인프런 커뮤니티 질문&답변
GET .../members error
21.09.03 23:54 작성
·
184
0
이전에 비슷한 문제를 겪은 글이 있었는데 해결되지 않아서 글을 작성하게 되었습니다.
InviteChannelModal 컴포넌트에서 보내는 GET 요청
const { revalidate: revalidateMembers } = useSWR(
userData ? `/api/workspaces/${workspace}/channels/${channel}/members` : null,
fetcher,
);
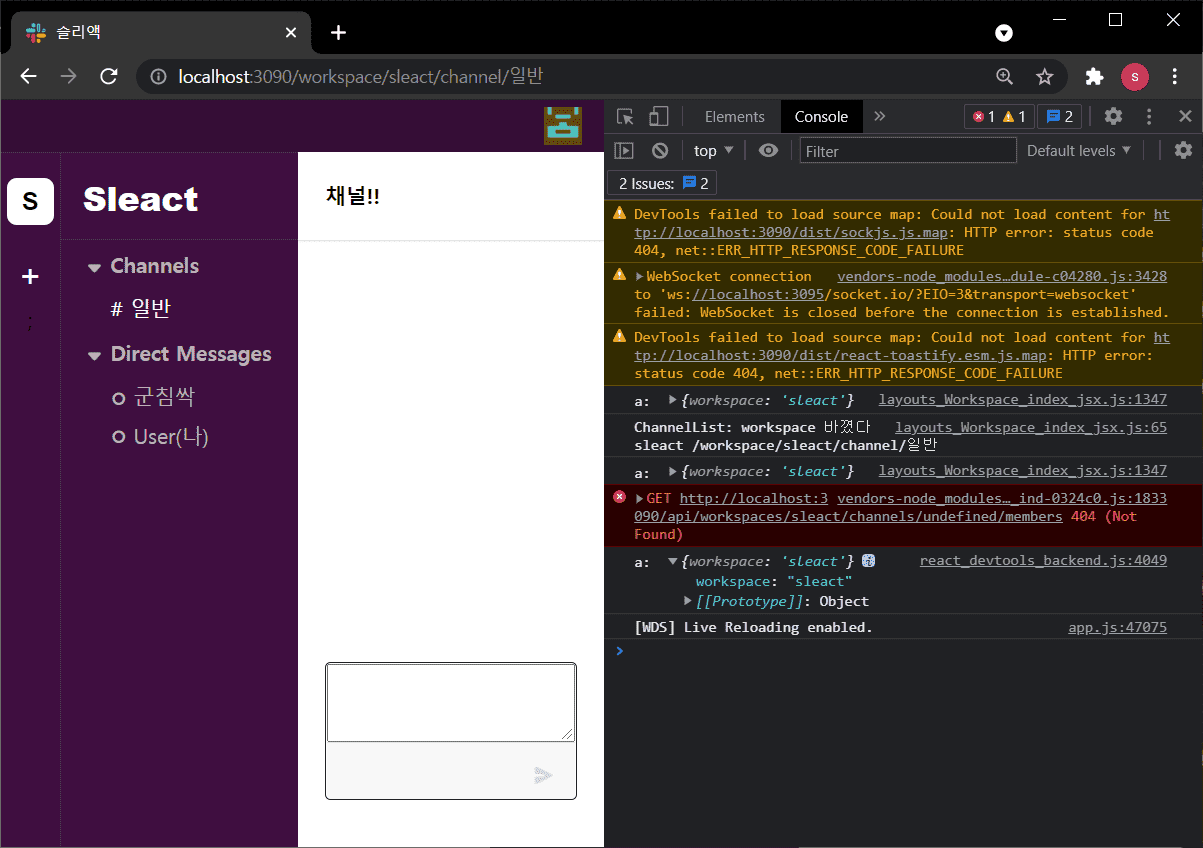
위 코드의 실행되는 결과로 다음과 같은 에러가 발생합니다.
const { workspace, channel } = useParams();
InviteChannelModal 컴포넌트에서 콘솔에 workspace와 channel을 찍어보니 channel이 undefined 값으로 나오는데 useParams를 사용하면 현재 URL에서 라우터에서 지정한 콜론 뒤의 키에 해당하는 값을 반환하는 것으로 알고 있습니다.
로그인 후 "http://localhost:3090/workspace/sleact/channel/일반" 주소로 이동하기에 channel 값이 일반으로 출력되기를 예상합니다만.. Workspace layouts 에서 라우터 설정을 했음에도 매칭되는 channel 값을 받아오지 못하기에 원인을 알 수 없어 여쭤봅니다.
<Switch>
<Route path="/workspace/:workspace/channel/:channel" component={Channel} />
<Route path="/workspace/:workspace/dm/:id" component={DirectMessage} />
</Switch>



2023. 03. 21. 16:59
혹시 그 코드가 어디있을까요..? 원본소스요.. 제가 제로초님 깃허브 소스를 보면 layouts/workspace 안에 InviteChannelModal 가 전부 들어있어서요..ㅠㅠ