인프런 커뮤니티 질문&답변
error)선생님 깃허브에 올렸습니다.코드 체크 부탁드립니다^^
작성
·
668
2
https://github.com/elvoinc2018/pat-clone-01
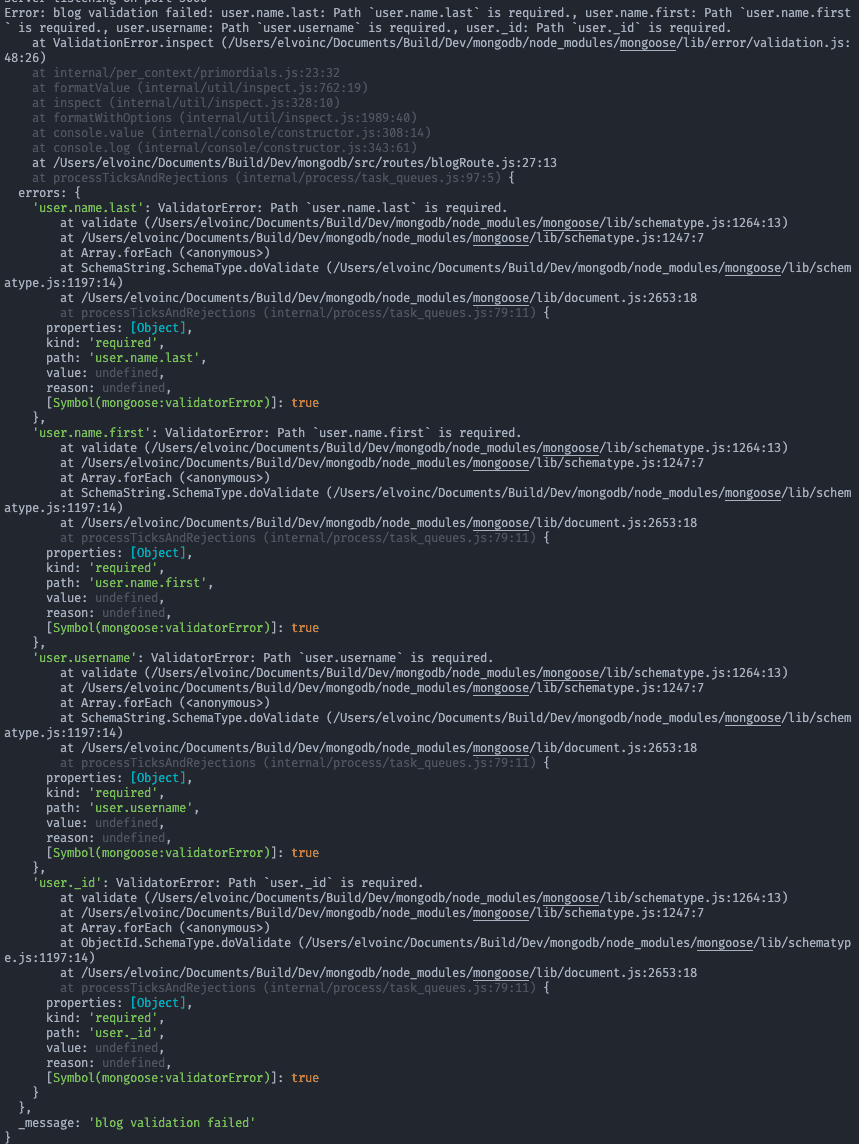
3:30 부분에서
Error: blog validation failed: user.name.last: Path `user.name.last` is required., user.name.first: Path `user.name.first` is required., user.username: Path `user.username` is required., user._id: Path `user._id` is required.
답변 5
1
0
0
0
0
blog에 usr 객체를 추가하는 부분인데요. postman으로 localhost:3000/blog

오류가 발생하는 부분에 console.log를 이렇게 찍어봤는데요. user가 blog에 삽입이 안되고 있더라고요. 그래서 blog.save()를 호출 하면 필수값인 user정보들이 존재하지 않아서 오류가 발생하고 있었습니다.
일단 해결책은 간단합니다. blog.user = user 혹은 let blog = new Blog({...req.body, user: user.toObject() }) 이렇게 해주시면 됩니다.
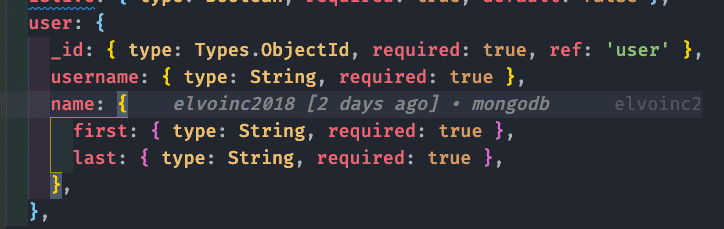
기존 방식으로 하시려면 model에서 내장하는 부분을 다음과 같이 new Schema로 감싸주셔야 해요:
mongoose가 많은 기능을 제공해줘서 편하지만 내부적으로 처리되하는게 많다보니 이런 예상하기 힘든 불편한점들도 있어요. 여기서 user는 단순히 user의 데이터만이 있는게 아니라 몽구스에 제공해주는 것들이 이것저것 감싸져 있어요. user는 user 데이터를 갖고 있는 mongoose의 Document Class의 인스턴스에요. 그래서 .save와 같은 함수를 바로 호출 할 수도 있고 저장할 때 설정된 데이터가 올바른지 확인도 해줍니다. 그 외 virtual도 생성해주고 강의에서 다루지 않은 기능들도 많이 있습니다. 이런 점들이 편하긴 하지만 지금과 같이 당황스러운 오류가 발생할 때도 있어요.
지금 오류가 발생하는 경우는 new Blog({ ...req.body, user })를 할 때 user 값이 넘어가야 하는데 여기서 감싸는 부분 때문에 Blog Class가 user가 아닌 다른 데이터로 인지해서 반영이 되지 않았어요. 그래서 업데이트 된 부분에서는 new Blog({...req.body, user})가 되지 않았었어요. BlogSchema에 내장된 user 부분을 new Schema로 감싸줌으로써 기존 방식으로도 됩니다. 사실상 바뀌는건 없는데 이번 업데이트로 좀 더 업격하게 타입 체킹을 한다고 보면 될 것 같아요


넵~ 그리고 혹시 중복된 질문들 삭제 해주실 수 있을까요? 다른 수강생들이 볼 때 햇갈릴 수 있을 것 같아서요!