인프런 커뮤니티 질문&답변
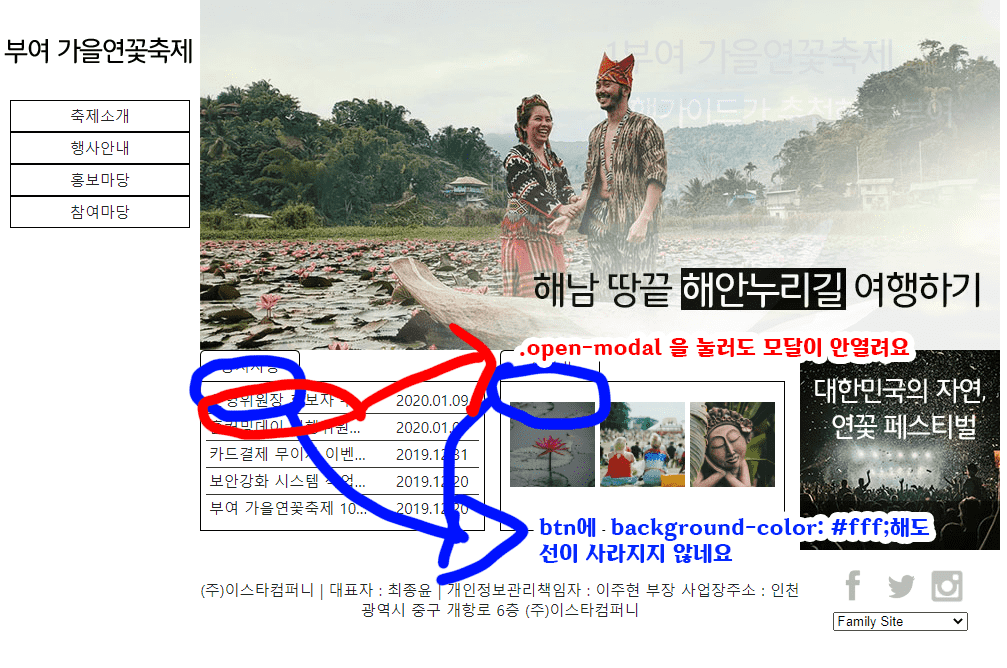
선생님!.open-modal을 눌러도 모달이 안열려요 그리고, btn에 background-color: #fff;해도 선이 사라지지 않네요
해결된 질문
작성
·
1.1K
1
선생님!.open-modal을 눌러도 모달이 안열려요 그리고, btn에 background-color: #fff;해도 선이 사라지지 않네요
ㅠㅠ 제가 뭘 잘못한걸까요
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>부여 가을연꽃축제</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="left">
<header>
<div class="header-logo">
<a href="#none">
<img src="images/logo-header.png" alt="header-logo">
</a>
</div><!--.header-logo-->
<div class="navi">
<ul class="menu">
<li>
<a href="#none">축제소개</a>
<div class="sub-menu">
<a href="#none">초대의 글</a>
<a href="#none">축제개요</a>
<a href="#none">축제연혁</a>
<a href="#none">오시는길</a>
</div><!--.sub-menu-->
</li>
<li>
<a href="#none">행사안내</a>
<div class="sub-menu">
<a href="#none">셔틀버스안내</a>
<a href="#none">행사안내</a>
<a href="#none">행사일정</a>
<a href="#none">소공연장</a>
</div><!--.sub-menu-->
</li>
<li>
<a href="#none">홍보마당</a>
<div class="sub-menu">
<a href="#none">축제소식</a>
<a href="#none">보도자료</a>
<a href="#none">음식레시피</a>
</div><!--.sub-menu-->
</li>
<li>
<a href="#none">참여마당</a>
<div class="sub-menu">
<a href="#none">참가후기</a>
<a href="#none">연꽃갤러리</a>
<a href="#none">포토갤러리</a>
</div><!--.sub-menu-->
</li>
</ul>
</div><!--.navi-->
</header>
</div><!--.left-->
<div class="right">
<div class="slide">
<div>
<a href="#none">
<img src="images/slide-01.jpg" alt="slide image1">
</a>
<a href="#none">
<img src="images/slide-02.jpg" alt="slide image2">
</a>
<a href="#none">
<img src="images/slide-03.jpg" alt="slide image3">
</a>
</div>
</div><!--.slide-->
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div><!--.tab-inner-->
<div class="tab">
<a href="#none" class="open-modal"><em>운영위원장 후보자 추천을 받고 있습니다.</em><b>2020.01.09</b></a>
<a href="#none"><em>홈커밍데이 진행위원회 결과를 다운로드 받으세요.</em><b>2020.01.07</b></a>
<a href="#none"><em>카드결제 무이자 이벤트 한시적 10월 20일까지</em><b>2019.12.31</b></a>
<a href="#none"><em>보안강화 시스템 작업 안내 공지</em><b>2019.12.20</b></a>
<a href="#none"><em>부여 가을연꽃축제 10주년 콘서트 축제</em> <b>2019.12.20</b></a>
</div><!--.tab-->
</div><!--.tab-inner-->
</div><!--.news-->
<div class="gallery">
<div class="gallery-inner">
<div class="btn">
<span>갤러리</span>
</div><!--.tab-inner-->
<div class="tab">
<a href="#none">
<img src="images/gallery-01.jpg" alt="gallery images1">
</a>
<a href="#none">
<img src="images/gallery-02.jpg" alt="gallery images2">
</a>
<a href="#none">
<img src="images/gallery-03.jpg" alt="gallery images3">
</a>
</div><!--.tab-->
</div><!--.tab-inner-->
</div><!--.gallery-->
<div class="shortcut">
<a href="#none">
<img src="images/shortcut.jpg" alt="shortcut">
</a>
</div><!--.shortcut-->
</div><!--.items-->
<footer>
<div class="copyright">
(주)이스타컴퍼니 | 대표자 : 최종윤 | 개인정보관리책임자 : 이주현 부장
사업장주소 : 인천광역시 중구 개항로 6층 (주)이스타컴퍼니
</div><!--.copyright-->
<div class="sns">
<div>
<a href="#none">
<img src="images/sns-01.png" alt="facebook">
</a>
<a href="#none">
<img src="images/sns-02.png" alt="tweeter">
</a>
<a href="#none">
<img src="images/sns-03.png" alt="instagram">
</a>
</div>
<div>
<select>
<option value="">
Family Site
</option>
<option value="">
여주군청 홈페이지
</option>
<option value="">
한국관광공사
</option>
<option value="">
여행자보험가입
</option>
</select>
</div>
</div><!--.sns-->
</footer>
</div><!--.right-->
</div>
<div class="modal">
<div class="modal-content">
<h2>부여 가을연꽃축제 팸투어 모집</h2>
<p>
예비 청년상인들을 위해 진행하는 부여에서 청춘의 미래를 디자인하다.
청년창업人부여 팸투어가 12월 05일 토요일 충청남도 부여에서 진행됩니다.<br>
팸투어는 전액 무료로 진행되며 참가비 없습니다.
이번 팸투어에서는 부여군상권활성화재단의 청년상인 육성프로젝트를
실제로 견학하며 확인해 보실 수 있는 좋은 기회이니 창업을 희망하는 많은 청년 분들의 관심 부탁드립니다.<br>
온라인 및 전화 또는 메일 등으로 사전 참가신청하실 수 있습니다!
</p>
<a href="#none" class="close-modal">닫기</a>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
@charset "utf-8";
a{
color:#222328;
list-style: none;
text-decoration: none;
}
body{
margin:0;
background-color: #fff;
color:#222328;
font-size: 15px;
}
.container{
width:1000px;
}
.container > div{
float: left;
box-sizing: border-box;
}
.left{
width:200px;
}
.right{
width:800px;
}
header{
position: relative;
z-index: 10;
}
header > div{}
.header-logo{
height: 100px;
line-height: 130px;
}
.navi{
height: 400px;
}
.slide > div{
height: 350px;
}
.items{
overflow: hidden;
}
.items > div{
height: 200px;
float: left;
box-sizing: border-box;
}
.news{
width: 300px;
}
.gallery{
width: 300px;
}
.shortcut{
width: 200px;
}
footer{
overflow: hidden;
}
footer > div{
height: 100px;
float:left;
box-sizing: border-box;
text-align: center;
}
.copyright{
width:600px;
padding-top: 30px;
}
.sns{
width:200px;
}
.sns div{
height: 50px;
box-sizing: border-box;
}
.sns div:nth-child(1){
padding-top: 15px;
}
.sns div:nth-child(2){
padding-top: 10px;
}
/* slide */
.slide{
position: relative;
}
.slide > div{
/*position: absolute;를 여기에다가 주는게 아니라 .slide > div a{}안에 주어야함*/
}
.slide > div a{
position: absolute;
top:0;
left:0;
opacity: 0;
animation: slide 10s linear infinite;
}
.slide > div a:nth-child(1){
animation-delay: 0s;
}
.slide > div a:nth-child(2){
animation-delay: 3.5s;
}
.slide > div a:nth-child(3){
animation-delay: 7s;
}
@keyframes slide{
0%{
opacity: 0;
visibility: hidden;
/*visibility: hidden;*/
}
5%{
opacity: 1;
}
35%{
opacity: 1;
}
40%{
opacity: 0;
}
100%{
opacity: 0;
}
}
/* Nevigation */
.menu{
padding: 0;
width: 90%;
margin: auto;
position: relative;
}
.menu li{
text-align: center;
list-style: none;
text-decoration: none;
}
.menu li > a{
border: 1px solid #000;
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a{
background-color: #000;
color:#fff;
}
.sub-menu{
border: 1px solid #000;
position: absolute;
background-color: #000;
width:100%;
top:0;
left:100%;
height: 200px;
display: none;
/* */
}
.sub-menu a{
display: block;
padding: 5px;
transition: 0.5s;
color:#fff;
}
.sub-menu a:hover{
background-color: #000;
color:#fff;
}
/* Tab Content */
.tab-inner,
.gallery-inner{
width:95%;
margin:0;
}
.tab-inner .btn{}
.tab-inner .btn span,
.gallery-inner .btn span{
border: 1px solid #000;
display: inline-block;
width:100px;
text-align: center;
padding: 5px;
border-radius: 5px 5px 0 0;
border-bottom: none;
box-sizing: border-box;
}
.tab-inner .tab{
padding:5px;
}
.tab-inner .tab,
.gallery .tab{
border: 1px solid #000;
height: 150px;
box-sizing: border-box;
}
.tab-inner .tab a{
display: block;
padding: 3px;
border-bottom: 1px solid #333;
overflow: hidden;
}
.tab-inner .tab a:last-child{
border-bottom: none;
}
.tab-inner .tab a em{
width:60%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
float:left;
font-style: normal;
}
.tab-inner .tab a b{
width:30%;
float: right;
font-weight: normal;
}
.gallery .tab img{
width:85px;
}
.gallery-inner .tab{
text-align: center;
padding-top: 20px;
}
/* Modal */
.modal{
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
top:0;
left:0;
width:100%;
height: 100%;
z-index: 100;
display: none;
}
.modal-content{
width:350px;
background-color: #fff;
top:50%;
left:50%;
position: absolute;
transform: translate(-50%, -50%);
padding:20px;
border-radius: 10px;
}
.close-modal{
float: right;
border: 1px solid #000;
padding: 5px 10px;
}
/* Navigation */
$('.menu li').mouseenter(function(){
$(this).children('.sub-menu').stop().slideDown()
});
$('.menu li').mouseleave(function(){
$(this).children('.sub-menu').stop().slideUp()
});
/* modal */
$('.open-modal').click(function(){
$('modal').fadeIn()
});
$('.close-modal').click(function(){
$('modal').fadeOut()
});
답변 3
1
코딩웍스(Coding Works)
지식공유자
질문이 2개라 하나씩 해결해서 올려 드릴려고 하고 있었어요~
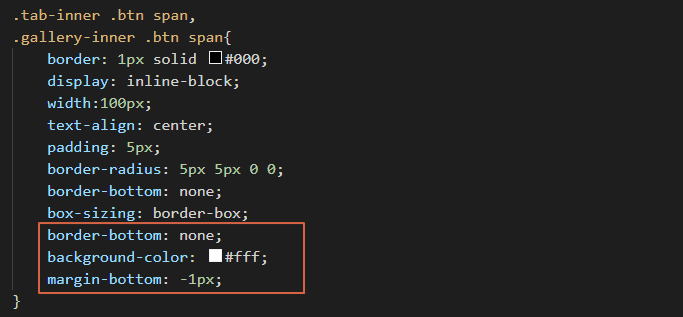
강의내용에 있는 부분인데 좀 놓치신 것 같아요. 아래 이미지에서 빨간색 박스 부분의 코드를 추가해 주시면 CSS 문제도 해결되실거에요.
참고로 배경색이 흰색으로 보인다고 흰색이 아닙니다. 모든 html 요소의 배경색 기본값으로 background-color: transparent 곧, 투명인 상태입니다. 꼭 배경에 흰색을 주셔야 흰색이 아래로 살짝 내려오면서 가릴 수 있어요.
1
코딩웍스(Coding Works)
지식공유자
아래 코드 보시면 $('modal')이라는 곳에 클래스이니까 점(.)이 있어야 하는데 빠져 있어요.
제가 넣고 테스트 해보니까 모달창 잘 뜨고 잘 닫힙니다.
시험보실 때 항상 점(.) 빠졌는지 주의하세요.
/* modal */
$('.open-modal').click(function(){
$('modal').fadeIn()
});
$('.close-modal').click(function(){
$('modal').fadeOut()
});
0



맞네요 근데 css는 어떻게 해결해야될지 모르겠어요ㅠ