인프런 커뮤니티 질문&답변
안녕하세요 제로초님! 네트워크 에러 질문드립니다
작성
·
296
0
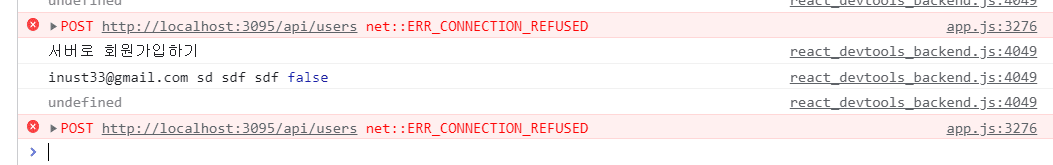
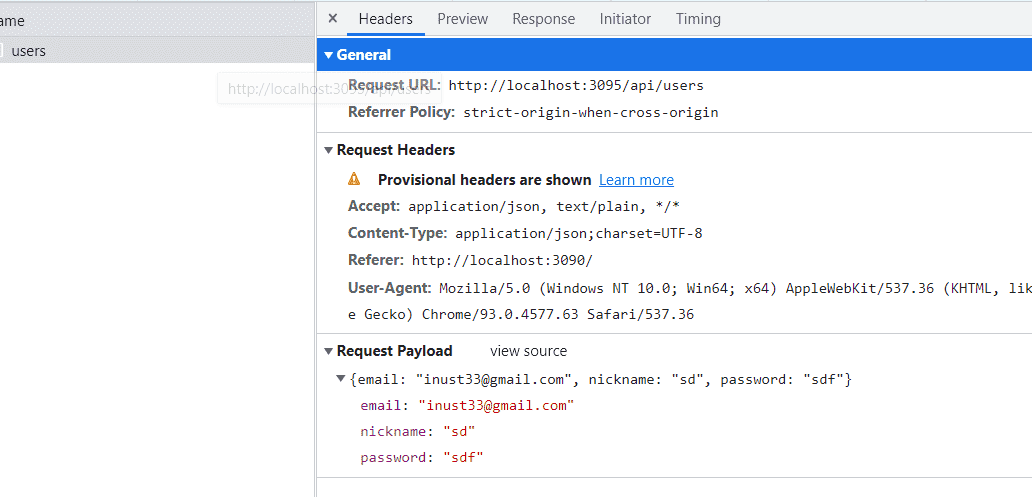
우선 axios.post('http://localhost:3095/api/users', { email, password, nickname})이렇게 요청했을 시에 에러가 나구요,


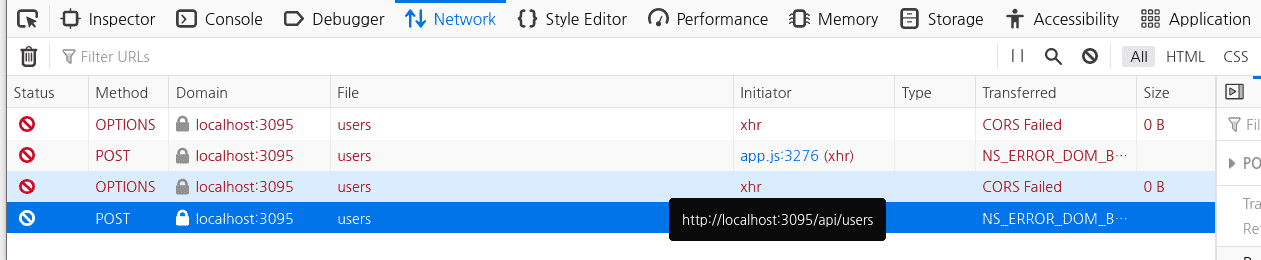
또 한가지는 제가 wsl을 사용하는데 리눅스 firefox로 localhost 3090에 접속하여 회원가입을 하면 CORS에러가 뜹니다.
제가 CORS에러에 대해서 완벽하게 이해하지는 못하지만, 리눅스 상에서의 접속과 일반 윈도우 브라우저 환경에서의 접속에서 CORS에러가 다르게 나타나는 이유가 있나요?
답변 2
0
inust33
질문자
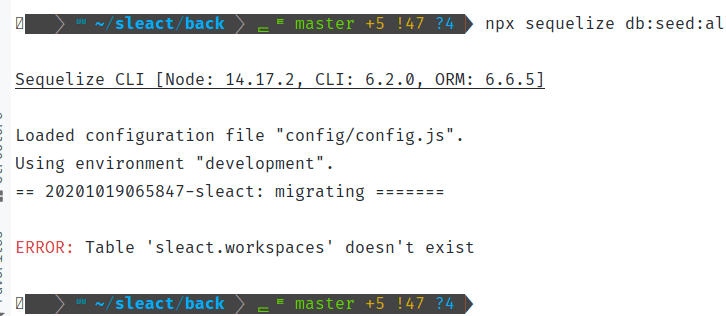
제로초님 제가 db:seed:all을 안해서 그랬는데
세팅 순서대로 db:create은 완료하고 npm run dev 되는 것까지는 문제가 없었는데
db:seed:all하면 오류가 뜹니다.
순서대로 캡쳐입니다.



적어두신 세팅순서에서 6번까진 되는데 7번에서 안되는 건데요
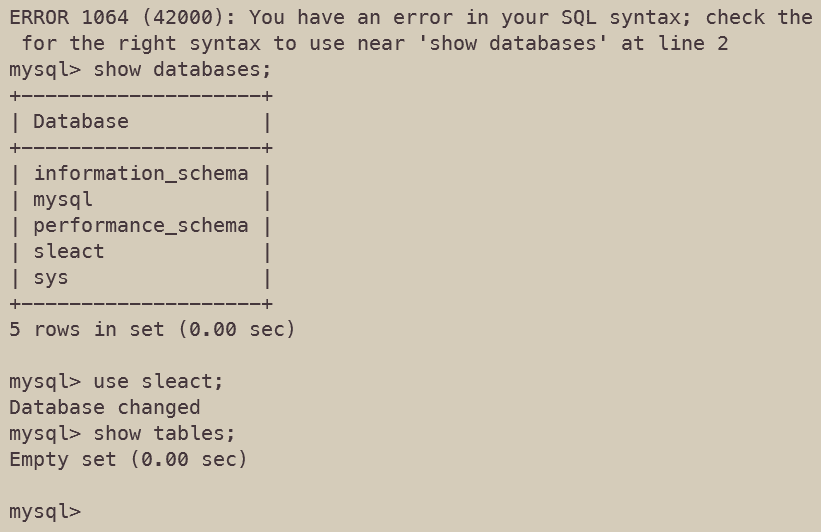
분명 db:create 했을 때 sleact가 created됐다고 떴는데 왜 db:seed:all하면 존재하지 않는다고 할까요?
mysql에 sleact db있는 것도 확인했는데 다만 table은 비어있습니다.

0

show tables; 해서 테이블 목록에 workspaces 확인해보세요.