인프런 커뮤니티 질문&답변
addForm, editForm 이슈
작성
·
631
4
안녕하십니까 강사님
강의 재밌게 듣고 있습니다.
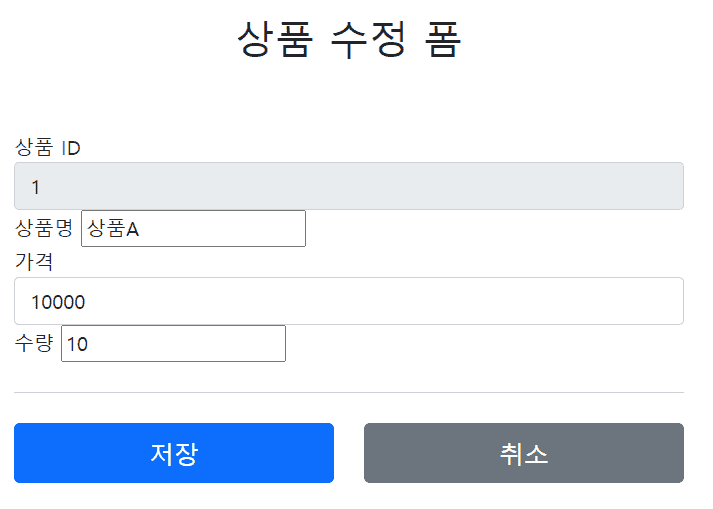
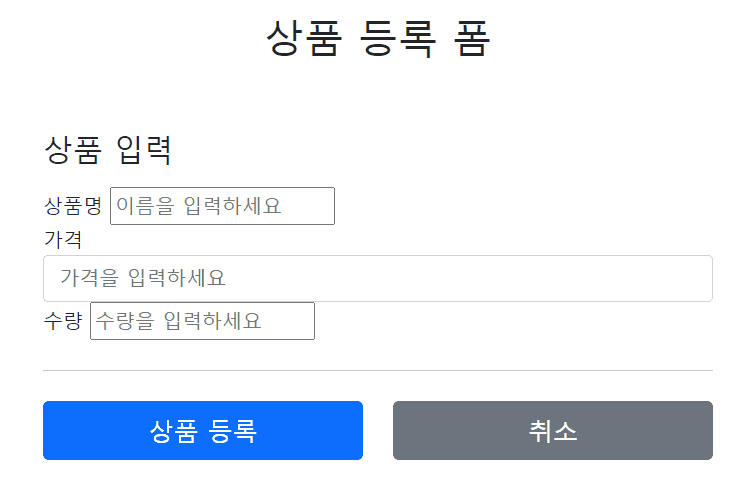
강의를 듣는 중에 html과 boostrap을 옮기는 과정에서 복붙을 여러 번 했는데도 addForm과 editForm만 이러한 형태를 띄게 됩니다. item과 items에는 이쁘게 나옵니다.
물론 수업에 중요한 부분은 아니지만,, 볼 때마다 신경 쓰이길래 궁금해서 여쭤봅니다..
복붙은 정말 여러 번 해보았습니다!
혹시 몰라서 코드 올려놓겠습니다. 감사합니다.
https://drive.google.com/drive/folders/1kihfgVsIZRY5dXpwMmuPmNdysd57qj2z?usp=sharing
답변 2
2
안녕하세요. gusdn85554님, 공식 서포터즈 OMG입니다.
class="formcontrol" 을
class="form-control"로 변경해주세요
editForm
<div> <label for="itemName">상품명</label> <input type="text" id="itemName" name="itemName" class="formcontrol" value="상품A"> </div> <div> <label for="price">가격</label> <input type="text" id="price" name="price" class="form-control" value="10000"> </div> <div> <label for="quantity">수량</label> <input type="text" id="quantity" name="quantity" class="formcontrol" value="10"> </div>
addForm
<input type="text" id="itemName" name="itemName" class="formcontrol" placeholder="이름을 입력하세요"> </div> <div> <label for="price">가격</label> <input type="text" id="price" name="price" class="form-control" placeholder="가격을 입력하세요"> </div> <div> <label for="quantity">수량</label> <input type="text" id="quantity" name="quantity" class="formcontrol" placeholder="수량을 입력하세요"> </div> 감사합니다.
1
지난 글이지만 저도 상품 등록 폼이 사진과 같이 나왔습니다.
저는
<h4 class="mb-3">상품 입력</h4>
이 부분을
<h4 class="mb-4">상품 입력</h4>
으로 수정하니 정상적으로 페이지가 완성됐습니다.
혹시 저와 같은 현상을 겪으시면 분들은 한 번 시도해 보세요 :)



그대로 복붙했는데 - 안됐나봅니다
감사합니다!