인프런 커뮤니티 질문&답변
렌더링시 두번씩 반복 됩니다.
작성
·
958
2
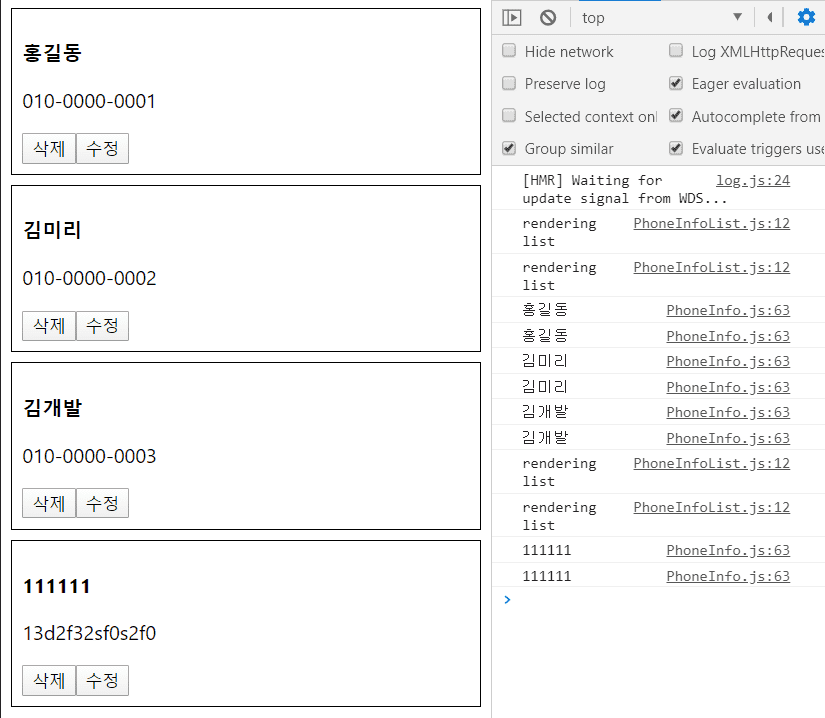
shouldComponentUpdate 기능 구현하기전부터 콘솔 로그확인시 두번씩 반복되는 것을 확인할수있는데, 적용후에도 동일하게 나타납니다. 어떤 문제인지 잘 파악이 되지않아 해당 화면 첨부드립니다. 
확인부탁드리겠습니다. 감사합니다.
답변 6
6
0
렌더링 단계는 render 함수를 호출해서 이전 렌더와 비교를 수행하는 단계이고, 커밋 단계의 경우에는 라이프 사이클 함수를 실행시키며 DOM 노드를 추가/변경해주는 단계입니다. 여기서 커밋단계는 일반적으로 렌더링 단계보다 빠릅니다.
그로인해 느린 렌더링 단계에서 여러 생명주기 메서드가 여러번 호출되기도 합니다. 이러한 것들을 strict 모드에서는 미리 파악하고 우리에게 경고해줍니다.
strict 모드가 자동적으로 모든 부작용을 찾아낼 수는 없지만, 문제가 될 만한 함수를 두 번 실행하는 방법으로써 이러한 발견을 도와줍니다. 즉 Double-Invoke 방식을 통해 이를 우리에게 알려주는 것입니다.
참고로 주로 double-invoked가 발생하는 함수는 다음과 같습니다.
클래스 컴포넌트의 constructor, render 그리고 shouldComponentUpdate
클래스 컴포넌트의 getDrivedStateFromProps static 메서드, 함수 컴포넌트 바디
State updater 함수(setState 의 첫 번째 인자)
useState, useMemo, useReducer 에 전달되는 함수
출처 : react 공홈-Strict mode
0
0
0
0