인프런 커뮤니티 질문&답변
profile.js 관련 ssr 적용 질문 있습니다.
해결된 질문
작성
·
246
1
http://localhost:3060/profile에서 새로 고침시 나타나는 문제인데 원인을 몰라서 한참보다가 질문드립니다.
ssr 적용전에는 dispatch를 하여 FollwList.js 쪽에 data render가 되어 컴포넌트가 제대로 그려지는데...
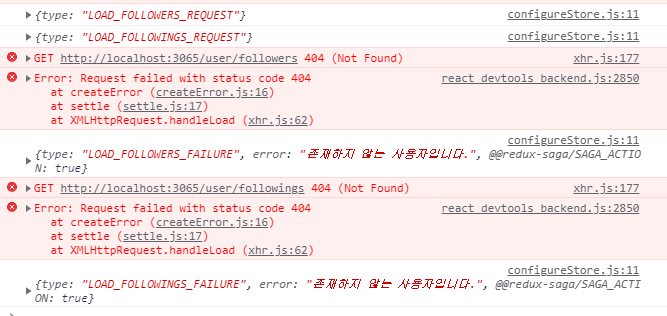
ssr 적용 후 useEffect에서 dispatch를 사용하니 아래와 같이 문제가 계속 나와 질문드립니다.
getSercerSideProps로 내용을 내려보았으나 위 404에러는 사라졌으나 서버에서 오류가 생겨 404와 '존재하지 않는 사용자입니다'로 나옵니다.
확인 내용이 좀 많을거 같아서 git 주소로 남깁니다.
reducer쪽 LOAD_FOLLOWINGS_SUCCESS , LOAD_FOLLOWERS_SUCCESS
로 가지않는 이유 답변주시면 감사하겠습니다.
답변 2
0
404에러는 getSeverSideProps으로 전부 내렸을때 사라졌는데 해결이 안됬다는 내용이었구요.
다시올리면 생긴다는 내용이었습니다.
일단 다시 확인하여 수정하였습니다. back 라우터 문제가 원인인거 같구요.
문제가 라우터 순서와 라우터 파라메터가 잘못되어 인식이 잘못된게 아닌가 싶습니다.
오류상으로는 about.js 만들때 LOAD_USER_REQUEST쪽API 에러를 뿜길래...
이상하다 싶어서 back user 라우터쪽을 계속 확인했구요..
라우터 파라메터가 잘못된 문제는
GET /user/:id로 넘기는 method가 GET /user/:useId로 되어있었고..
where 로 넘기는 조건도 req.params.useId로 되어있었고요.
또 라우터 순서 문제는 GET /user 보다 GET /user/:id 이게 더 위에 있어서 그런거 같기도하구요...
req.params.id로 followings을 넘기더라고요;;
혹시 console.log 말고 ssr사용시와 back api 전달시에 debugger나 breakpoint로 확인 할 수 있는 방법도 있을까요 ?
안녕하세요, 제로초님께서 보실지 모르겠네요 저도 원인을 /use/r:userId 기준으로 위에 위치하니깐 해결했습니다.
근데 라우터가 위에서 아래로 매칭이 되는 것은 이해했는데 길이가 같아도 followers, followings 그리고 :userId하고 API주소가 아예 다른데 걸릴일이 없지 않나요?
SSR 적용이후로 전에 /user/:id 보다 followers, followings 가 먼저 매치가 될 수 있는지 이해가 잘 안가서 좀 더 부연설명 부탁드리겠습니다!!
주소가 다르지 않습니다. :id는 모든 문자열을 받습니다. 즉 이게 더 위에 있으면 followings, followers 모두 :id에 걸립니다. /user/followings에서 :id가 followings가 되는 겁니다.



https://nextjs.org/docs/advanced-features/debugging
이 부분에 debugging tool 사용법이 나와있습니다. getServerSideProps는 노드쪽이라 노드쪽 디버깅 방법을 사용해야 합니다.
/user/followings, /user/followers는 /user/:id보다 위에 있어야 합니다. 라우터는 위에서 아래로 매칭되는 것을 찾는데 /user/:id가 위에 있으면 여기서 걸려버립니다.