인프런 커뮤니티 질문&답변
장바구니 추가를 반복적으로 하다 보면 가끔 500에러가 발생합니다.
작성
·
455
3
1. key값을 cartItem.id로 설정했더니, 동일한 아이템을 장바구니에 담기를 했을 경우 아래와 같이 에러가 발생하고 있습니다.
vue.runtime.esm.js?2b0e:619 [Vue warn]: Duplicate keys detected: '0'. This may cause an update error.
found in
---> <Pages/cart.vue> at pages/cart.vue
<Nuxt>
<Layouts/default.vue> at layouts/default.vue
<Root>이거는 key값이 중복되었을 때 발생하는 오류인데 혹시나 동일한 이슈가 생겨서 찾는 분이 계실것 같아서 올렸습니다. key를 index로 잡으면 없어지긴 합니다.
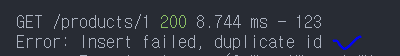
2. 코드는 강사님이 작성한 것과 동일하게 넣고 테스트를 하는데, 잘 되다가도 간혹 에러페이지로 가는 경우가 발생해서 네트워크와 백엔드 쪽을 확인해보니 아래와 같이 id가 중복된다는 코멘트가 발생하고 있습니다.
구글링을 해봤지만 뭔가 잘 해결이 안되서 문의드립니다.
GET /products 200 3.164 ms - 4120
GET /products/0 304 2.824 ms - -
POST /carts 201 3.226 ms - 122
GET /products 304 2.879 ms - -
GET /products/0 304 2.879 ms - -
POST /carts 201 3.532 ms - 122
GET /products 304 2.907 ms - -
GET /products/2 304 2.832 ms - -
Error: Insert failed, duplicate id
at Function.insert (/Users/nuxt-store/backend/node_modules/lodash-id/src/index.js:49:18)
at /Users/nuxt-store/backend/node_modules/lodash/lodash.js:4430:28
at arrayReduce (/Users/nuxt-store/backend/node_modules/lodash/lodash.js:697:21)
at baseWrapperValue (/Users/nuxt-store/backend/node_modules/lodash/lodash.js:4429:14)
at LodashWrapper.wrapperValue (/Users/nuxt-store/backend/node_modules/lodash/lodash.js:9114:14)
at create (/Users/nuxt-store/backend/node_modules/json-server/lib/server/router/plural.js:239:48)
at Layer.handle [as handle_request] (/Users/nuxt-store/backend/node_modules/express/lib/router/layer.js:95:5)
at next (/Users/nuxt-store/backend/node_modules/express/lib/router/route.js:137:13)
at next (/Users/nuxt-store/backend/node_modules/express/lib/router/route.js:131:14)
at Route.dispatch (/Users/nuxt-store/backend/node_modules/express/lib/router/route.js:112:3)POST /carts 500 2.016 ms - -
답변 2
3

힌트는
아래와 같았습니다 이미 한참지난부분 이나, 혹시나 같은 이슈 분들은 db.json cart 배열 비워보세용
----
장바구니에 담기전 조회후 이미 id 가 존재하면
방어해주는 코딩을 추가해주는것도 연습삼아 괜찮을것같아요
3
1번은 v-for가 key값으로 고유한 string을 원하기 때문에 발생하는 일이구요. 보통은 작성자님처럼 index 쓰면 해당 오류가 발생하지 않더라구요.
2번은 장바구니에 같은 물건을 담았을 경우에 백엔드에서 오류를 뱉어내도록 설정한 것으로 보입니다. Post /carts로 요청했는데 201이오면 정상적으로 담겼고, 500인데 에러 메세지가 Inser failed, duplicate id면 이미 담겼구나라고 생각하시면 됩니다.
추가적으로 더 검증을 했더니, 대현님 말씀처럼 id 중복시 발생하는 오류는 맞는 것 같습니다.
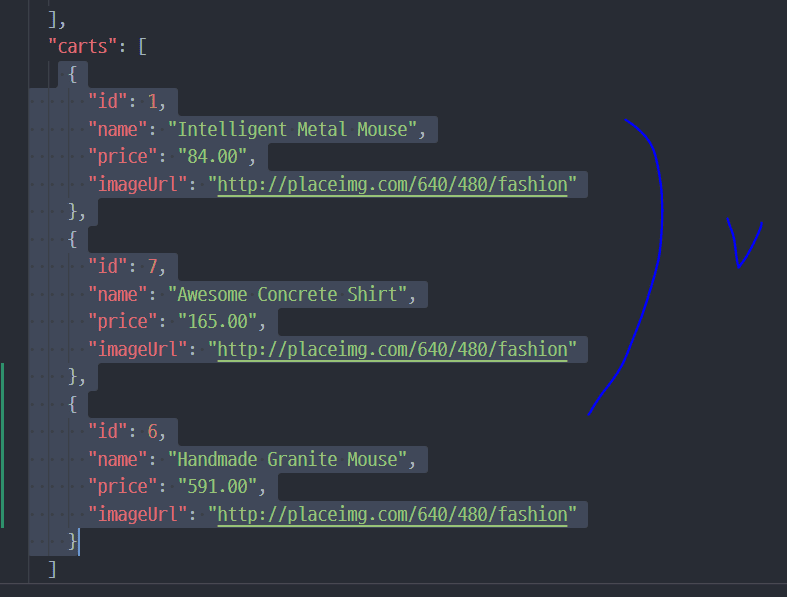
다만 이게 근본적인 원인은 같은 상품을 담았을 때랑 상관없이 카트에 담기는 product 상품의 id값이 cart의 id값과 달라지면서 발생하는 이슈인 것 같습니다.

상품 카트 안에 담긴 데이터를 전부 비우고서 2, 1, 3 순서로 장바구니 담기를 하면 에러가 발생합니다.
(동영상 첨부가 안되서 임의로 화면 중간중간 캡쳐로 모아서 올렸습니다)

그래도 대현님 덕분에 어느 시점에 발생하는 오류인지를 못찾고 있어서 답답했는데 그 부분에 대한 고민은 해소됬네요. 감사합니다.
@대현, 오 대현님 제가 요즘 통 질문 게시판을 확인 못했는데 먼저 확인하고 친절한 답변해 주셔서 감사합니다 :)
@MostOneBrush 좋은 질문 주셨는데 제가 답변이 늦어져서 죄송해요..! :) 대현님이 말씀해 주신 것처럼 1번은 key 값이 유니크하지 않아서 발생하는 에러입니다. 2번은 현재 강의에서 사용하고 있는 API가 말씀하신 케이스를 처리하지 못해서 일어나는 문제인 것 같아요. 실제 API가 아니라 Mock API이다보니 생기는 문제라고 보시면 될 것 같아요 :)







저도 똑같은 이슈가 발생했는데 위에 질문과 답변들을 보고 원인과 해결방안을 알았습니다. 감사합니다 ^^