인프런 커뮤니티 질문&답변
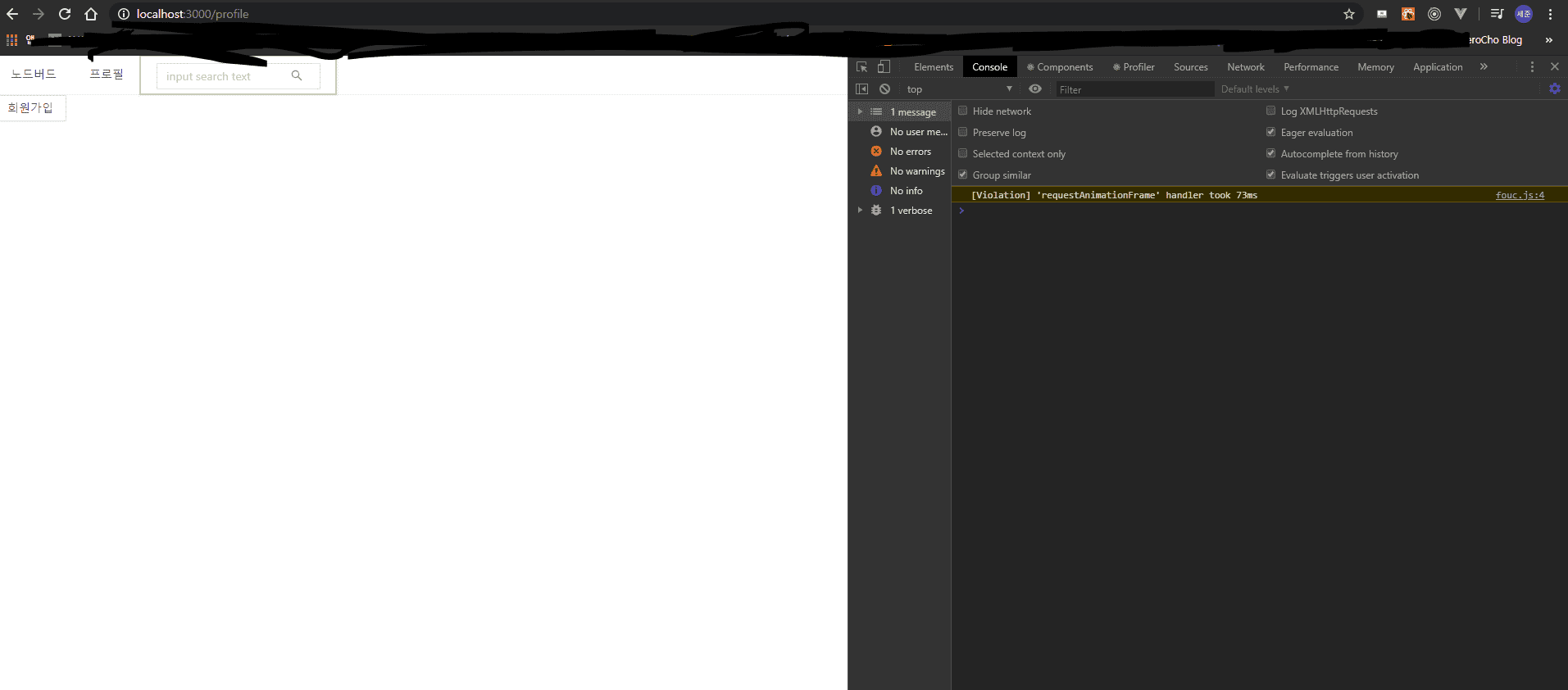
signup.js 파일 <AppLayout>내에 회원가입 폼이 안보입니다.
작성
·
236
0
antd 버전 문제 인가 싶어 모두 바꿔보았는데도 실행이 안되네요ㅜㅜㅜㅜㅜ
import React, { useState } from "react";
import AppLayout from "../components/AppLayout";
import Head from "next/head";
import { Form, Checkbox, Input, Button } from "antd";
const Signup = () => {
const [id, setId] = useState("");
const [nick, setNick] = useState("");
const [password, setPassword] = useState("");
const [passwordCheck, setPasswordCheck] = useState("");
const [term, setTerm] = useState(false);
const onSubmit = () => {
e.preventDefault();
console.log({
id,
nick,
password,
passwordCheck,
term
});
};
const onChangeId = () => {
setId(e.target.value);
};
const onChangeNick = () => {
setnick(e.target.value);
};
const onChangePassword = () => {
setPassword(e.target.value);
};
const onChangePasswordCheck = () => {
setPasswordCheck(e.target.value);
};
const onChangeTerm = () => {
setTerm(e.target.value);
};
return (
<>
<Head>
<title>NodeBird</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/antd/4.0.4/antd.css"
/>
</Head>
<AppLayout>
<Form onSubmit={onSubmit} style={{ padding: 10 }}>
<div>
<label htmlFor="user-id">아이디</label>
<br />
<Input name="user-id" value={id} required onChange={onChangeId} />
</div>
<div>
<label htmlFor="user-nick">닉네임</label>
<br />
<Input
name="user-nick"
value={nick}
required
onChange={onChangeNick}
/>
</div>
<div>
<label htmlFor="user-password">비밀번호</label>
<br />
<Input
name="user-password"
value={password}
required
onChange={onChangePassword}
/>
</div>
<div>
<label htmlFor="user-password-check">비밀번호 확인</label>
<br />
<Input
name="user-password-check"
value={passwordCheck}
required
onChange={onChangePasswordCheck}
/>
</div>
<div>
<Checkbox name="user-term" value={term} onChange={onChangeTerm}>
약관에 동의 하시겠습니까?
</Checkbox>
</div>
<div>
<Button type="primary" htmlType="submit">
가입하기
</Button>
</div>
</Form>
</AppLayout>
</>
);
};
export default Signup;
답변 3
1
0
0
둥치탁치
질문자
AppLayout.js 파일입니다
import React from "react";
import Link from "next/link";
import {Menu, Input, Button } from "antd";
const { Search } = Input;
const { Item } = Menu;
const AppLayout = ({ children }) => {
return (
<div>
<Menu mode="horizontal">
<Item key="home">
<Link href="/">
<a>노드버드</a>
</Link>
</Item>
<Item key="profile">
<Link href="/profile">
<a>프로필</a>
</Link>
</Item>
<Item key="search">
<Search
placeholder="input search text"
onSearch={value => console.log(value)}
style={{ verticalAlign: "middle", width: 200 }}
></Search>
</Item>
</Menu>
<Link href="/signup">
<Button>회원가입</Button>
</Link>
</div>
);
};
export default AppLayout;