인프런 커뮤니티 질문&답변
프론트엔드 코드 실행시 에러
해결된 질문
작성
·
309
답변 3
1
해결됐습니다. 여태까지 인프런 강의 들으면서 이렇게 단시간에 답도 친절하게 달아주시고 설명도 잘해주시는 분 처음봤어요:) 열심히 공부해서 nest도 뿌시도록 하겠습니다! 감사합니다
1
안녕하세요!
프런트엔드 재확인 결과 문제는 없었습니다. ㅠㅠ
우선, .next 폴더, node_modules 폴더, package-lock.json 파일을 모두 삭제 후에
다시, npm i -> npm run dev 명령어를 수행해 보시고 답글 주시겠어요??
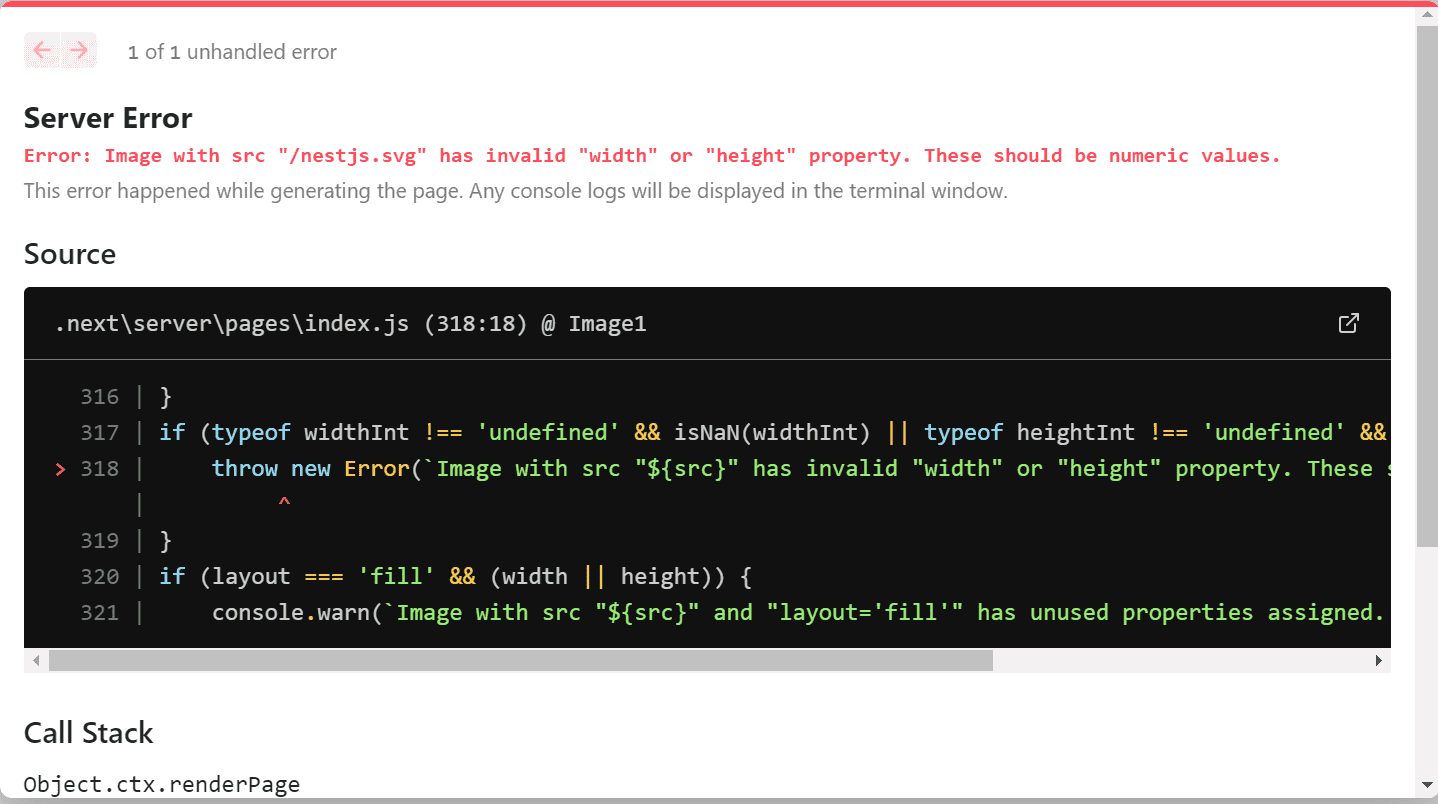
에러내용을 보고 public/nestjs.svg를 확인했는데 width="256px" height="255px"로 되어있네요 같은 경로의 vercel.svg의 경우 width="283" height="64"입니다. px표시가 되어있어서 numeric 검사에 걸리는 것 같은데, px를 빼고 다시 npm run dev해도 마찬가지네요
0
여전히 같은 에러가 납니다..
제가 했던 방법은 git에서 받은 소스에서 frontend, image 폴더를 제 프로젝트 폴더의 root경로에 복사해서 npm i -> npm run dev 를 실행했었습니다.
혹시몰라서 제 소스 남겨봅니다. https://github.com/GroundP/CatsCommunity
frontend는 nest과제와 같은 폴더가 아닌 그 상위 폴더에 복사했었습니다
git clone -b main-frontend --single-branch https://github.com/amamov/teaching-nestjs-a-to-z.git
위 명령어로 frontend 단일 폴더 다시 클론해서 npm i -> npm run dev 하시면 될 것 같습니다!
next 버전 업이 되면서 코드를 변경했었는데 GroundP님이 clone 하실때 제가 업데이트한 시점이 엇갈린 것 같습니다 ㅠㅠ
.png?w=112)

좋은 말씀 감사합니다!
화이팅입니다! :)