인프런 커뮤니티 질문&답변
로그인 관련 문제
작성
·
151
0
안녕하세요 제로초 선생님. 분명 사이트에 얼마 전까지 로그인 하는데에서 문제가 발생한 적은 없었는데 무슨 코드를 잘못 건든건지 갑자기 로그인에 있어서 문제가 발생하고 있습니다.
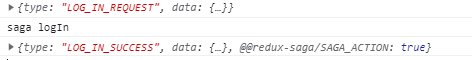
위와 같이 LOG_IN_REQUEST와 LOG_IN_SUCCESS는 정상적으로 출력되는데, 로그인이 되지 않은 화면이 출력됩니다.
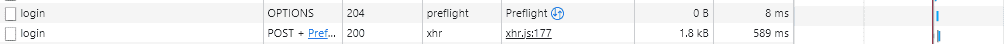
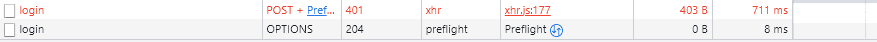
처음 로그인을 시도할 때는 첫 번째 사진이, 로그인이 되지 않아 다시 로그인을 시도할 경우 2번째 사진과 같은 network 창이 출력됩니다. 정확히 기억은 안나지만 Preflight는 CORS와 관련됐던걸로 기억하는데 서버 쪽에서 무언가 차단하고 있는 것일까요?
답변 1
0
긴장한 곰
질문자
import { createWrapper } from 'next-redux-wrapper';
import { applyMiddleware, compose, createStore } from 'redux';
import { composeWithDevTools } from 'redux-devtools-extension';
import createSagaMiddleware from 'redux-saga';
import reducer from '../reducers';
import rootSaga from '../sagas/index';
const loggerMiddleware = ({ dispatch, getState }) => (next) => (action) => {
console.log(action);
};
const configureStore = () => {
const sagaMiddleware = createSagaMiddleware();
const enhancer = process.env.NODE_ENV === 'production'
? compose(applyMiddleware(sagaMiddleware))
: composeWithDevTools(applyMiddleware(sagaMiddleware, loggerMiddleware));
// 배포용일 때는 devTools를 연결하지 않고 개발용일 때만 devTools를 연결
const store = createStore(reducer, enhancer);
store.sagaTask = sagaMiddleware.run(rootSaga);
return store;
};
const wrapper = createWrapper(configureStore, {
debug: process.env.NODE_ENV === 'development',
// 이후에 배포할 때 production으로 바꿔주기
});
export default wrapper;
import { createWrapper } from 'next-redux-wrapper';
import { applyMiddleware, createStore, compose } from 'redux';
import { composeWithDevTools } from 'redux-devtools-extension';
import createSagaMiddleware from 'redux-saga';
import reducer from '../reducers';
import rootSaga from '../sagas';
const loggerMiddleware = ({ dispatch, getState }) => (next) => (action) => {
console.log(action);
return next(action);
};
const configureStore = () => {
const sagaMiddleware = createSagaMiddleware();
const middlewares = [sagaMiddleware, loggerMiddleware];
const enhancer = process.env.NODE_ENV === 'production'
? compose(applyMiddleware(...middlewares))
: composeWithDevTools(applyMiddleware(...middlewares));
const store = createStore(reducer, enhancer);
store.sagaTask = sagaMiddleware.run(rootSaga);
return store;
};
const wrapper = createWrapper(configureStore, {
debug: process.env.NODE_ENV === 'development',
});
export default wrapper;
위와 같았던 store/configureStore.js를 아래의 제로초 선생님 코드를 복사하고 나니 로그인 문제가 해결됐습니다. 음 무엇이 문제였을까요




loggerMiddleware에서 next 빠뜨리셨네요