefined,
auth: undefined,
hostname: null,
port: null,
nativeProtocols: [Object],
pathname: '/manage/design/skin/html.json'
},
_redirectCount: 0,
_redirects: [],
_requestBodyLength: 0,
_requestBodyBuffers: [],
_onNativeResponse: [Function (anonymous)],
_currentRequest: ClientRequest {
_events: [Object: null prototype],
_eventsCount: 6,
_maxListeners: undefined,
outputData: [],
outputSize: 0,
writable: true,
_last: true,
chunkedEncoding: false,
shouldKeepAlive: false,
useChunkedEncodingByDefault: false,
sendDate: false,
_removedConnection: false,
_removedContLen: false,
_removedTE: false,
_contentLength: 0,
_hasBody: true,
_trailer: '',
finished: true,
_headerSent: true,
socket: [Socket],
_header: 'GET /manage/design/skin/html.json HTTP/1.1\r\n' +
'Accept: application/json, text/plain, */*\r\n' +
'Content-Type: application/json\r\n' +
'Referer: null\r\n' +
'Cookie: TSSESSION=null\r\n' +
'User-Agent: axios/0.18.1\r\n' +
'Host: localhost\r\n' +
'Connection: close\r\n' +
'\r\n',
_onPendingData: [Function: noopPendingOutput],
agent: [Agent],
socketPath: undefined,
method: 'GET',
maxHeaderSize: undefined,
path: '/manage/design/skin/html.json',
_ended: false,
res: null,
aborted: false,
timeoutCb: null,
upgradeOrConnect: false,
parser: null,
maxHeadersCount: null,
reusedSocket: false,
_redirectable: [Circular *1],
[Symbol(kCapture)]: false,
[Symbol(kNeedDrain)]: false,
[Symbol(corked)]: 0,
[Symbol(kOutHeaders)]: [Object: null prototype]
},
_currentUrl: 'http:/manage/design/skin/html.json',
[Symbol(kCapture)]: false
},
response: undefined
}
TypeError: Cannot read property 'data' of undefined
at TistorySkin.request (C:\tidory\second-app\node_modules\tistory-skin\lib\RemoteController.js:40:21)
at processTicksAndRejections (internal/process/task_queues.js:97:5)
at async TistorySkin.prepare (C:\tidory\second-app\node_modules\tistory-skin\lib\TistorySkin.js:36:12)
at async module.exports (C:\tidory\second-app\node_modules\tidory\lib\publicPath.js:14:3)
at async module.exports (C:\tidory\second-app\node_modules\tidory\config\webpack.base.conf.js:17:45)
at async module.exports (C:\tidory\second-app\node_modules\tidory\config\webpack.prod.conf.js:17:16)app.pug :
doctype html
html(lang="ko")
head
title [##_page_title_##]
meta(charset="utf-8")
body(id="[##_body_id_##]")
s_t3
div#__tidory
block TIDORYassets/app.js :
require('@tidory/default-sidebar')index.pug :
extends app
block TIDORY
include views/HelloWorld
views/HelloWorld.pug :
h1 Hello,world!.env :
TISTORY_CLIENT_ID=dc08305218d22fb1af479b044d4707d0
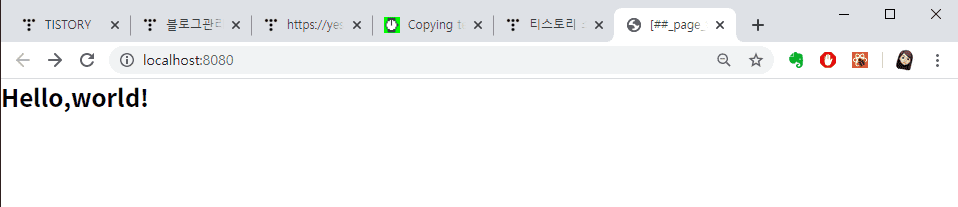
TISTORY_REDIRECT_URI=http://localhost:8080npm start 명령어를 커맨드 창에 입력 했을 때는 다음과 같이 Hello, world! 가 잘 로딩되었습니다.

참고로 현재 80 port를 사용중에 있지 않음에도 불구하고 ECONNREFUSED error 가 발생하여 의아했습니다.

혹시 제가 설정을 누락한 부분이 있다면, 알려주시면 강의를 수강하는데 큰 도움이 될 것 같습니다.
감사합니다. 😀
답변 3
1
티도리 7.2.1 부터 빌드 시에도 ts_session, url 환경설정을 해야합니다. 강의의 기준이 7.1이라 설명이 생략된 듯 합니다.
시작하기::빌드 및 배포
https://tidory.com/docs/get-started/
환경설정
0
data: { message: 'HTML 또는 CSS 내용이 없거나 너무 짧습니다.' }
이 부분은 티도리가 아닌 티스토리 서버에서 내뱉는 에러로, 말 그대로 HTML, CSS 의 내용이 너무 짧은 경우 발생합니다. 코드 상에 에러가 발생했다던지, 문법이 안 맞는다든지 하는 에러가 발생했을 때 내용이 너무 짧기 때문에 발생한다고 볼 수 있습니다. 주요 원인은 코드가 짧다는 것이지요. 티스토리 스킨 편집에서 굉장히 짧은 HTML, CSS 코드를 작성해서 넣어보면 같은 에러창을 내뱉는 것을 볼 수 있을겁니다. :)
0
공유해주신 tidory 공식 문서 링크를 참고하여 말씀해주신 것처럼 ts_session, url, mode 를 설정한 뒤,
npm run build, npm run deploy, npm run store 명령어가 성공적으로 작동하는 것을 확인하였습니다. 😀
그런데 이상하게도 유독 npm run preview만 실행이 되지 않아 다시 질문드립니다.
package.json
tidory.config.js
index.pug
assets/components/hello-world.vue
assests/styl/app.js
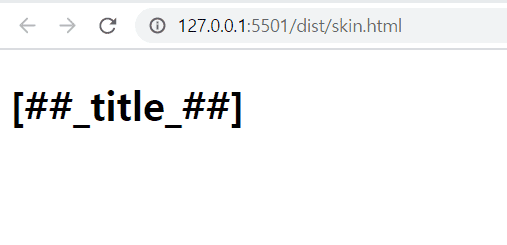
npm run build 후 로컬서버 port 5501로 띄워 본 화면

npm run preview 명령어를 터미널에 입력 시 다음과 같은 컴파일 에러가 뜨는데요.
> @ preview C:\tidory\second-app
> cross-env NODE_ENV=development tidory preview
Project is running at http://localhost:3000/
webpack output is served from /
webpack: wait until bundle finished: /
Error: Request failed with status code 428
at createError (C:\tidory\second-app\node_modules\axios\lib\core\createError.js:16:15)
at settle (C:\tidory\second-app\node_modules\axios\lib\core\settle.js:18:12)
at IncomingMessage.handleStreamEnd (C:\tidory\second-app\node_modules\axios\lib\adapters\http.js:202:11)
at IncomingMessage.emit (events.js:333:22)
at endReadableNT (_stream_readable.js:1220:12)
at processTicksAndRejections (internal/process/task_queues.js:84:21) {
config: {
adapter: [Function: httpAdapter],
transformRequest: { '0': [Function: transformRequest] },
transformResponse: { '0': [Function: transformResponse] },
timeout: 0,
xsrfCookieName: 'XSRF-TOKEN',
xsrfHeaderName: 'X-XSRF-TOKEN',
maxContentLength: -1,
validateStatus: [Function: validateStatus],
headers: {
Accept: 'application/json, text/plain, */*',
'Content-Type': 'application/json',
Referer: 'https://johndoe.tistory.com/',
Cookie: 'TSSESSION=21938cjadf212312031283dal329ms29malsdkfaa',
'User-Agent': 'axios/0.18.1',
'Content-Length': 812
},
method: 'post',
baseURL: 'https://johndoe.tistory.com/',
url: 'https://johndoe.tistory.com/manage/design/skin/html.json',
data: '{"html":"<!DOCTYPE html><html lang=\\"ko\\"><head><title>[##_page_title_##]</title><link rel=\\"alternate\\" type=\\"application/rss+xml\\" title=\\"[##_title_##]\\" href=\\"[##_rss_url_##]\\"><meta charset=\\"utf-8\\"><!--[if lt IE 9]><script src=\\"//code.jquery.com/jquery-1.12.4.min.js\\"></script><![endif]-->\\n<!--[if gte IE 9]><!--><script src=\\"//code.jquery.com/jquery-3.3.1.min.js\\"></script><!--<![endif]--><script src=\\"https://unpkg.com/tistory\\"></script><link rel=\\"stylesheet\\" href=\\"./style.css\\"></head><body id=\\"[##_body_id_##]\\"><s_t3><div id=\\"__tidory\\"><div id=\\"app\\"><hello-world title=\\"[##_title_##]\\"></hello-world></div></div></s_t3><script type=\\"text/javascript\\" src=\\"app.2b0492967c0e038a811d.js\\"></script><script type=\\"text/javascript\\"></script></body></html>","css":"","isPreview":true}'
},
request: <ref *1> ClientRequest {
_events: [Object: null prototype] {
socket: [Function (anonymous)],
abort: [Function (anonymous)],
aborted: [Function (anonymous)],
error: [Function (anonymous)],
timeout: [Function (anonymous)],
prefinish: [Function: requestOnPrefinish]
},
_eventsCount: 6,
_maxListeners: undefined,
outputData: [],
outputSize: 0,
writable: true,
_last: true,
chunkedEncoding: false,
shouldKeepAlive: false,
useChunkedEncodingByDefault: true,
sendDate: false,
_removedConnection: false,
_removedContLen: false,
_removedTE: false,
_contentLength: null,
_hasBody: true,
_trailer: '',
finished: true,
_headerSent: true,
socket: TLSSocket {
_tlsOptions: [Object],
_secureEstablished: true,
_securePending: false,
_newSessionPending: false,
_controlReleased: true,
_SNICallback: null,
servername: 'https://johndoe.tistory.com/',
alpnProtocol: false,
authorized: true,
authorizationError: null,
encrypted: true,
_events: [Object: null prototype],
_eventsCount: 9,
connecting: false,
_hadError: false,
_parent: null,
_host: 'https://johndoe.tistory.com/',
_readableState: [ReadableState],
readable: true,
_maxListeners: undefined,
_writableState: [WritableState],
writable: false,
allowHalfOpen: false,
_sockname: null,
_pendingData: null,
_pendingEncoding: '',
server: undefined,
_server: null,
ssl: [TLSWrap],
_requestCert: true,
_rejectUnauthorized: true,
parser: null,
_httpMessage: [Circular *1],
[Symbol(res)]: [TLSWrap],
[Symbol(asyncId)]: 1497,
[Symbol(kHandle)]: [TLSWrap],
[Symbol(lastWriteQueueSize)]: 0,
[Symbol(timeout)]: null,
[Symbol(kBuffer)]: null,
[Symbol(kBufferCb)]: null,
[Symbol(kBufferGen)]: null,
[Symbol(kCapture)]: false,
[Symbol(kBytesRead)]: 0,
[Symbol(kBytesWritten)]: 0,
[Symbol(connect-options)]: [Object]
},
_header: 'POST /manage/design/skin/html.json HTTP/1.1\r\n' +
'Accept: application/json, text/plain, */*\r\n' +
'Content-Type: application/json\r\n' +
'Referer: https://johndoe.tistory.com//\r\n' +
'Cookie: TSSESSION=21938cjadf212312031283dal329ms29malsdkfaa\r\n' +
'User-Agent: axios/0.18.1\r\n' +
'Content-Length: 812\r\n' +
'Host: johndoe.tistory.com\r\n' +
'Connection: close\r\n' +
'\r\n',
_onPendingData: [Function: noopPendingOutput],
agent: Agent {
_events: [Object: null prototype],
_eventsCount: 2,
_maxListeners: undefined,
defaultPort: 443,
protocol: 'https:',
options: [Object],
requests: {},
sockets: [Object],
freeSockets: {},
keepAliveMsecs: 1000,
keepAlive: false,
maxSockets: Infinity,
maxFreeSockets: 256,
maxCachedSessions: 100,
_sessionCache: [Object],
[Symbol(kCapture)]: false
},
socketPath: undefined,
method: 'POST',
maxHeaderSize: undefined,
path: '/manage/design/skin/html.json',
_ended: true,
res: IncomingMessage {
_readableState: [ReadableState],
readable: false,
_events: [Object: null prototype],
_eventsCount: 3,
_maxListeners: undefined,
socket: [TLSSocket],
httpVersionMajor: 1,
httpVersionMinor: 0,
httpVersion: '1.0',
complete: true,
headers: [Object],
rawHeaders: [Array],
trailers: {},
rawTrailers: [],
aborted: false,
upgrade: false,
url: '',
method: null,
statusCode: 428,
statusMessage: 'Precondition Required',
client: [TLSSocket],
_consuming: false,
_dumped: false,
req: [Circular *1],
responseUrl: 'https://johndoe.tistory.com/manage/design/skin/html.json',
redirects: [],
[Symbol(kCapture)]: false
},
aborted: false,
timeoutCb: null,
upgradeOrConnect: false,
parser: null,
maxHeadersCount: null,
reusedSocket: false,
_redirectable: Writable {
_writableState: [WritableState],
writable: true,
_events: [Object: null prototype],
_eventsCount: 2,
_maxListeners: undefined,
_options: [Object],
_redirectCount: 0,
_redirects: [],
_requestBodyLength: 812,
_requestBodyBuffers: [],
_onNativeResponse: [Function (anonymous)],
_currentRequest: [Circular *1],
_currentUrl: 'https://johndoe.tistory.com/manage/design/skin/html.json',
[Symbol(kCapture)]: false
},
[Symbol(kCapture)]: false,
[Symbol(kNeedDrain)]: false,
[Symbol(corked)]: 0,
[Symbol(kOutHeaders)]: [Object: null prototype] {
accept: [Array],
'content-type': [Array],
referer: [Array],
cookie: [Array],
'user-agent': [Array],
'content-length': [Array],
host: [Array]
}
},
response: {
status: 428,
statusText: 'Precondition Required',
headers: {
date: 'Thu, 09 Apr 2020 12:00:04 GMT',
server: 'Apache',
'x-ua-compatible': 'IE=Edge',
'cache-control': 'no-cache, private',
'content-length': '112',
'content-type': 'text/html; charset=UTF-8'
},
config: {
adapter: [Function: httpAdapter],
transformRequest: [Object],
transformResponse: [Object],
timeout: 0,
xsrfCookieName: 'XSRF-TOKEN',
xsrfHeaderName: 'X-XSRF-TOKEN',
maxContentLength: -1,
validateStatus: [Function: validateStatus],
headers: [Object],
method: 'post',
baseURL: 'https://johndoe.tistory.com/',
url: 'https://johndoe.tistory.com/manage/design/skin/html.json',
data: '{"html":"<!DOCTYPE html><html lang=\\"ko\\"><head><title>[##_page_title_##]</title><link rel=\\"alternate\\" type=\\"application/rss+xml\\" title=\\"[##_title_##]\\" href=\\"[##_rss_url_##]\\"><meta charset=\\"utf-8\\"><!--[if lt IE 9]><script src=\\"//code.jquery.com/jquery-1.12.4.min.js\\"></script><![endif]-->\\n<!--[if gte IE 9]><!--><script src=\\"//code.jquery.com/jquery-3.3.1.min.js\\"></script><!--<![endif]--><script src=\\"https://unpkg.com/tistory\\"></script><link rel=\\"stylesheet\\" href=\\"./style.css\\"></head><body id=\\"[##_body_id_##]\\"><s_t3><div id=\\"__tidory\\"><div id=\\"app\\"><hello-world title=\\"[##_title_##]\\"></hello-world></div></div></s_t3><script type=\\"text/javascript\\" src=\\"app.2b0492967c0e038a811d.js\\"></script><script type=\\"text/javascript\\"></script></body></html>","css":"","isPreview":true}'
},
request: <ref *1> ClientRequest {
_events: [Object: null prototype],
_eventsCount: 6,
_maxListeners: undefined,
outputData: [],
outputSize: 0,
writable: true,
_last: true,
chunkedEncoding: false,
shouldKeepAlive: false,
useChunkedEncodingByDefault: true,
sendDate: false,
_removedConnection: false,
_removedContLen: false,
_removedTE: false,
_contentLength: null,
_hasBody: true,
_trailer: '',
finished: true,
_headerSent: true,
socket: [TLSSocket],
_header: 'POST /manage/design/skin/html.json HTTP/1.1\r\n' +
'Accept: application/json, text/plain, */*\r\n' +
'Content-Type: application/json\r\n' +
'Referer: https://johndoe.tistory.com/\r\n' +
'Cookie: TSSESSION=21938cjadf212312031283dal329ms29malsdkfaa\r\n' +
'User-Agent: axios/0.18.1\r\n' +
'Content-Length: 812\r\n' +
'Host: johndoe.tistory.com\r\n' +
'Connection: close\r\n' +
'\r\n',
_onPendingData: [Function: noopPendingOutput],
agent: [Agent],
socketPath: undefined,
method: 'POST',
maxHeaderSize: undefined,
path: '/manage/design/skin/html.json',
_ended: true,
res: [IncomingMessage],
aborted: false,
timeoutCb: null,
upgradeOrConnect: false,
parser: null,
maxHeadersCount: null,
reusedSocket: false,
_redirectable: [Writable],
[Symbol(kCapture)]: false,
[Symbol(kNeedDrain)]: false,
[Symbol(corked)]: 0,
[Symbol(kOutHeaders)]: [Object: null prototype]
},
data: { message: 'HTML 또는 CSS 내용이 없거나 너무 짧습니다.' }
}
}
(node:14628) UnhandledPromiseRejectionWarning: TypeError: Cannot read property 'data' of undefined
at TistorySkin.request (C:\tidory\second-app\node_modules\tistory-skin\lib\RemoteController.js:40:21)
at processTicksAndRejections (internal/process/task_queues.js:97:5)
at async TistorySkin.change (C:\tidory\second-app\node_modules\tistory-skin\lib\TistorySkin.js:58:22)
at async module.exports (C:\tidory\second-app\node_modules\tidory\lib\html.js:32:5)
at async Compilation.<anonymous> (C:\tidory\second-app\node_modules\tidory\lib\tidory-webpack-plugin.js:56:31)
(node:14628) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). To terminate the node process on unhandled promise rejection, use
the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 2)
(node:14628) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.특히 data: { message: 'HTML 또는 CSS 내용이 없거나 너무 짧습니다.' } 라는 부분이 이해가 잘 가지 않아 질문드립니다.
preview 기능을 사용하기 위해 추가적으로 설정해야 할 부분이 있거나, 혹여 제가 잘못 설정하고 넘어간 부분이 있다면 알려주시면 추가하도록 하겠습니다.
감사합니다. 🙂