인프런 커뮤니티 질문&답변
HomePage(widget.user)에서 오류가 출력됩니다
작성
·
232
0
안녕하세요
21년 9월 12일 기준으로 최신 버전의 플러터를 사용하고 있습니다.
로그인 후 유저정보를 홈화면에 전달하려고 하는 부분에서 오류가 나옵니다.
아래처럼 HomePage에서 User 객체를 생성하고
class HomePage extends StatelessWidget {
//firebase를 통해 유저 정보 받아 오기
const HomePage({Key? key, required this.user}) : super(key: key);
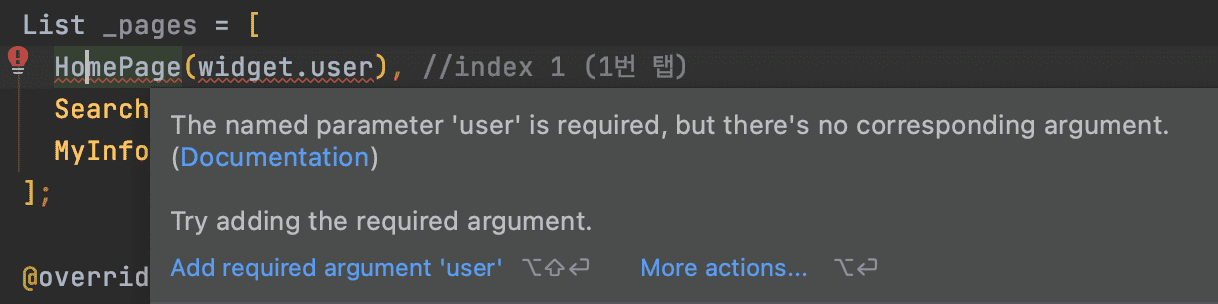
final User user;TabPage에서 HomPage(widget.user)를 사용했는데 아래처럼 오류가 생깁니다.
깃헙에 올려주신 코드에도 똑같이 되어 있어서 아마 최근에 바뀐게 아닐까 싶은데 이 부분은 어떻게 수정할 수 있을까요?
감사합니다.
답변 2
0
0
오준석
지식공유자
{ } 로 선언된 부분의 매개변수들을 모두 옵셔널 파라미터이므로 key: 나 user: 를 선언해 줘야합니다.
따라서 사용할 때는 HomePage(user: widget.user) 로 작성하시면 됩니다.
참고로 Key? 는 Nullable 이라서 생략 가능하고 user는 required 이므로 반드시 작성해야 합니다.
오준석
지식공유자
혹시 TabPage의 필드에 User? user 가 선언되어 있을까요? widget.user 가 Nullable 인 것 같습니다. HomePage가 User를 받기 때문에 모두 User 타입으로 맞춰야 합니다.
Flutter가 처음이시고 Null Safety를 이해하고 진행하시는 것이 아니시라면 Dart 버전을 2.7로 낮추고 Null Safety 미적용으로 강의를 진행하시고 등장하는 라이브러리도 모두 강의와 맞춰서 진행하시는 것을 추천드립니다. 플러터를 이해하는데 전혀 문제가 되지 않습니다.
이 후 Null Safety를 학습하여 적용해 보면서 습득하면 됩니다.


답변 감사합니다!
오류가 있던 부분을 알려주신대로 수정했더니 이번에는 user 부분에서 오류가 나옵니다.
오류 코드 왼쪽 빨간색 전구에서 추천해주는 자동 코드 생성에서 get user => null; 를 클래스에 생성했고 디버그에서 오류는 출력되지 않지만 실행하면 가상시뮬레이션에서 이러한 오류가 나옵니다.
User에서 null safety 관련 문제인거 같은데 해결 방법을 알 수 있을까요?
감사합니다.