인프런 커뮤니티 질문&답변
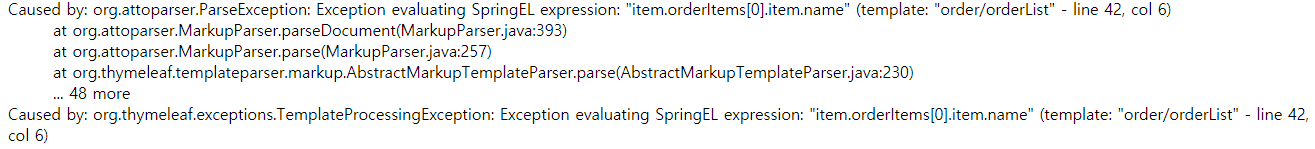
{{item.member.name}, item.orderItems[0].item.name} null 값이 뜨는 이유를 모르겠습니다..
작성
·
462
0
<td th:text="${item.id}"></td>
....
<td th:text="${item.status}"></td>
<td th:text="${item.orderDate}"></td>
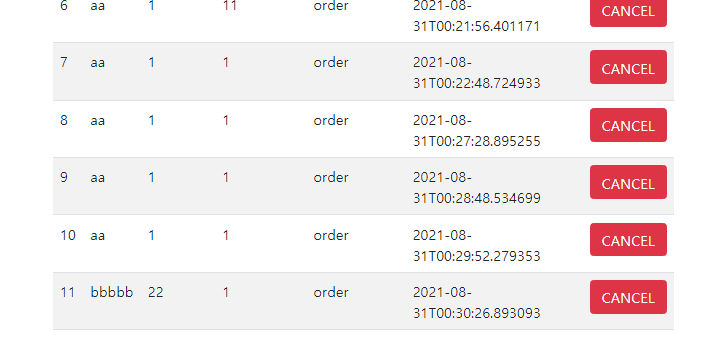
값은 뜨는데
회원 이름, 상품 이름, 가격, 총 갯수는 안뜨네요
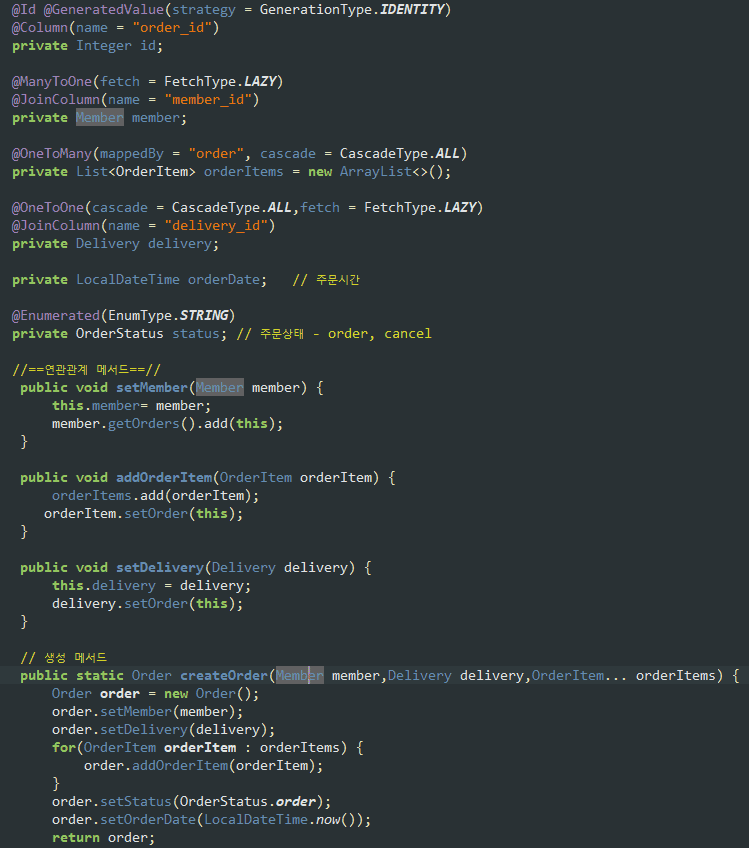
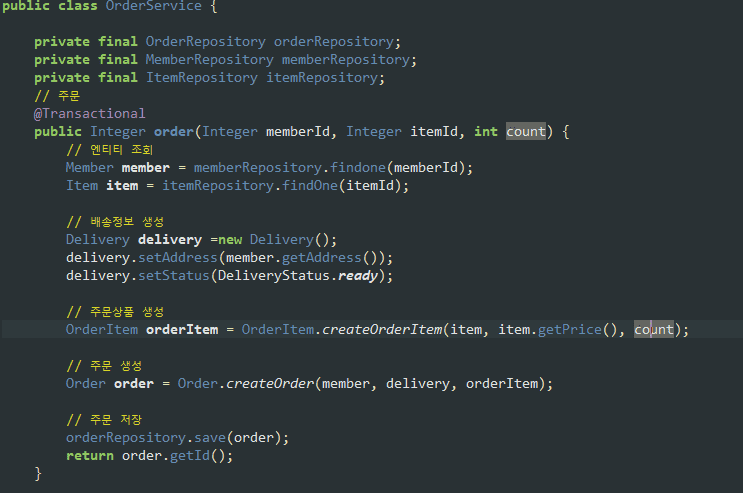
상품 주문을 할 때 createOrder( )를 통해 값을 가져오는 것 같은데 다른 테이블 값은 뜨지 않네요..
답변 4
0
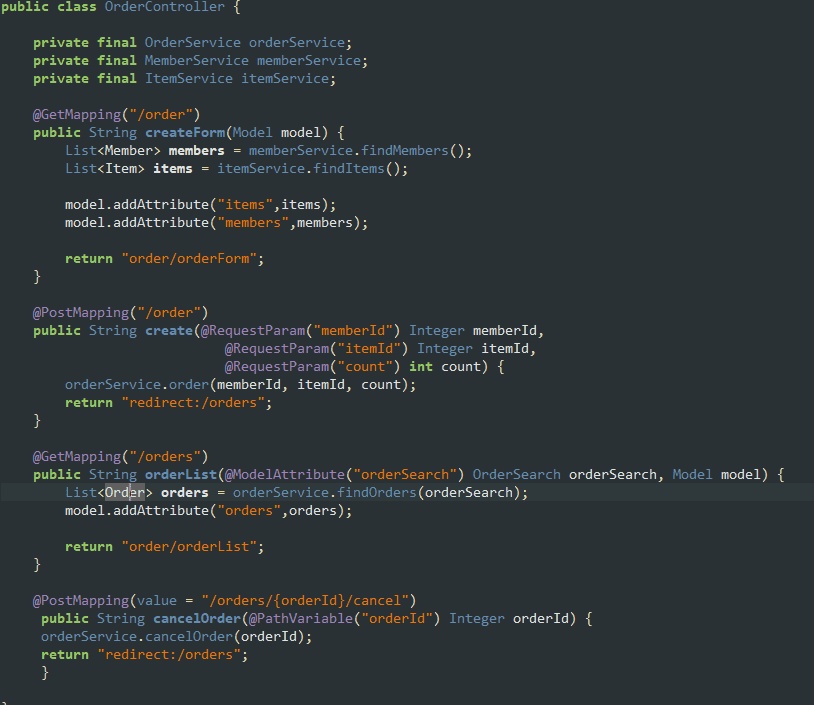
코드 확인해보았습니다.
강의와 다른 점이 너무 많습니다.
1) db postgres -> h2로 바꾸고 확인하였습니다.
2) 처음엔 orderList가 정렬이 안되서 문제가 발생하는 것으로 보았습니다.
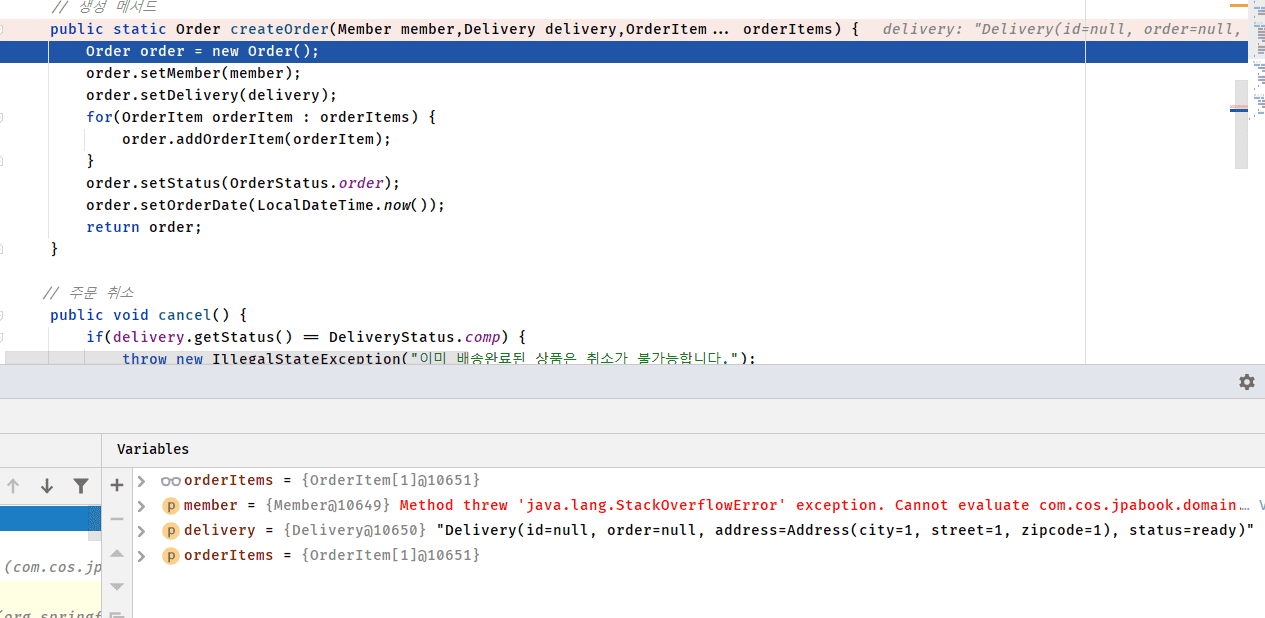
3) 2)의 문제는 아니여서 createOrder 디버깅 해보았습니다.
Member에서 스택오버플로우가 발생합니다.
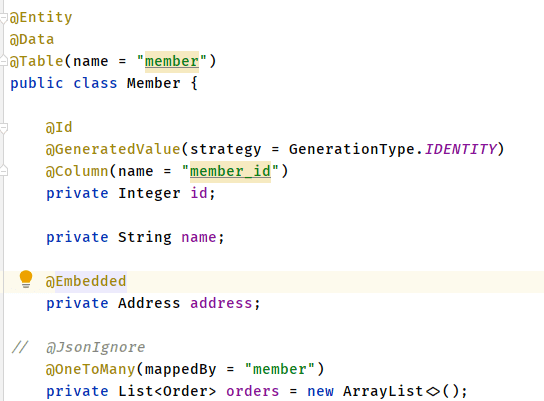
Member 클래스 확인해보니
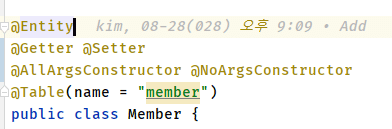
@Data의 @ToString 때문에 발생하는 문제입니다.
위와 같이 바꿔주세요.
4) spring.jpa.open-in-view=true (false로 되어있던것을)로 바꿔주거나 해당 설정을 삭제해주세요. 관련하여 활용2편에서 자세히 알려주십니다.
0
<td th:text="${item.member.name}"></td>
<td th:text="${item.orderItems[0].item.name}"></td>
<td th:text="${item.orderItems[0].orderPrice}"></td>
<td th:text="${item.orderItems[0].count}"></td>
다시 확인해봐도 값이 null 뜨네요..
프로젝트 공유를 깃허브로 해도 될까요?
상품 주문에서 검색하는 부분은 따로 설정을 맞추었지만
member , orderItem 테이블의 값이 왜 안오는지 잘모르겠네요..
https://github.com/kimjinseong1/Jpa-shop
0
안녕하세요. okky님, 공식 서포터즈 OMG입니다.
일단 올리신 코드랑 에러메시지를 봤을 때 의심가는 부분은
<tr th:each="item : ${orders}">
<td th:text="${item.id}"></td>
<td th:text="${item.member.name}"></td>
<td th:text="${item.orderItems[0].item.name}"></td>
<td th:text="${item.orderItems[0].orderPrice}"></td>
<td th:text="${item.orderItems[0].count}"></td>
<td th:text="${item.status}"></td>
<td th:text="${item.orderDate}"></td>
<td>
<a th:if="${item.status.name() == 'ORDER'}" href="#"
th:href="'javascript:cancel('+${item.id}+')'"
class="btn btn-danger">CANCEL</a>
</td>
</tr>
위의 코드가 제대로 작성이 되었는지 입니다.
간혹 아래와 같이 줄바꿈이 되어있을 경우 문제가 발생하기도 하니 확인해보시길 바라며 해결이 안되면 자주하는질문을 확인 후 프로젝트를 공유해주세요.
<td th:text="${item.orderItems[0].
item.name}"></td
감사합니다.









문제가 발생하는 부분을 자동으로 출력해줍니다