인프런 커뮤니티 질문&답변
포트폴리오 - 익스플로어 지원/ 카페24 chrome xeicon,fontawesome 오류
작성
·
364
1
안녕하세요 선생님 !
기초부터 선생님 강의를 통해 포트폴리오를 완성을 하였는데요 카페 24에 호스팅도 완료하였는데 익스플로어 환경에서는 몇가지 적용(플렉스, 폰트 등등) 이 되지 않아 화면이 제대로 표시가 되지 않더라구요.. 익스플로어 환경에서도 적용될수 있도록 다시 재구성을 해야하는건지 아님 크롬에서 적용되니 이대로 원서를 넣어봐도 될까요?
또 한가지 질문이 있는데요 제가 vccode에서 테스트 하거나 index.html파일을 크롬에서 열었을때는 xeicon과 fontawesome이 잘 적용되어 나타나는데 카페 24에 호스팅 하고 크롬에서 제 주소를 들어가보니 안나오더라구요! 또 아이폰 사파리 모바일 버전에서는 잘 나오는데 ㅜㅜ
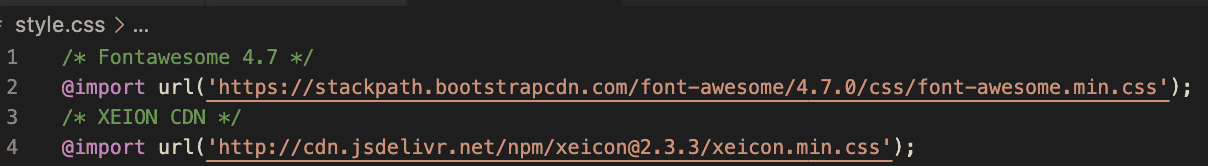
혹시 이건 어떤 문제일까요? 두개 파일모두 style.css 파일에 링크 되어 있습니다,
답변주시면 감사하겠습니다. 아무런 베이스 없는 사람이었는데 선생님 강의만 착실하게 들으면서 완성하였습니다 정말 감사합니다!!!
답변 1
0
얼마전 퍼블리싱 국비과정 학생들 포트폴리오 지도할 때 부터 카페24에 업로드하고 나서 문제가 생기더라구요.
원칙적으로 CSS에 CDN만 링크하면 정상적으로 모든 것이 보여야 하는데.. 라이브프리뷰에서는 문제가 없는데 이상하게 카페24 업로드 후 문제가 생기더라구요. 어떤 원인인지는 못찾았습니다. 나중에 근본적인 원인을 찾으면 알려드릴게요.
그래서 어찌 어찌 찾은 방법은 CDN을 CSS와 HTML 2곳에 넣어주시면 해결됩니다.
HTML 문서의 head 사이에...
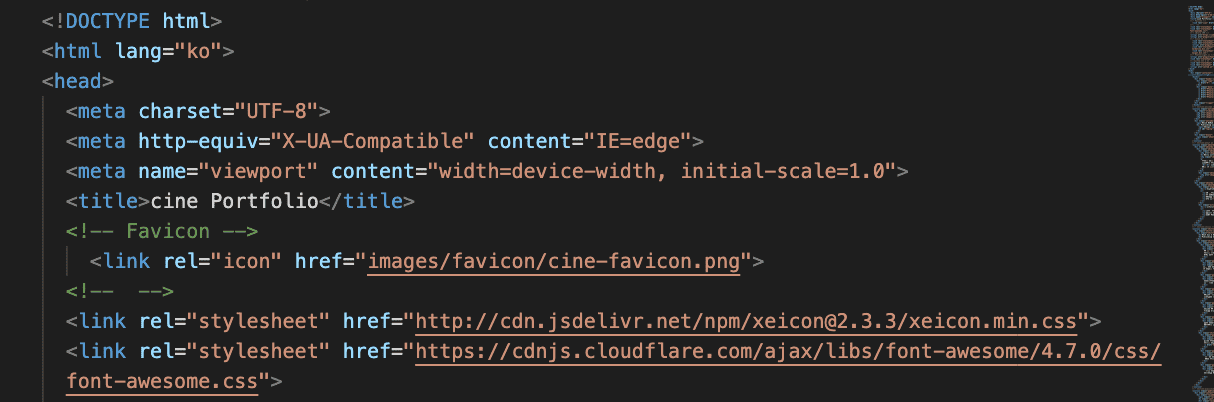
<link rel="stylesheet" href="http://cdn.jsdelivr.net/npm/xeicon@2.3.3/xeicon.min.css">
CSS 문서 가장 위에...
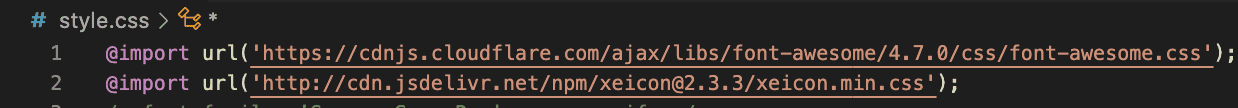
@import url('http://cdn.jsdelivr.net/npm/xeicon@2.3.3/xeicon.min.css');
=====================================================================
HTML 문서의 head 사이에...
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css">
CSS 문서 가장 위에...
@import url('https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css');
edge에서는 잘 되고 있는데요
크롬 모바일에서는 잘 보이는데 크롬 pc 버전에서 여전히 적용이 안되고 있어요!
IE는 질문이 다른거 였는데요, 홈페이지를 플렉스나 폰트를 넣다 보니 IE에서는 정상적으로 보이지 않는 화면이 많더라구요 그래서 포폴을 가지고 지원할때 IE에서 열어본다면 엉망으로 보여서 IE에서도 보이게끔 다시 만들어야하는건가 라는 질문이었습니다.
개인 퍼플에서 IE에서 깔끔하게 안 보이는 건 어쩔 수 없는 부분이고요. IE에서 레이아웃이 어긋난 다든지 그렇지 않은 정도 상태면 됩니다
IE도 올해 중순부터는 공식적으로 지원을 종료 하니까 IE에 대한 큰 부담은 갖지 않으셔도 될 거 같습니다.





앗 감사합니다. 다시 한번 적용해봤는데 저는 여전히 작동되지가 않아요ㅜㅜㅜ
익스플로어 버전 포폴은 따로 필요없을까요?