인프런 커뮤니티 질문&답변
swr상태관리시 다른 컴포넌트 리렌더링 하는방법 문의
해결된 질문
작성
·
395
0
안녕하세요.
swr관련 문의 드립니다.
local state를 관리하는 용도로 swr을 사용해보고 있습니다.
컴포넌트 구조는 Main아래 Overview아래 OverviewDut라는 컴포넌트를 두고있는데요.
Main에서 Socket.io를 통해서 받아온 데이터를 OverviewDut에서 사용하려고 합니다.
swr에서 관리하고 있는 값은 제대로 변경되고 있는데요. OverviewDut컴포넌트의 리렌더링이 되지 않습니다.
부모컴포넌트에서 swr의 상태가 바뀐경우 자식컴포넌트에서 리렌더링이 필요한 경우에 대해 문의드립니다.
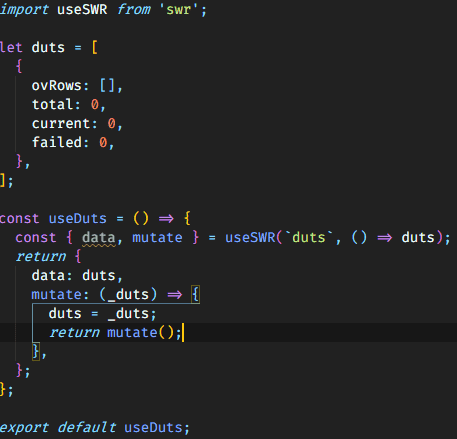
[useDuts.js]

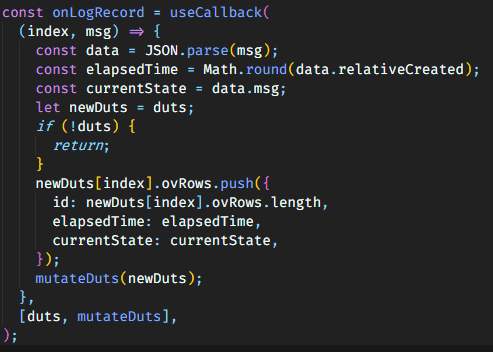
[Main.jsx]

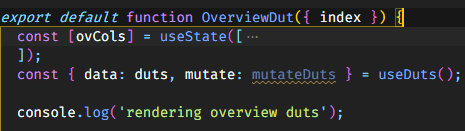
[OverviewDut.jsx]

답변 4
0
TaeHoon Kim
질문자
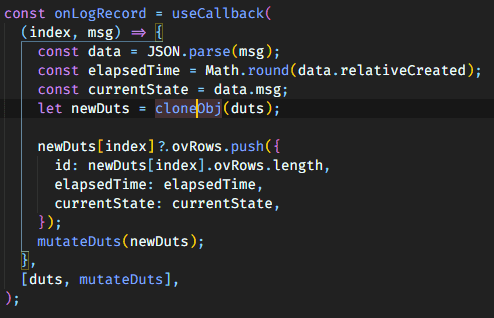
Main.jsx에서 mutate부분이 문제였습니다.
newDuts와 duts같은 주소값이기 때문에 mutate가 동작하지 않은 것 같습니다.
아래와 같이 깊은복사하여 해결하였습니다.
감사합니다!
0
0
TaeHoon Kim
질문자
useDuts hooks를 살펴볼 때에도 data가 변하는 것이 감지되나요?
이 말씀이 잘 이해가 되질않습니다..ㅠ
react devtools의 Component탭에서 OverviewDut를 선택까지는 했습니다.
hooks를 살펴보는 방법과 data가 변하는 것이 어떻게 감지되는것인지 잘 모르겠습니다.
0
제로초(조현영)
지식공유자
react devtools의 Component 탭에서 OverviewDut를 선택해보시고, useDuts hooks를 살펴볼 때에도 data가 변하는 것이 감지되나요?


지금 코드 보니까 mutate() 비어있네요. mutate(_duts) 해보세요