인프런 커뮤니티 질문&답변
A3 강원천문대 코드리뷰 부탁드립니다
해결된 질문
작성
·
516
1
A3 강원천문대 코드리뷰 부탁드립니다
나름대로 하기는 했는데.....
선생님이 보시고 뭔가 아쉽거나 잘못된거 있으면 지적 부탁드립니다.


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>강원 천문대</title>
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div class="container">
<header>
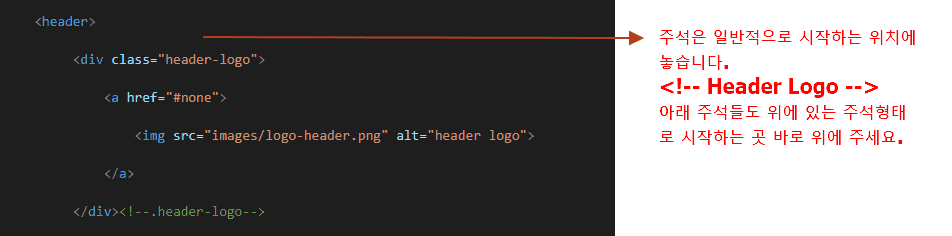
<div class="header-logo">
<a href="#none">
<img src="images/logo-header.png" alt="header logo">
</a>
</div><!--.header-logo-->
<div class="navi">
<ul class="menu">
<li><a href="#none">강원천문대</a>
<div class="sub-menu">
<a href="#none">천문대소개</a>
<a href="#none">인사말</a>
<a href="#none">오시는길</a>
</div>
</li>
<li><a href="#none">이용안내</a>
<div class="sub-menu">
<a href="#none">프로그램</a>
<a href="#none">관람시간표</a>
<a href="#none">이달의 별자리</a>
</div>
</li>
<li><a href="#none">천문대예약</a>
<div class="sub-menu">
<a href="#none">예약하기</a>
<a href="#none">예약확인</a>
<a href="#none">예약취소</a>
</div>
</li>
<li><a href="#none">커뮤니티</a>
<div class="sub-menu">
<a href="#none">공지사항</a>
<a href="#none">방문후기</a>
<a href="#none">자유게시판</a>
</div>
</li>
</ul><!--.menu-->
</div><!--.navi-->
</header>
<div class="slide">
<div>
<a href="#none">
<img src="images/slide-01.jpg" alt="slide images1">
</a>
<a href="#none">
<img src="images/slide-02.jpg" alt="slide images2">
</a>
<a href="#none">
<img src="images/slide-03.jpg" alt="slide images3">
</a>
</div>
</div><!--.slide-->
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<a href="#none" class="active">공지사항</a>
<a href="#none">갤러리</a>
</div><!--.btn-->
<div class="tabs">
<div class="tab1">
<a href="#none" class="open-modal"><em>제1회 별사진 공모전 개회됩니다.</em><b>2020.01.09</b></a>
<a href="#none"><em>하계기간 야간 연장운영합니다.</em><b>2020.01.07</b></a>
<a href="#none"><em>청소년 대상 천문교실 안내</em><b>2019.12.31</b></a>
<a href="#none"><em>올앳 시스템 작업 안내</em><b>2019.12.20</b></a>
<a href="#none"><em>강원천문대에서 연구원을 모집합니다.</em><b>2019.12.20</b></a>
</div><!--.tab1-->
<div class="tab2">
<a href="#none">
<img src="images/gallery-01.jpg" alt="gallery image1">
<img src="images/gallery-02.jpg" alt="gallery image2">
<img src="images/gallery-03.jpg" alt="gallery image3">
</a>
</div><!--.tab2-->
</div><!--.tabs-->
</div>
</div><!--.news-->
<div class="banner">
<a href="#none">
<img src="images/banner-01.jpg" alt="banner">
</a>
</div><!--.banner-->
<div class="shortcut">
<a href="#none">
<img src="images/banner-02.jpg" alt="shortcut">
</a>
</div><!--.shortcut-->
</div><!--.items-->
<footer>
<div class="footer-logo">
<a href="#none">
<img src="images/logo-footer.png" alt="footer logo">
</a>
</div><!--.logo-->
<div class="info">
<div class="footer-menu">
<a href="#none">개인정보 처리방침</a>
<a href="#none">영상정보처리기기 운영방침</a>
<a href="#none">저작권정책</a>
<a href="#none">RSS</a>
<a href="#none">고객헌장오시는길</a>
</div><!--.footer-menu-->
<div class="copyright">
Copyright (C) Gangwon Astronomy and Space Science Institute. All Rights Reserved.
</div><!--.copyright-->
</div><!--.info-->
</footer>
</div><!--.container-->
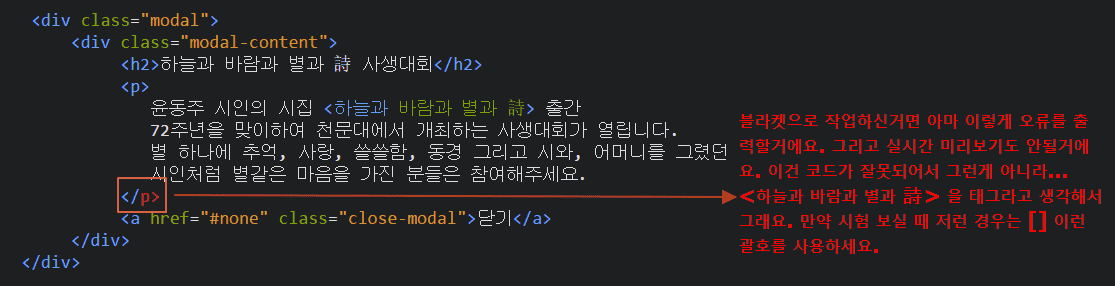
<div class="modal">
<div class="modal-content">
<h2>하늘과 바람과 별과 詩 사생대회</h2>
<p>
윤동주 시인의 시집 <하늘과 바람과 별과 詩> 출간
72주년을 맞이하여 천문대에서 개최하는 사생대회가 열립니다.
별 하나에 추억, 사랑, 쓸쓸함, 동경 그리고 시와, 어머니를 그렸던
시인처럼 별같은 마음을 가진 분들은 참여해주세요.
</p>
<a href="#none" class="close-modal">닫기</a>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/script.js"></script>
</body>
</html>
@charset "utf-8";
body {
margin: 0;
font-size: 15px;
background-color: #fff;
color: #222328;
}
a {
color: #222328;
text-decoration: none;
}
.container{
width:1200px;
margin: auto;
}
header{
position: relative;
z-index: 10;
}
header > div{
height: 100px;
}
.header-logo{width:20%; float:left;line-height: 130px;}
.navi{
width:60%;
float:right;
}
.menu{
text-align: center;
background-color: #fff;
list-style: none;
text-decoration: none;
}
.menu li{
width:25%;
height: 40px;
line-height: 40px;
float: left;
box-sizing: border-box;
}
.menu li > a{
display: block;
background-color:#0066ad;
color:#fff;
}
.menu li:hover > a{
background-color:#0066ad;
color:#fff;
transition: 0.5s;
}
.sub-menu{
background-color: #fff;
border: 1px solid #0066ad;
display: none;
}
.sub-menu a{
display: block;
padding: 5px;
transition: 0.5s;
}
.sub-menu a:hover{
background-color:#ababab;
color:#fff;
}
.slide{
position: relative;
width:1200px;
height:300px;
overflow: hidden;
}
.slide > div{
/*position: absolute;를 여기에다가 주는게 아니라 .slide > div a{}안에 주어야함*/
font-size: 0;
}
.slide > div a{
position: absolute;
top:0;
left:0;
opacity: 0;
animation: slide 10s linear infinite;
}
.slide > div a:nth-child(1){
animation-delay: 0s;
}
.slide > div a:nth-child(2){
animation-delay: 3.5s;
}
.slide > div a:nth-child(3){
animation-delay: 7s;
}
@keyframes slide{
0%{
opacity: 0;
visibility: hidden;
/*visibility: hidden;*/
}
5%{
opacity: 1;
}
35%{
opacity: 1;
}
40%{
opacity: 0;
}
100%{
opacity: 0;
}
}
.items{
overflow: hidden;
}
.items > div{
height: 200px;
box-sizing: border-box;
float: left;
}
.news{
width:500px;
}
.news .tab-inner{
width:95%;
margin: auto;
}
.news .tab-inner .btn{}
.btn a{
border: 1px solid #0066ad;
display: inline-block;
width:100px;
text-align: center;
color:#fff;
background:#0066ad;
padding: 5px;
border-radius: 5px 5px 0 0 ;
margin-right:-6px;
margin-bottom: -1px;
}
.btn a.active{
background-color:#ababab;
color:#fff;
border: 1px solid #ababab;
}
.news .tab-inner .tabs{}
.news .tab-inner .tabs > a{}
.news .tab-inner .tabs > div{}
.tab1 {
border: 1px solid #0066ad;
padding:0 10px;
}
.tab1 a{
display: block;
padding:5px;
border-bottom: 1px solid #0066ad;
}
.tab1 a:last-child{
border-bottom: none;
}
.tab1 a em{
font-style: normal;
}
.tab1 a b{
float: right;
font-style: normal;
}
.tab2{
border: 1px solid #0066ad;
height: 165px;
padding-top: 20px;
box-sizing: border-box;
text-align: center;
display: none;
}
.tab2 img{
width:130px;
}
.banner{
width:350px;
}
.shortcut{
width:350px;
}
footer{
width:100%;
}
footer > div{
height:100px;
box-sizing: border-box;
float: left;
}
.footer-logo{
width:300px;
line-height: 130px;
}
.footer-logo img{
}
.info{
width:900px;
}
.info > div{
height:50%;
box-sizing: border-box;
}
.footer-menu{
text-align: center;
line-height: 50px;
}
.copyright{
line-height: 50px;
text-align: center;
}
.modal{
width:100%;
height:100%;
top:0;
left:0;
background: rgba(0, 0, 0, 0.466);
position: absolute;
z-index: 100;
display: none;
}
.modal-content{
width:350px;
background-color: #fff;
position: absolute;
top:50%;
left:50%;
transform: translate(-50%, -50%);
border-radius: 10px;
padding: 20px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.13);
}
.close-modal{
float:right;
border: 1px solid #000;
padding:5px 10px;
}
/* Nevigation */
$('.navi li').mouseenter(function(){
$(this).find('.sub-menu').stop().slideDown(500);});
$('.navi li').mouseleave(function(){
$(this).find('.sub-menu').stop().slideUp(500);
});
/* Tab menu */
$('.btn a:first-child').click(function(){
$('.tab1').show()
$('.tab2').hide()
$(this).addClass('active')
$(this).siblings().removeClass('active')
});
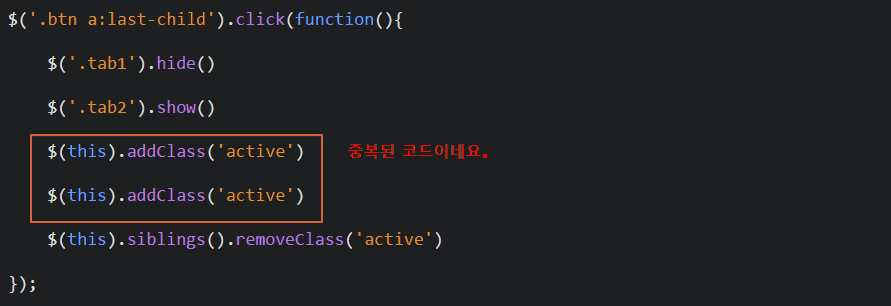
$('.btn a:last-child').click(function(){
$('.tab1').hide()
$('.tab2').show()
$(this).addClass('active')
$(this).addClass('active')
$(this).siblings().removeClass('active')
});
/* modal */
$('.open-modal').click(function(){
$('.modal').fadeIn()
});
$('.close-modal').click(function(){
$('.modal').fadeOut()
});





감사합니다