인프런 커뮤니티 질문&답변
질문이 있습니다 선생님...
작성
·
296
1
https://github.com/crmrelease/tj-book
(참고용인 제가 작업중인 깃헙입니다)
안녕하세요
선생님 강의 참고해서 제가 왓챠같은 도서 어플을 만들어보고 있어요. 정보는 인터파크 api를 이용하구요.
그런데 맨처음 만들었던 plate에서 로그아웃 문제가 아직도 해결되지 않아 부득이하게 질문드립니다 ㅠㅠ
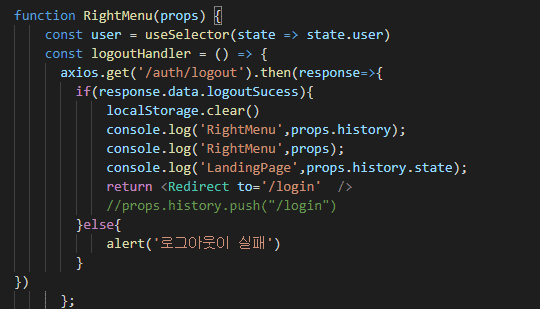
클라이언트단 코드는 이렇구요
로그아웃후에 '/login'으로 돌아가야 하는데, url만 '/login'으로 변하고 페이지는 리다이렉트 되질 않더라구요
그런데 임시로 랜딩페이지에 만든 로그아웃 버튼은 잘 되거든요
왜 네비의 rightmenu에 있는 버튼은 리다이렉트가 되질 않을까요.
사용하는 백단로직은 같고, 콘솔찍어보니 리턴받는 내용도 동일합니다.
네비가 아닌 랜딩페이지에 임시로 만든 로그아웃 버튼은 잘돼요 ㅠㅠ 문제가 무얼까요
그리고 처음에는 선생님께서 만드신 라우터대로 만드니 작동하지 않았는데 BrowserRouter로 감싸주니 코드가 돌더라구요
여기에 문제가 있을까요?
답변 5
2
선생님 정말 너무 감사합니다:)
제가 BrowserRouter를 잘못 사용했네요.
늦은 나이에 개발 시작해서 이런저런 방식으로 공부해보고 강의도 들어봤지만 피로하기만했는데
선생님 강의 듣고 정말 많은 동기부여가 됐어요.
항상 좋은 강의 해주셔서 감사합니다 ^^ 앞으로도 즐겁게 수업 들을게요~~!
1
아 그리고 index.js 는
이것도 해주셔야 되요
여기서 BrowserRouter로 감싸주시고 ~
App.js 에서 Switch 안에 있는 컴포넌트들중에 움직이게 해주는겁니다 ~
1
태진님 ~ 처음에 해보다가 뭐가 문제인지 보니깐
그 App.js 랑 NavBar 쪽에
코드가 바뀌어 있더라구요 ^^
App.js 이거랑
Navbar.js
이렇게 바꿔주시구요 ~
우선 BrowserRouter로 감싸주신다음에
Switch 안에 있는 component들이 움직이는거에요 ~
0
0