인프런 커뮤니티 질문&답변
팔로우 팔로잉 관계가 작동하지 않습니다ㅜ
작성
·
318
0
안녕하세요!
제로초님 처럼 팔로잉 팔로워 관계를 확인해 보려고 6개의 아이디를 가입후에 하나로 5개의 아이디를 팔로우하여 프로필에 들어갔는데 아이디 2 3 4는 팔로우해도 뜨지 않고 아이디 5와 6만 프로필에 뜹니다.
게다가 제로초님 처럼 가로로 3개씩 안나오고 세로로 뜨네요ㅜ
이런 식으로 팔로우를 했는데
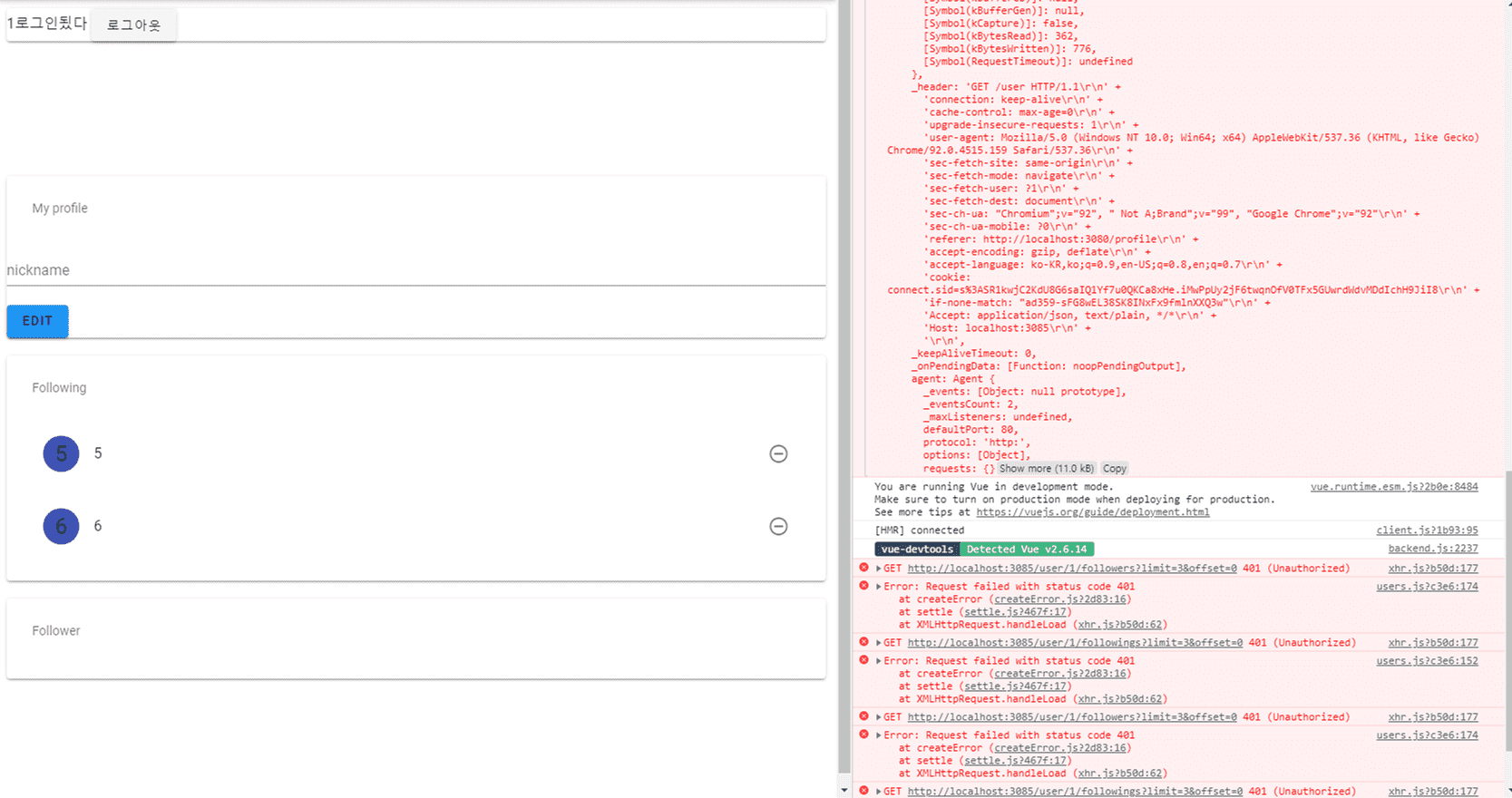
이렇게 5와 6만 뜹니다 팔로잉에요
제로초님 코딩과 비교해보고, 테이블도 다 드랍해보고 해봐도 같은현상이 반복됩니다 ㅜ
무슨문제인지 알 수 있을까요??
routes/user.js
router.post('/:id/follow', isLoggedIn, async (req, res, next) => {
try {
const me = await db.User.findOne({
where: { id: req.user.id }
});
await me.addFollowing(req.params.id)
res.send(req.params.id)
} catch (err) {
console.error(err)
next(err)
}
})
router.delete('/:id/follow', isLoggedIn, async (req, res, next) => {
try {
const me = await db.User.findOne({
where: { id: req.user.id }
});
await me.removeFollowing(req.params.id)
res.send(req.params.id)
} catch (err) {
console.error(err)
next(err)
}
})
router.get('/:id/followings', isLoggedIn, async (req, res, next) => {
try {
const user = await db.User.findOne({
where: { id: req.user.id},
})
const followings = await user.getFollowings({
attributes: ['id', 'nickname'],
limit: parseInt(req.query.limit || 3, 10),
offset: parseInt(req.query.limit || 0, 10)
})
res.json(followings)
} catch (err) {
console.error(err)
next(err)
}
})
router.get('/:id/followers', isLoggedIn, async (req, res, next) => {
try {
const user = await db.User.findOne({
where: { id: req.user.id},
})
const followers = await user.getFollowers({
attributes: ['id', 'nickname'],
limit: parseInt(req.query.limit || 3, 10),
offset: parseInt(req.query.limit || 0, 10)
})
res.json(followers)
} catch (err) {
console.error(err)
next(err)
}
})
router.delete('/:id/follower', isLoggedIn, async (req, res, next) => {
try {
const me = await db.User.findOne({
where: {id: req.user.id}
})
await me.removeFollower(req.params.id)
res.send(req.params.id)
} catch (err) {
console.error(err)
next(err)
}
})
store/users.js
mutations
loadFollowing(state, payload) {
if(payload.offset === 0) {
state.followingList = payload.data
} else {
state.followingList = state.followingList.concat(payload.data);
}
state.hasMoreFollowing = payload.data.length === limit
},
loadFollower(state, payload) {
if(payload.offset === 0) {
state.followerList = payload.data
} else {
state.followerList = state.followerList.concat(payload.data);
}
state.hasMoreFollower = payload.data.length === limit
},
following(state, payload) {
state.me.Followings.push({ id: payload.userId })
},
actions
loadFollowing({commit, state}, payload) {
if(!(payload && payload.offset === 0) && !state.hasMoreFollowing) {
return
}
let offset = state.followingList.length;
if(payload && payload.offset === 0) {
offset = 0;
}
return this.$axios.get(`/user/${state.me.id}/followings?limit=3&offset=${offset}`, {
withCredentials: true
})
.then((res) => {
commit('loadFollowing', {
data: res.data,
offset,
})
})
.catch((err) => {
console.error(err)
})
},
loadFollower({commit, state}, payload) {
if(!(payload && payload.offset === 0) && !state.hasMoreFollower) {
return
}
let offset = state.followerList.length;
if(payload && payload.offset === 0) {
offset = 0;
}
return this.$axios.get(`/user/${state.me.id}/followers?limit=3&offset=${offset}`, {
withCredentials: true
})
.then((res) => {
commit('loadFollower', {
data: res.data,
offset,
})
})
.catch((err) => {
console.error(err)
})
},
follow({commit, state}, payload) {
this.$axios.post(`/user/${payload.userId}/follow`, {}, {
withCredentials: true,
})
.then(() => {
commit('following', {
userId: payload.userId
})
})
.catch((err) => {
console.error(err);
})
},
unFollow({commit, state}, payload) {
return this.$axios.delete(`/user/${payload.userId}/follow`, {
withCredentials: true,
})
.then(() => {
commit('removeFollowing', {
userId: payload.userId
})
})
.catch((err) => {
console.error(err);
})
},
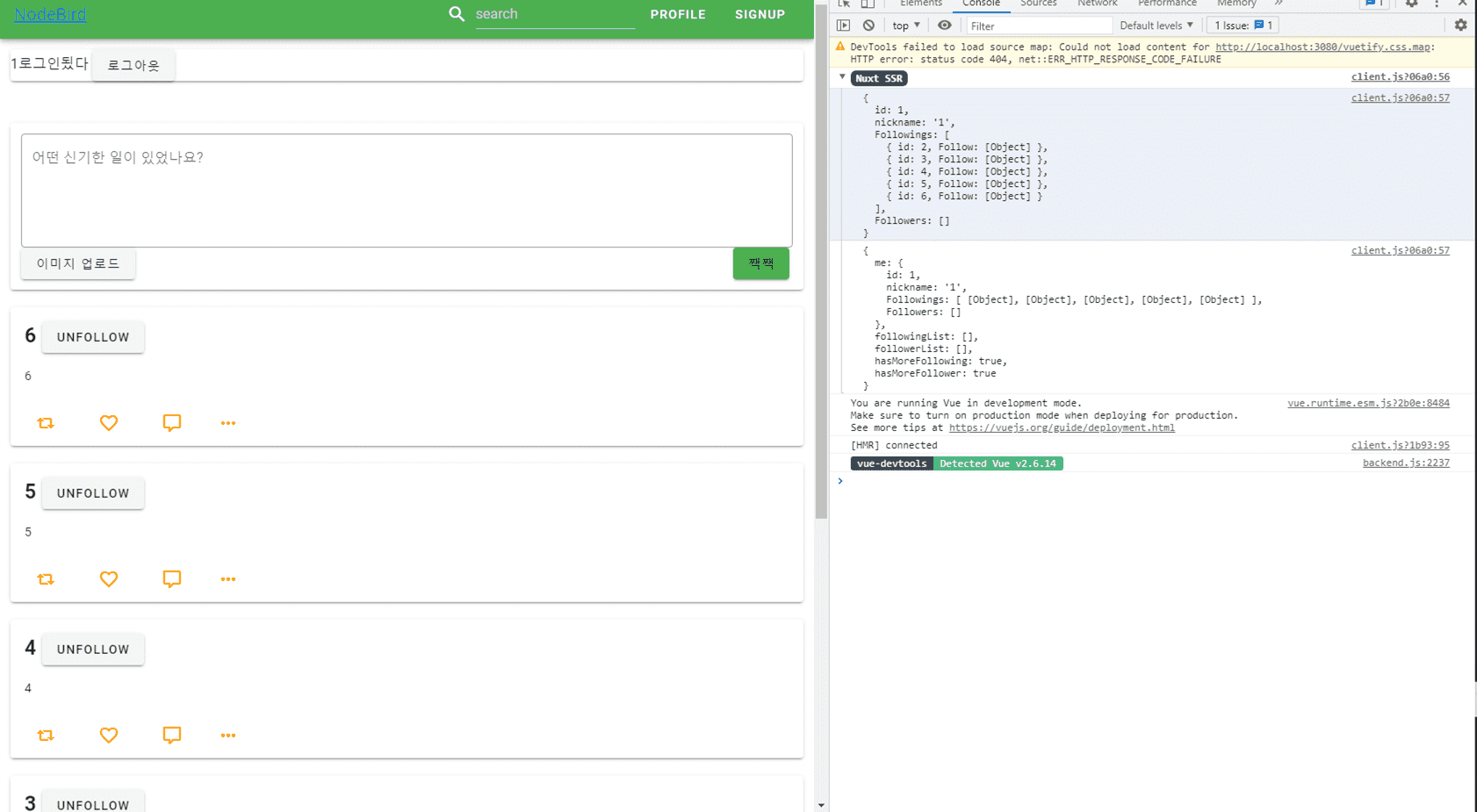
뷰 데브툴과 네티워크 탭에서도 이상은 보이지 않습니다. 뷰데브툴에서도 팔로우 언팔로우 누르면 following removefollosing 찍히구요 네트워크 탭에서도 200으로 잘찍힙니다
답변 1
0
문종현
질문자
감사합니다 제로초님
그런데 제가 5 하고 6 아이디를 언팔하고 프로필 들어가 봤는데
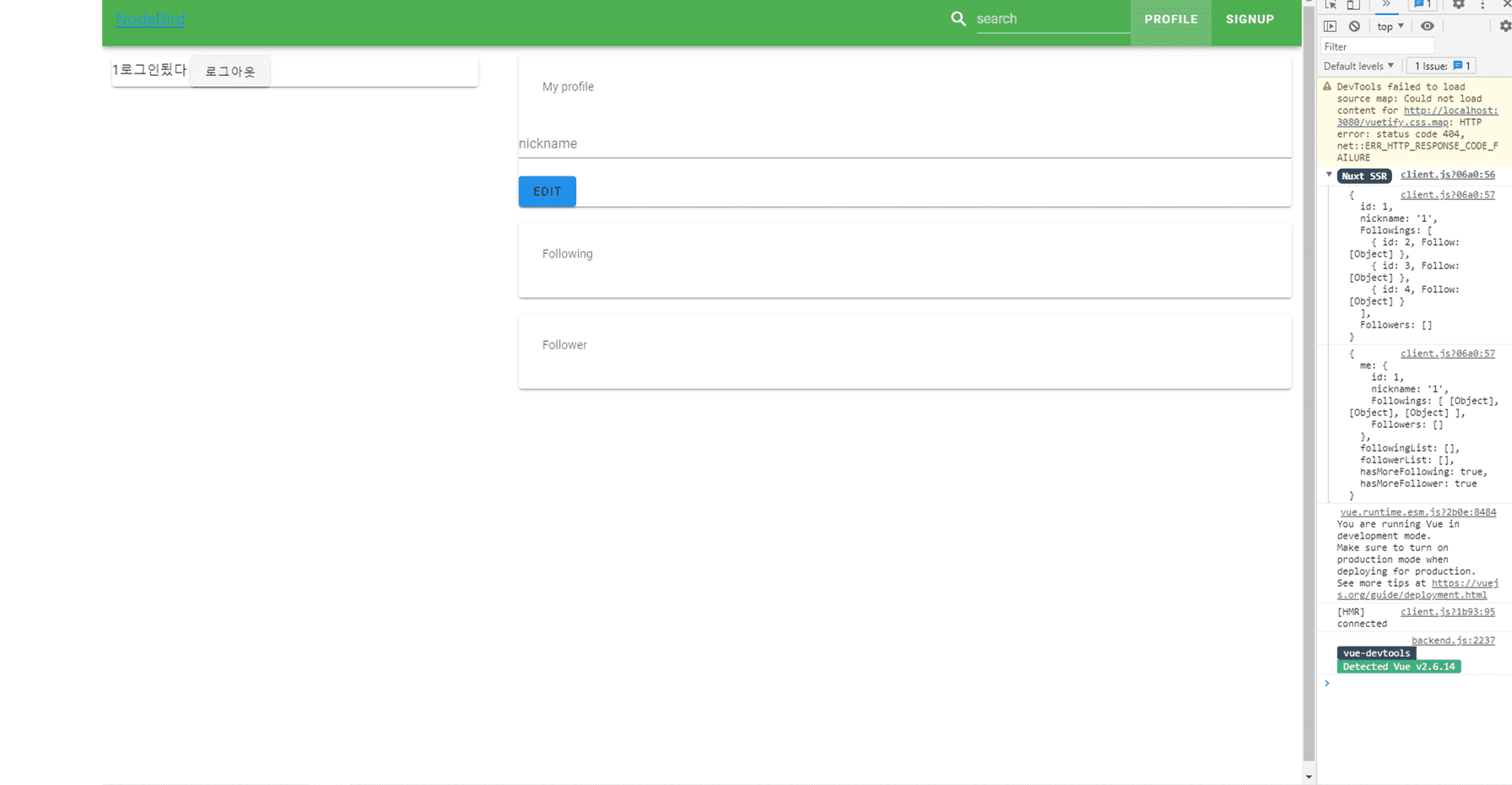
다른 팔로우한 아이디(2, 3, 4)는 아예 보이지가 않습니다 ㅜ
front에 프로필 페이지도 계속 보고 있는데 다른부분을 찾지 못하고 있구요
참 그리고 팔로우도 콘솔에 뜨는데 프로필 페이지 상에는 빈칸으로 나옴니다 ㅜ





네 저렇게 뜨면 팔로우중인 겁니다. 표시되는 쪽에서 2,3,4가 그냥 짤려서 표시된 게 아닌가 싶은데요. 저와 profile쪽 코드가 다를 겁니다. css쪽도요.