인프런 커뮤니티 질문&답변
안녕하세요 npm으로 바벨 세팅 완료 이후 오류들에 대해 질문합니다.
해결된 질문
작성
·
568
0
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
안녕하세요 선생님!
수업 잘 듣고 있습니다.
섹션2.끝말잇기 수강중에 혼자 해결하기 힘든 오류들이 발생해 질문드립니다!
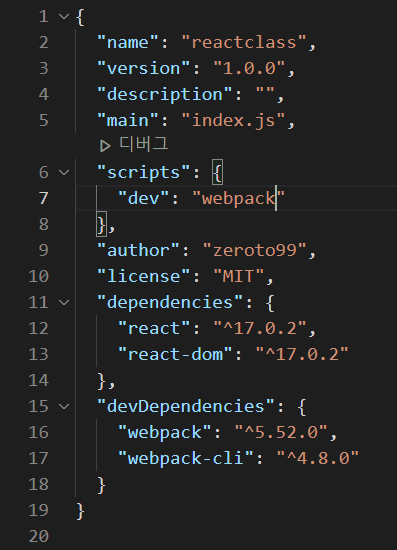
질문1. 바벨 세팅 이후에 package.json 파일에 해당 내용이 업데이트 되지 않습니다.
선생님 화면을 보면 바벨 세팅 이후에 package.json 파일의 dependencies와 devDependencies에 해당 내용이 자동으로 업데이트되던데 저는 안됩니다.
설치는 다 잘 된 거 같은데 왜 없을까요!
없어도 상관없나요? 아니면 터미널에 나온 정보를 토대로 제가 직접 입력하면 될까요?
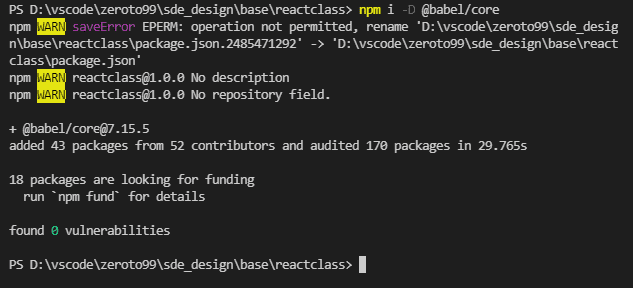
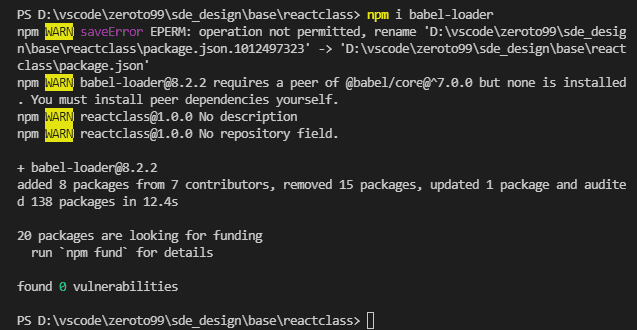
바벨 세팅 완료 캡쳐
① npm i -D @babel/core
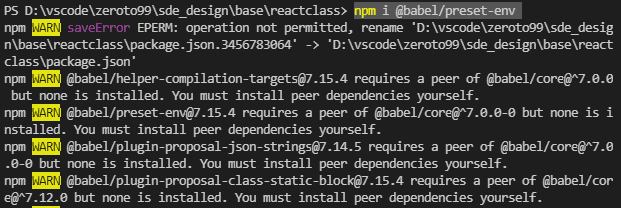
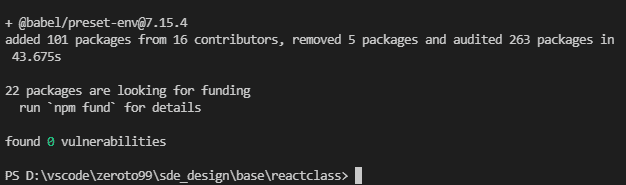
② npm i @babel/preset-env


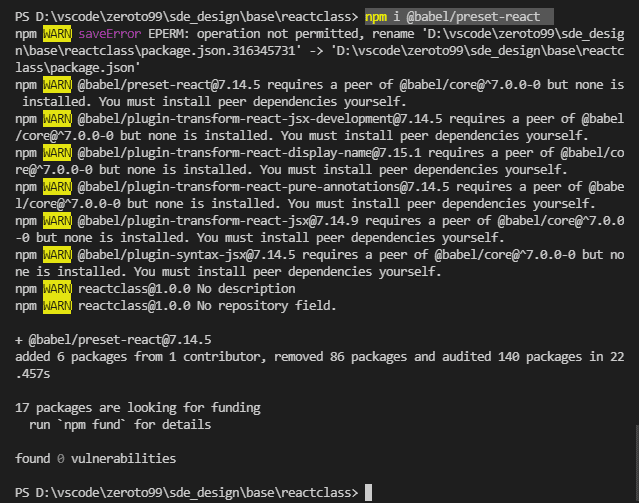
③ npm i @babel/preset-react

④ npm i babel-loader

바벨 세팅 후 package.json
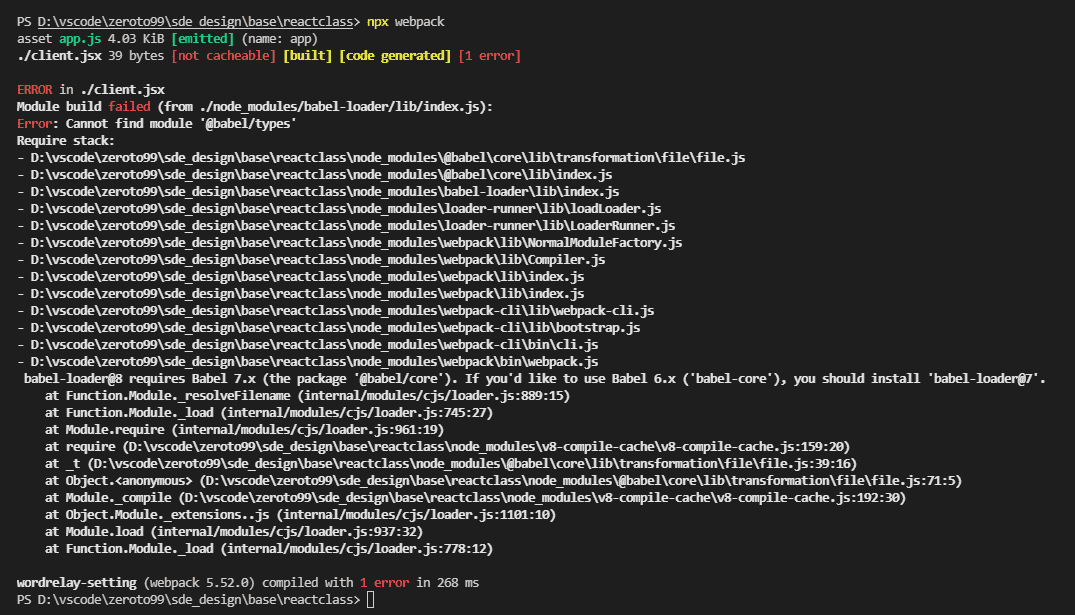
질문2. 바벨 세팅 이후 npx webpack 을 하면 아래 캡쳐와 같은 오류가 뜹니다. 제가 해석한 오류가 맞는지 맞거나 틀리다면 어떻게 해결하면 되는지 알려주세요!

오류 내용을 아래와 같이 이해했습니다.
① client.jsx 파일에서 module 빌드에 실패했습니다.
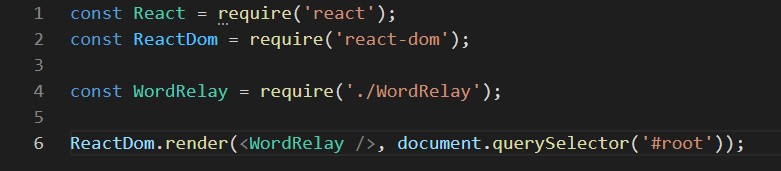
client.jsx 파일 내용도 캡쳐로 올립니다.

② module @babel/types을 찾을 수 없습니다.
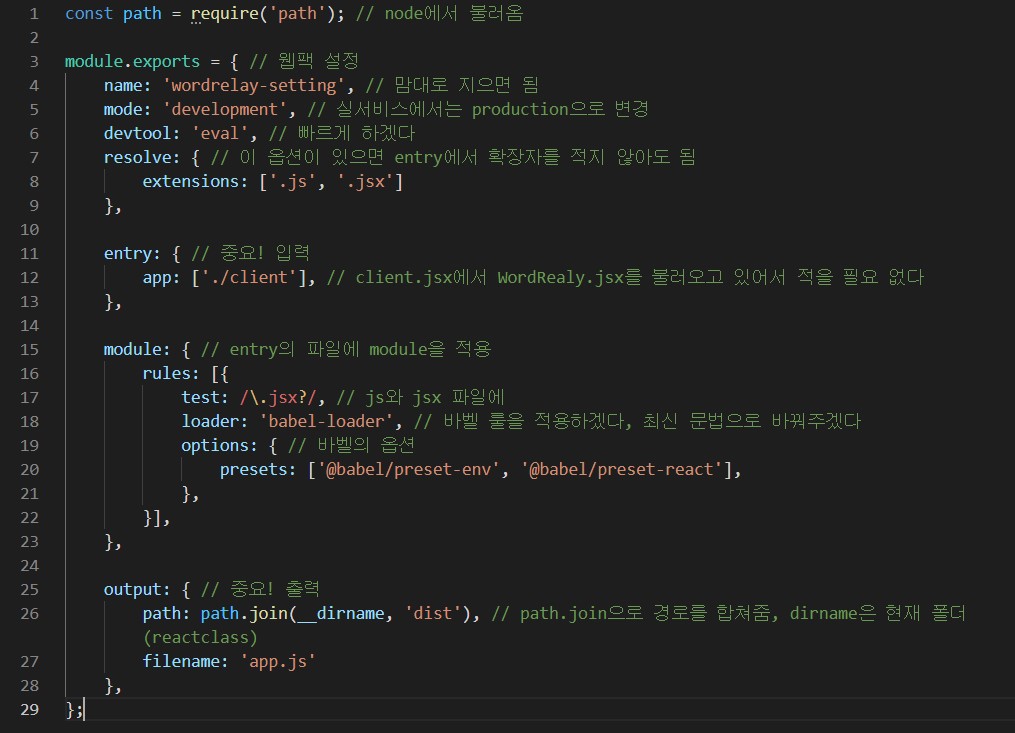
이 부분은 module을 입력했던 webpack.config.js 을 보면 될까 싶어 캡쳐 올립니다

③ Babel 6.x ('babel-core')을 쓰고 싶으면 babel-loader@7 설치가 필요합니다.
babel/core는 @7.15.5고 babel-loader@8로 설치된거 같은데 이 문구는 신경쓰지 않아도 될까요?
각 오류들을 어떻게 해결하면 될까요...
애초에 바벨이 제대로 설치되지 않아서 뜨는걸까요?
도와주세요!
답변 1
0
1. 먼저 vscode에서 package.json을 저장한 뒤에 다시 해보세요. 저장 완료가 되지 않은 상태로 npm i 하면 바뀌지 않는 문제가 있습니다.
2. babel-loader를 제외하고는 전부 @babel/xxx를 설치하셔야 합니다. 버전 문제이니 다시 설치해보세요. babel-core --> @babel/core


답변 감사합니다!
말씀하신대로 package.json의 저장 상태에 문제가 있었나봐요.
오늘 다시 바벨을 설치한 후 npx webpack 으로 웹팩까지 무사히 세팅했습니다.
2번 오류는 1번 오류가 해결되니까 다시 발생하지 않았어요.
애초에 바벨 설치에 문제가 있었나봐요.
제 캡쳐에 나와있듯이 처음부터 babel-loader를 제외하고는 @babel/xxx으로 했었는데...
맞게 설치했어도 package.json의 저장 상태가 영향을 줘서 오류가 연쇄적으로 난거겠죠?
무튼 다시 진도를 나가보겠습니다 :)