인프런 커뮤니티 질문&답변
이미지 리사이징 403 forbidden
작성
·
696
답변 2
0
혹시 이미지 리사이징 안되시는 분들은 파일 이름이 '한글'이라서 인코딩 문제로 되지 않으실 확률이 높습니다! encodeURIComponent로 파일 이름을 감싸주면 정상적으로 인코딩되는데, 한글을 인코딩하면 초기에 설정했던 image 테이블의 src 컬럼 200글자를 넘어가는 경우가 많아 drop table 해주시고 3~400자 정도로 컬럼 설정 변경해주시면 모든 사진이 잘 업로드될 겁니다...!!
0
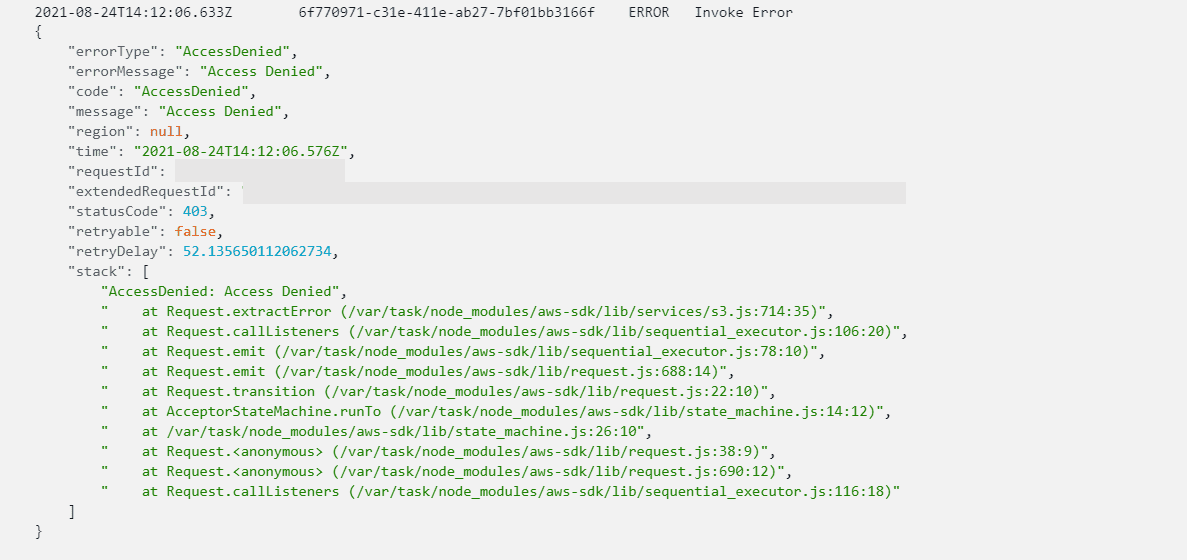
음 위의 문제는 해결했는데 이상한게 '영어' 제목으로 된 이미지 파일을 업로드하면 thumb 폴더로 가면서 제대로 리사이징이 되는데 '한글'이나 '_' 등의 기호가 섞여있는 파일을 업로드하면 아래와 같은 에러가 발생합니다. 무엇이 문제일까요
{ "errorType": "NoSuchKey", "errorMessage": "The specified key does not exist.", "code": "NoSuchKey", "message": "The specified key does not exist.", "region": null,
...
encodeURIComponent로 파일명을 감싸서 저장하면 될거같네요 내일 일찍 일어나서 시도해보겠습니다 ㅎㅎ 추가로 ant-design 커스터마이징하는 법을 오늘 계속 찾아봤는데 next.config.js의 불변성 문제 때문인지 어떻게해도 적용이 되지가 않아서... 혹시나 방법 쉽게 알려주시면 열심히 해보겠습니다 :) 항상 감사합니다! 제로초 선생님 좋은밤 되시길 바랍니다!
네 한글의 경우 브라우저는 자동으로 encodeURI 해주지만, 노드의 경우 그렇지 않기 때문에 저장할때부터 한글은 encodeURIComponent로 감싸서 저장해주셔야 합니다. 그리고 대소문자가 달라도 문제가 생기므로 전부 소문자로 만들어서 넣어주세요.
아니요! Styled components는 잘 적용됩니다. 음 예를 들어 마우스가 input창에 focus될때 색깔을 파란색이 아니라 빨간색으로 하는등의 커스터마이징을 해보고싶은데 설정이 매우 헷갈려서요...!




음 영상 보면서 제대로 설정해줬는데 뭐가 잘못됐을까요