인프런 커뮤니티 질문&답변
CSS, Server -state, 비밀번호 수정
작성
·
204
0
혼자 고민하다가 도저히 안되서 질문드려요.,.ㅠㅠ
1.CSS 부분
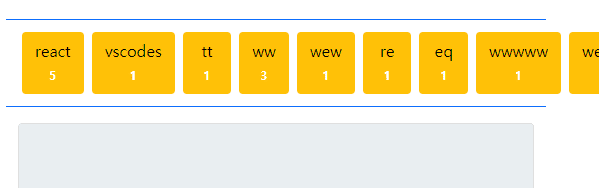
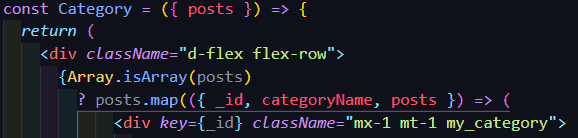
강사님 소스와 똑같이 정의해도 몇몇은 다르게 보입니다. 대표적으로 카테고리 부분에서 반응형이 작동하지 않고 잘려서 나옵니다. (이유를 모르겠습니다.) flex를 적용해제하거나 colum 설정시, 카테고리 버튼이 쭉 아래로
( 예를들어
react,
vsocde,
tt 형태로)
나열이 됩니다.
2. server 부분
auth 라우터 부분에서 states(401)을 삭제후 res.json 만 보낼 경우 메인화면에서 로그인하지도 않았는데 AppNavbar.js - authLink가 자꾸 출력이 됩니다. 그래서 확인해본 결과 인정여부를 확인하는 isAuthenticated가 자꾸 true로 바뀌더군요 states를 다시 작성하니 작동이 됩니다. 전 states가 시스템에 문제를 일으키지 않고 메세지 같이 명시만 해주는걸로 알았는데 아닌건가요?
3. 프로필 수정 ( 비밀번호 수정)
로그인 직후 비밀번호 수정 버튼을 클릭 시 페이지가 이동하지 않고, 포스트 수가 증가 합니다.
(예를 들어 메인화면에서
포스터수:12개,
노출되어있는 포스터: 6개,
숨겨진 포스트 6개 일시 버튼클릭 시 노출되어 있는 포스터 수(6개) 만큼 포스터수가 증가합니다. 예시대로 하면 최종적으로 12+6 =18 개가 되고있습니다). 그러나 페이지 새로고침 후 비밀번호 수정버튼을 누를시에는 정상적으로 페이지가 이동하여 작동합니다. 원인을 도저히 모르겠네요..)
깃주소 남깁니다.
https://github.com/dnjsvltm201311681/cookblog
답변 1
1
1. 완성된 사이트와 비교해보기
www.ssaple.net 로 들어가셔서
개발자 도구를 켜서 비교를 해보시기 바랍니다.
일단 저렇게 옆으로 가는 것은 저 모든 것을 담고 상위 className에서 뭔가 잘 정의가 안되어서 그렇습니다.

2. 우리는 isAuthenticated를 리덕스를 통해서 가져오고 있습니다.
이때 주목할 것이 status(401)을 지우셨다고 하는데, 이때 리덕스가 success로 인식하는지 살펴보아야 합니다.
그냥 res.json을 하면 성공한줄 알고 자꾸 success를 보내서 인증이 되었다고 true로 나오는 것 같습니다.
3. 혹시 비밀번호를 수정하고 나올때 포스트가 숨겨져 있는게 보인는 것처럼 보인다면 이때 개발자 도구를 켜놓고 볼때 혹시 빨간색 경고인 'same key error'가 나오는지요? 만약 그렇다면 이는 리듀서 문제입니다.
비밀번호 수정하러 갈때 request에서 posts를 [] 놓았는지 확인해보시기 바랍니다.
즉, 다른 곳으로 갈때는 기존 포스트 쌓아놓은 것을 비우고 가고, 다시 홈으로 돌아가면 처음부터 다시 포스트를 받아야 포스트가 더해져서 보이는 것을 막을 수 있습니다.